IPB IPB
Cum se creează și se adaugă o hartă Yandex fără un plug-in pe site

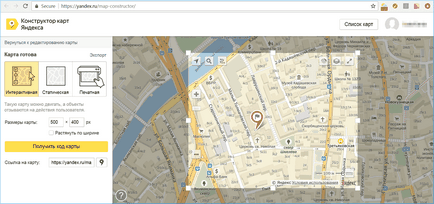
În pasul următor al creării hărții, selectați în ce formă o veți plasa pe site. Există trei opțiuni: interactive cu posibilitatea de zoom, statice sub forma unei imagini sau tipărite ca fișier descărcabil. Specificați dimensiunea zonei vizibile în pixeli sau prin glisarea marcatorilor pe cadrul din zona selectată. Atunci când alegeți o versiune interactivă sau statică a hărții, utilizați butonul „Get harta de cod“ și apoi copiați textul pentru introducerea ulterioară în codul paginii. Dacă selectați o versiune de imprimare, vi se va cere să o salvați în Yandex.Disk.


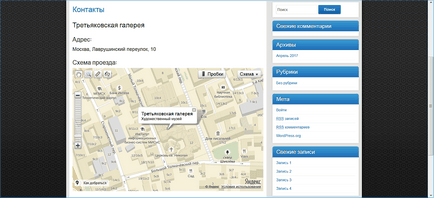
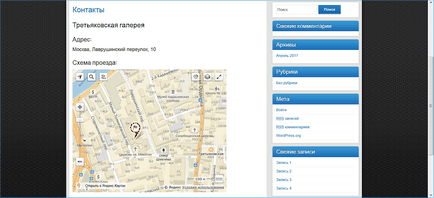
Acesta este modul în care harta interactivă creată de noi în serviciul Yandex după încorporarea codului său pe pagina site-ului.

Pluginul OI Yandex Maps - modul de utilizare, configurare, etichete
Pentru a crea și adăuga o hartă pe site, puteți utiliza pluginul special Oi Yandex.Maps pentru WordPress. Care este avantajul utilizării plug-in-ului în acest caz:
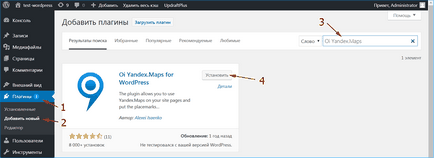
În zona de administrare WordPress, accesați meniul Pluginuri și selectați Adăugați noi. În bara de căutare, tastați numele plug-in-ului Oi Yandex.Maps, instalați-l și activați-l.

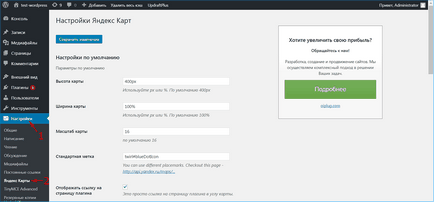
După activarea pluginului, meniul "Yandex.Maps" va apărea în meniul "Setări". Accesați-l pentru a configura opțiunile de afișare pentru zonă și eticheta de pe ea. Specificați dimensiunea zonei afișate pe pagină și selectați dimensiunea acesteia. Salvați modificările din setări pentru a le aplica hărților create.



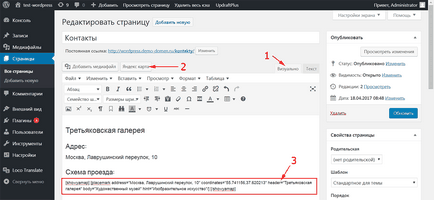
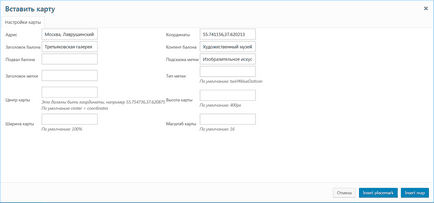
Pentru a insera o hartă în codul paginii, faceți clic pe butonul "Inserați hartă". Pluginul vă permite să plasați câte etichete doriți într-o singură secțiune, utilizați butonul "Introduceți marcatorul de locație". Acesta este modul în care harta, creată de pluginul Oi Yandex.Maps pentru WordPress, arată pe pagina site-ului.