Scriptul nu necesită configurația inițială, pentru a lucra Pace este suficient să conectați scriptul pace.min.js în sine și tema css corespunzătoare și va funcționa!
Instrucțiuni de instalare și configurare pentru Pace
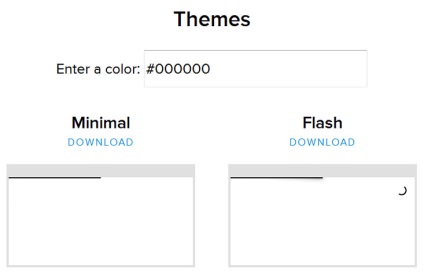
Descărcați scriptul de pe pagina oficială a Pace. și acordați atenție opțiunii de selectare a culorii încărcătorului, în format #HEX, adică puteți descărca scriptul într-o culoare potrivită pentru site-ul dvs.

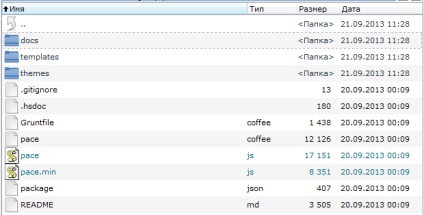
Despachetăm arhiva, vedem dosare cu docuri, șabloane, teme și script-ul însuși - pace.min.js în forma originală comprimată și pace.js.

Aici avem nevoie de două fișiere - pace.min.js și oricare dintre subiectele pe care le-am luat /themes/pace-theme-minimal.css
Noi le copiem în proiectul dvs. (site-ul) și vă conectați, de exemplu:
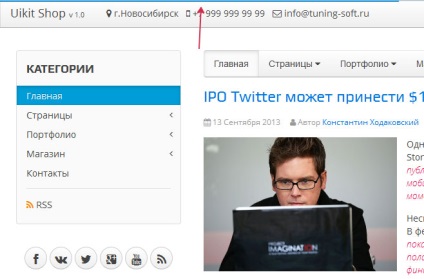
După conectare, scenariul în acțiune cu tema pace-theme-minimal.css arată astfel:

Pace suportă IE8 + (mod standard), FF 3.5 +, Chrome, Safari 4+, Opera 10.5 + și toate browserele mobile moderne.
De asemenea, există un API mic pentru dezvoltatori. care este, de asemenea, foarte bun:
- Pace.start - Afișează bara de progres și pornește actualizarea. Se numește automat dacă nu utilizați AMD sau CommonJS.
- Pace.restart - Afișează bara de progres dacă este ascunsă și începe progresul de la zero. Se numește automat când PushState sau replaceState este implicit.
- Pace.stop - Ascundeți indicatorul și opriți actualizarea acestuia.
Dimensiunea lui pace.js este de 4 KB în formă redusă și comprimată în gzip. Dimensiunea temelor variază între 0,5 și 4 KB.
De asemenea, există suport pentru scriptul de pe github.com în caz de probleme.