Cum de a schimba dimensiunea anteturilor WordPress H1 H2..H6
Salutări pentru cititori! Vreau să le spun începătorilor în domeniul CSS cum să schimbe dimensiunea anteturilor în wordpress. Mărime subiect adesea ales textului în H1 tag-uri, h2 ... h6 nu chiar ne convine, eu personal nu înțeleg de ce primul antet este de obicei un font foarte mare, care doare direct ochii, iar acesta din urmă poate fi, de asemenea nu este diferit de textul normal.

Antetele în sine sunt mai degrabă necesare pentru oameni, dar pentru a informa paginile de cuvinte cheie ale motoarelor de căutare.
Cum pot modifica dimensiunea titlului?

Dacă găsiți linii ca
h1 dimensiune font: 3em; (valorile pot fi, de asemenea, în "** px")
Care le schimba cu îndrăzneală la cele de care aveți nevoie (dacă nu înțelegeți ceva prin tastare, puteți chiar să le atribuiți pentru toate h1-h6 peste tot - este o chestiune de gust)
Nu există stiluri de antet în foaia de stil style.css
2. A doua opțiune, dacă prima nu ți-a dat stilurile de etichete H1-H6, uneori este necesar să ieși din zona administratorului pentru a le schimba ...
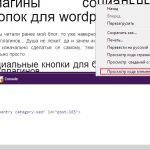
2.1 Mergem la orice pagină a blogului unde există anteturile dvs. și vedeți "codul elementului" al antetului. În cazul meu, totul se întâmplă în Google Chrome:

Pentru a găsi stilurile necesare, asigurați-vă că nu pierdeți antetul (în partea de jos a codului este evidențiat în gri)
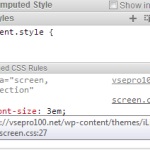
Privim acum spre dreapta, acolo este o descriere a stilurilor pentru "H1" și numele css'ki și o linie în care este specificată o descriere.
2.2 Dacă mutați cursorul peste numele css, vi se va afișa calea către el (dacă nu este cunoscută de dvs.)

Felicitări, sper că ai reușit.