Crearea unui șablon de site folosind o etichetă bloc

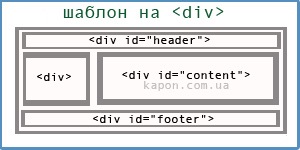
Structura generală a paginii șablonului.
Acest cod HTML arată aspectul general al blocurilor de pagini ale site-ului web. Practic nu contează dacă site-ul este creat pe motor sau nu, toate elementele sunt aranjate aproximativ în această secvență. Șablonul în sine este luat pe baza unor exemple distribuite pentru a facilita învățarea.
Descrierea detaliată a șablonului site-ului.
În ultimul articol, am considerat dezvoltarea unui simplu tabel. și în acest post poți înțelege bine structura paginii create pe "divas" (
Toate paginile încep cu un "cap", care este aproape același peste tot (în sensul codului), atunci pot exista doar câteva diferențe care apar în procesul de îmbunătățire a site-ului web.
De obicei, logo-uri și meniul principal este situat în partea de sus a paginii, și „antetul“, sau fundal, în partea de sus a paginii va fi inserat în fișierul stiluri, care este descris în următorul articol.
Tot conținutul paginii este inserat între următoarele blocuri:
În acest exemplu, șablonul va fi cu o bara laterală stângă, care va găzdui bannere și un meniu suplimentar pentru site.
Și se termină pagina bloc „subsol“ (subsol), este numit „pivnița site-ului“, care este de asemenea setat în fișierul de stiluri de fundal, și în subsol, puteți pune contoare, sau mutați întregul meniu în bloc, sau că cineva vrea.
Pentru a studia mai mult un șablon de site simplu, trebuie să înțelegeți stilurile care specifică parametrii pentru blocuri
pe materialele unui site kapon.com.ua
Poate că aceste subiecte vor fi de interes pentru dvs.: