
În această lecție, vom discuta cum să conectăm fonturile web la aspect. Fonturile web sunt fonturi opționale care sunt folosite pentru a face designul mai unic sau mai diversificat. Conectarea unui font pe pagină - asigură afișarea sa corectă în toate browserele și nu contează dacă este instalat de utilizator sau nu.
Cum se conectează un font din Fonturile Google
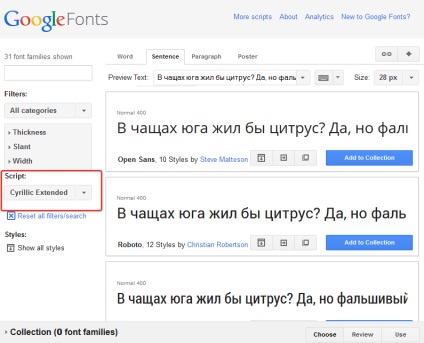
Pasul 1 - alegeți fontul

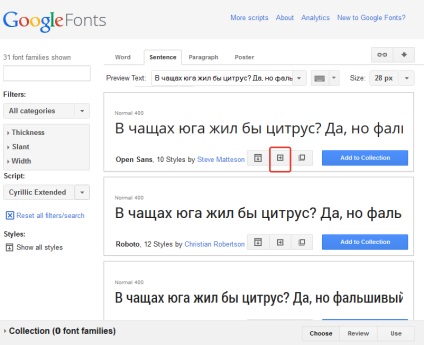
Pentru o utilizare rapidă, faceți clic pe butonul de utilizare rapidă.

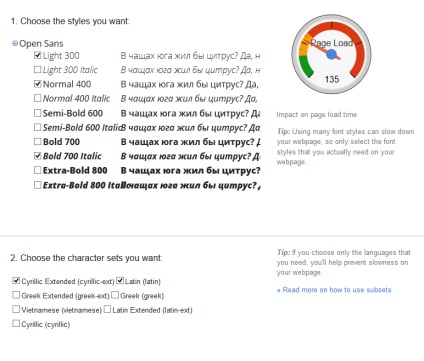
Pasul 2 - ajustați setările pentru fonturi
În pagina următoare, alegeți tipul fontului pe care îl vom folosi. Fontul OpenSans are 10 lovituri, de la foarte subțire la grasime suplimentară. Cele mai multe fețe selectate - cu atât va afecta mai mult viteza de încărcare a paginilor. Prin urmare, este necesar să conectați numai fonturile utilizate. După ce puteți alege seturile de caractere, pentru chirilică, alegeți chirilică extinsă sau chirilică și latină.

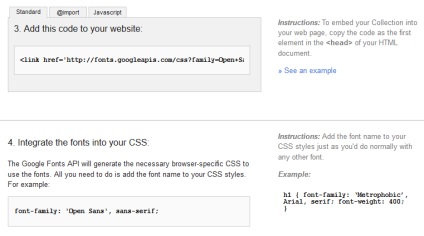
Pasul 3 - codul pentru conectarea fontului

Am stabilit lățimea prin parametrul font-weight: 300; sau font-greutate: 400; font-greutate: 800; Italic - prin font-style: italic; .
Exemplu de utilizare
În cele din urmă, dacă am ales să conectăm fontul prin @import la CSS, fișierul nostru CSS ar arăta astfel: