
Casete de dialog și ferestre de tip pop-up - o prezentare generală a pluginurilor jQuery
Buna ziua tuturor! Mă bucur să fiu din nou cu tine. Din nefericire, multe dintre angajamentele mele nu ajung la concluzia lor logică. Acest lucru este valabil și pentru multe articole nescrise - preparate pentru care au fost praful de mai multe luni.
Pentru lenea, pot exista întotdeauna suficiente scuze. Poate că aceeași soartă ar fi întâmplat acest post, dar am aflat că Pavel a găsit niște poze și dacă eu nu vreau ca ei să fie în domeniul public, este necesar să se termine același articol.
Așa că astăzi vom fi cu tine obzirat gramada de plugin-uri jQuery - dialoguri, ferestre pop-up, jAlerty și așa mai departe. Sper că acest material ajunge la marcajele tale.
Alerta este un dialog sau un monolog?
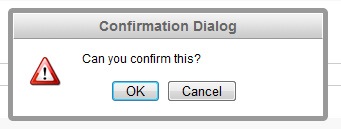
Înainte de a aborda pluginurile jQuery, vreau să fiu sigur că toată lumea cunoaște modalitățile standard de a stabili un dialog cu utilizatorul. Sunt trei. Puteți apela:
Ele sunt standard și simplu - pentru sarcinile elementare chiar lucrul. Dar sunt mai multe.
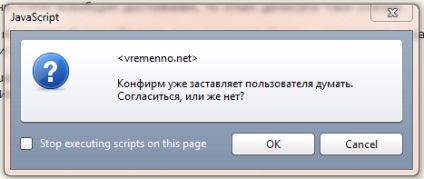
- Dar 1. Aspectul lor nu poate fi schimbat.
- Dar 2. Blochează accesul la pagină.
- Dar 3. Ele sunt prea simple - nici măcar nu puteți adăuga o casetă de selectare pentru a le solicita.
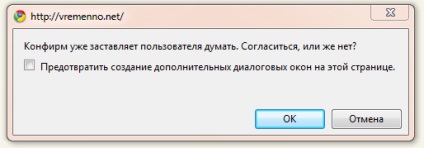
- Dar 4. Despre casetele de selectare.

Înțeleg de ce acest lucru este necesar, dar, cu toate acestea, această căpușă complică foarte mult forma simplă și îi face pe utilizator să gândească.

Din această casetă de selectare pe fața mea apar microexpresii furie și iritarea și lăsând capul pentru totdeauna ideea că site-ul se poate folosi aceste ferestre pop-up.
Plug-in-uri interactive și plug-in jQuery
Și acum înapoi la subiectul nostru. Voi pune cafeaua, bine?

Se întâmplă ca multe plugin-uri laytboksoobraznye pot fi folosite pentru a pune în aplicare un dialog - fotografii nu descărcarea, și conținutul ifreym inline sau conținutul Ajax.
Fenbanks este un bun exemplu. Ușor de configurat, ușor de inserat, testat cu succes în IE.

Cutia de lumină de tip Facebook. De asemenea, foarte simplu și nepretențios.

Acest plug-in extinde posibilitățile metodelor standard, despre care am vorbit încă de la început. Dar nimic mai mult.
În general, pluginul este proiectat pentru a bloca o pagină sau elemente individuale în timp ce procesează cereri Ajax.
În afară de aceasta, el are un set de funcții care pot fi utile pentru organizarea unui dialog plăcut.
Am uitat de cafea. Este fierbinte. Shayse!

Un plug-in foarte funcțional, dar documentația și prezentarea sunt făcute atât de neglijent încât nu doriți să le înțelegeți.

Acest plugin este foarte similar cu FaceBox-ul menționat mai sus, dar mai funcțional.

Menționez acest plugin numai pentru volumul și caracterul complet al revizuirii. De fapt, niște prostii. Nu faceți clic, pierdeți timpul.

Modulul era foarte funcțional, însă sprijinul său sa încheiat. Cu toate acestea, el nu a încetat să mai lucreze. Inline content, iframe sau imagini - totul este acolo.
Recunosc, aici eram deja plictisit. Nu au existat stafide în plug-in-urile pe care le-am găsit. Dar apoi a devenit interesant.

Subiectiv, frumoasă. Știu deja unde o voi folosi.
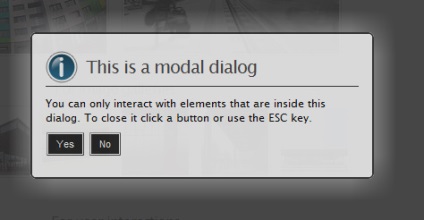
Ei bine, nu puteți să nu menționați jQuery UI:
jQuery UI Dialog

DOM fereastră

Aceasta este pentru cei care sunt mai simpli.
UPD: SimpleModal

Un plugin minunat, pe care chiar mi-am uitat să-l menționez.
UPD: JQuery Alert Dialogs

Pluginul vă permite să înlocuiți funcțiile standard alert (), confirm () și prompt ().
UPD: Suprapunerea cu jQuery Tools

Mulțumesc lui Nikita și lui Damien87 că mi-a adus aminte.
UPD: Mesaje umanizate
Citez descrierea proiectului.
Mesajele transparente sunt copiii creierului lui Geoff Ruskin. Acestea sunt mesaje mari, translucide care sunt afișate pe partea de sus a conținutului. Dispare atunci când utilizatorul începe să facă ceva (mutați mouse-ul sau atingeți tastele). Un astfel de mesaj este în același timp vizibil și discret. Și din moment ce este semi-transparentă, puteți vedea mereu ce se află sub ea.
Ultimul plugin mi-a amintit de unele plugin-uri mai neobișnuite pentru notație:
Fără jQuery, te rog
Știu două soluții scrise în scris. Ambele solicită bani pentru uz comercial. Aș fi recunoscător dacă cititorii sunt încă acolo.
Shadowbox.js

Acesta nu este un plug-in, ci o soluție independentă. Există totul și totul poate fi schimbat.
Pentru utilizarea comercială a plăcuței Shadoubox.
Costul pentru un dezvoltator este de 20 USD. pentru plural - 50 cu
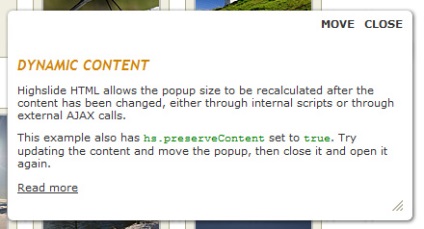
Highslide.js

Nu mai puțin funcțională este mai decisivă.
Pentru utilizarea comercială pe un singur loc este de 30u. Utilizare nelimitată - 180 USD.
Vă mulțumesc tuturor pentru atenția acordată.
Co-fondator Temporar. El este implicat în proiectarea interfeței, programarea clientului și a serverului în Comet Technologies.