Începeți să creați cel mai bine designul web cu aspectul viitorului site web, atunci trebuie să treceți la proiectarea elementelor individuale ale paginii. Ca rezultat, ar trebui să obțineți ceea ce doriți, în acest caz va fi un design web modern.

Să facem un plan simplu pentru site-ul nostru viitor. Cheia de proiectare în blocuri orizontale care separă conținutul în blocuri separate; în antetul colorat; într-un salut prietenos, cu un exemplu al muncii noastre; în două coloane și footer informativ.
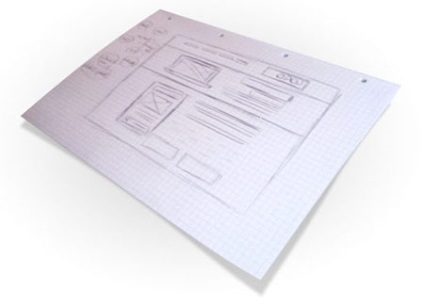
Un început bun pentru orice design este să schițeze site-ul viitor pe hârtie. Folosind un creion, puteți delimita cu ușurință detaliile unui site web.

Structura cadrului va ajuta la dezvoltarea (și înțelegerea) ierarhiei site-ului.

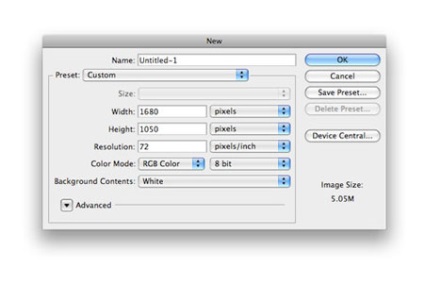
Creați un document nou în Photoshop. Dimensiunea documentului meu corespunde dimensiunii ecranului meu. Acest lucru îmi va da o idee bună despre site-ul în procesul de dezvoltare.

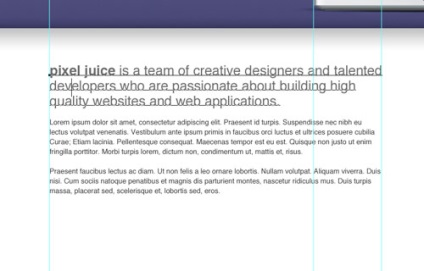
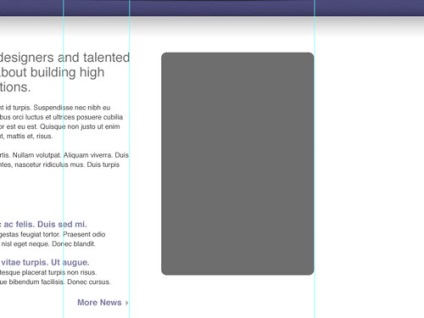
În centrul ecranului, creați o zonă largă de 960 pixeli și introduceți ghiduri în jurul acesteia acoperind această zonă.

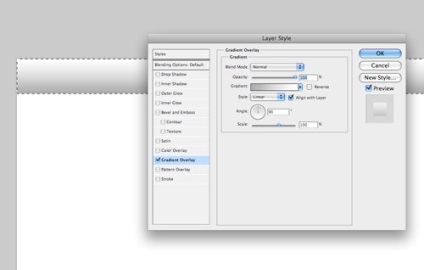
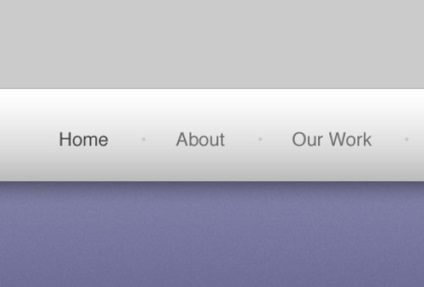
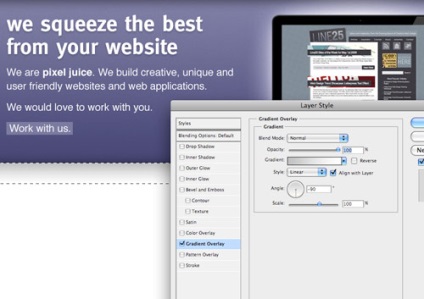
Mai întâi, vom face antetul sub bara de navigare. Creați o selecție pentru întreaga lățime a ecranului și completați-o cu alb. Faceți dublu clic pe strat, deschideți proprietățile stilului și adăugați o suprapunere verticală în gradient de la gri la alb.

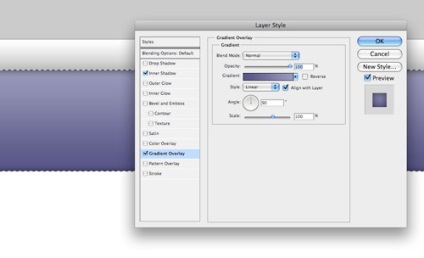
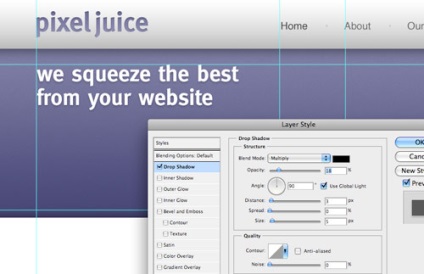
Apoi creați zona principală a antetului, de exemplu, rubricile articolelor noastre vor fi plasate acolo. Pentru a face acest lucru, creați din nou zona selectată și adăugați gradientul stratului suprapus (selectați două culori strălucitoare). Creați, de asemenea, o umbră interioară care va da adâncime designului nostru.

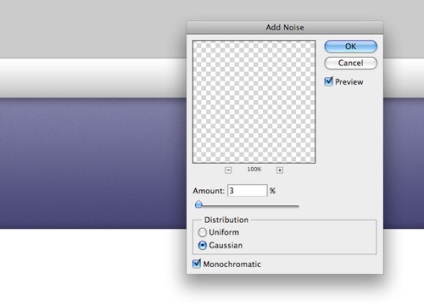
O mică atingere sub forma unei texturi va da viață designului nostru. Selectați utilizând antetul măștii, apoi copiați (Ctrl + SHIFT + C) un strat nou. Apoi mergeți la Filter> Noise> Add Noise și creați o textură simplă, apoi setați modul de amestecare la Multiplay și reduceți opacitatea după cum este necesar.

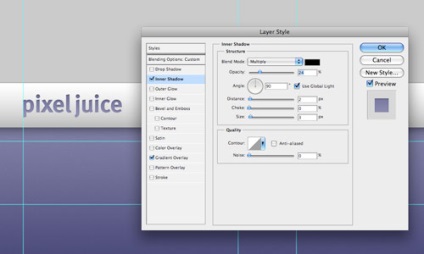
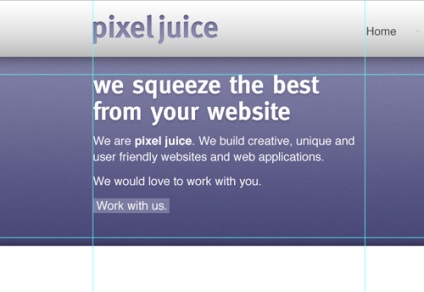
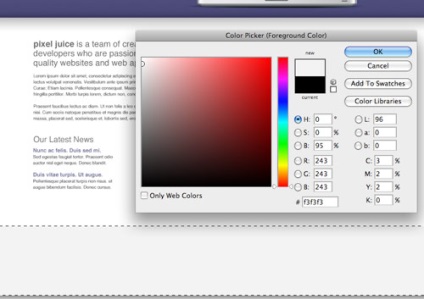
Introduceți logo-ul și plasați-l pe ecran folosind ghidajele, apoi adăugați stilul prin opțiunile de stil ale stratului. Adăugați un gradient suprapus care se potrivește cu culorile antetului și creați o umbră moale interioară.

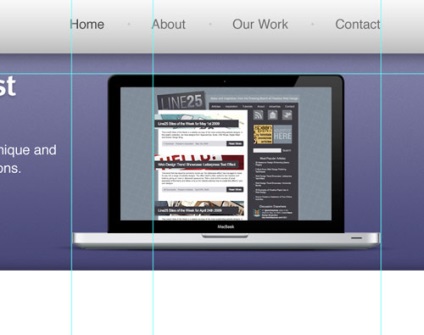
Utilizați instrumentul de tip pentru a crea un meniu de navigare. Desenați o legătură activă în link-uri negre, inactive, în gri.

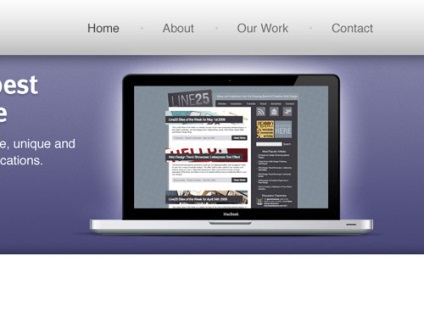
Particularitatea antetului este că este un loc excelent pentru a reprezenta site-ul; O culoare de fundal luminos stimulează utilizatorul să se concentreze pe "capac". Utilizați acest spațiu pentru titlurile introductive, iar fontul ar trebui să fie identic cu logo-ul companiei.

Continuați să completați antetul cu conținutul, dar de această dată aplicăm fonturile Arial sau Helvetica, ușor de utilizat în html-document.

Plasați laptopul în zona marcată (laptopul este cel care se potrivește perfect activităților companiei noastre fictive, iar ecranul laptopului ne va oferi o zonă în care puteți pune exemple ale activității companiei).

Puteți sublinia zona cu un laptop utilizând un gradient radial care va crea o strălucire în spatele laptopului. Acest mic detaliu va ridica elementul de deasupra paginii.

Sub "capac" creați zona selectată și completați-o cu un gradient alb-gri.



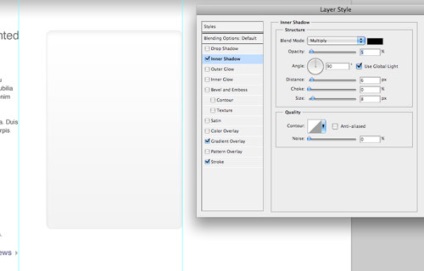
Utilizați instrumentul rotunjit dreptunghi pentru a desena un cadru în bara laterală dreaptă. În prezent, culoarea nu contează, deoarece o vom defini în etapa următoare.

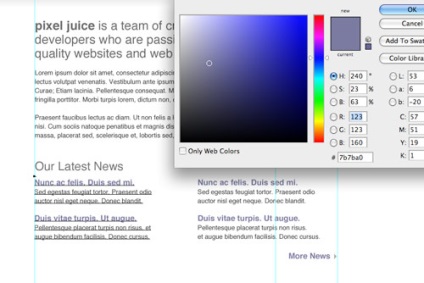
Faceți dublu clic pe strat și adăugați câteva proprietăți de stil: gradient alb-gri, curse albe și umbră moale.

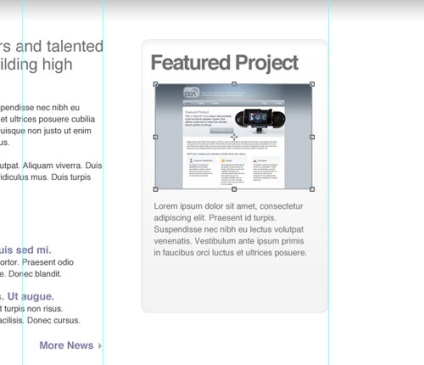
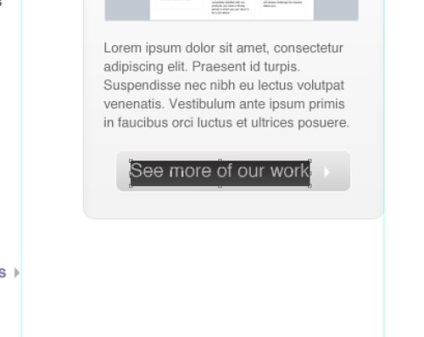
În panoul lateral, introduceți secțiunea cu orice proiect. De exemplu, puteți include textul și captura de ecran a proiectului.

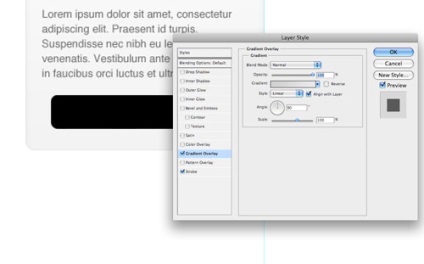
Desenați un dreptunghi rotunjit care va reprezenta butonul. Adăugați la stilurile de straturi - suprapunere gradient și curse - corespunzătoare temei gri.


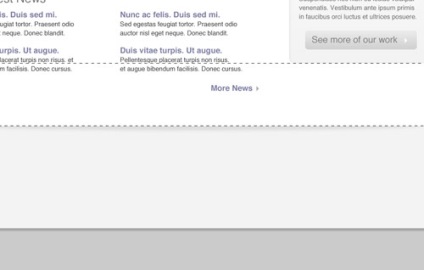
Futter completați cu o culoare gri deschis, pentru a diferenția blocul inferior de unitatea principală.

Creați o mască, apoi o umpleți cu un gradient radial (de la negru la transparent). Apăsați ctrl + T (transformare) și transformați secțiunea astfel încât să pară o umbră gri subțire.

Plasați umbra în centrul ecranului, apoi ștergeți partea inutilă (care se extinde deasupra subsolului) a umbrei. Ca urmare, o umbră subțire va ridica pagina principală.

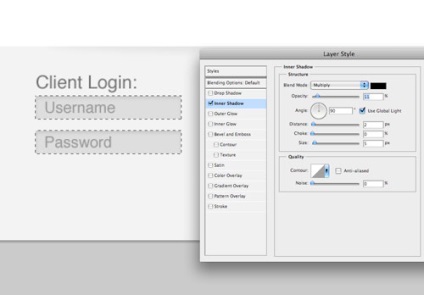
În continuare este o zonă excelentă pentru elementele de pagină minore, de exemplu, într-un subsol puteți plasa un bloc pentru înregistrare și conectare. Utilizați instrumentul de tip pentru a crea textul corespunzător, apoi trageți mai multe ferestre pentru introducerea datelor și dați-le o umbră moale.

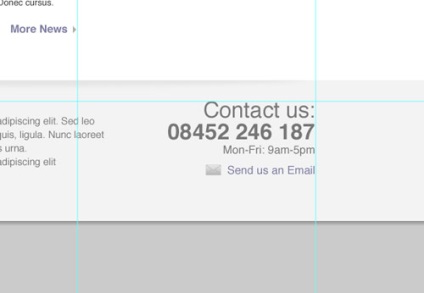
Utilizați zona centrală a subsolului pentru a afișa informații despre companie. Fontul textului este același ca în blocul principal.

În cele din urmă, în partea dreaptă, plasați contactele companiei. Detalii importante subliniază cu dimensiunea și culoarea fontului.