Deci, de fapt, există trei metode fundamental diferite de introducere a icoanelor în meniul WordPress:
În primul caz, trebuie să "cucești" puțin, ceea ce nu pot face toți noii veniți. Cel de-al doilea se concentrează mai mult pe imaginile cu drepturi depline, decât pe fonturile de caractere. Al treilea este în general universal.
Icoane în meniul WP utilizând Font Awesome
Am scris deja un articol detaliat despre utilizarea fontului Awesome în WordPress. Acesta conține exemple de cod pentru adăugarea de caractere la anteturile widget, conținut și navigație. Deși ultima versiune a fost implementată acolo într-un mod ușor diferit decât în postul curent. Puteți vedea dacă este interesant.
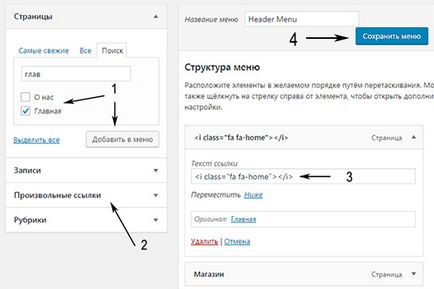
1. Deci, pentru a insera o imagine în meniul Wordpress, mai întâi intrați în panoul de administrare în secțiunea "Aspect" - "Meniu". Creați un element nou pe site-ul de navigare pe care îl puteți accesa prin "Pagini" sau "Random Link".

Indiferent de modul în care alegeți, elementul principal din câmpul "Link text" este adăugarea codului de caractere Font Awesome, de exemplu, pentru principalul:
După aceea, dați clic pe butonul de salvare (citim despre crearea meniului aici). Verificați rezultatul pe site.
2. Dacă utilizați o temă modernă, este foarte posibil ca scenariile necesare să fie deja conectate la ea și nu trebuie să faceți altceva. În caz contrar, va trebui să conectați acest font de caractere la site. Pentru a face acest lucru, adăugați următorul cod la funcțiile.php:
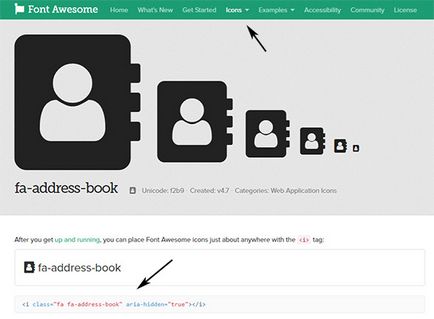
Descărcarea scriptului nu este necesară, este încărcată direct de pe site-ul oficial al serviciului. În secțiunea Icoane puteți vedea codurile altor pictograme pentru meniul WordPress.

Aici, două elemente cu numerele de identificare 121 și 122 (a se vedea în codul HTML) indică utilizarea unui font de caractere. Poate că aceasta este o versiune veche a implementării, pentru că în cazul meu, nu era nevoie decât de un scenariu. Cu toate acestea, în orice caz, în plus, citez aceste stiluri.
Important nuanță / problemă! Întrucât textul din această puncție este, de fapt, absent, linia "Acasă" nu va fi afișată în versiunea mobilă a navigației. Prin urmare, dacă meniul adaptiv din subiect este creat automat, probabil că va trebui să abandonați o astfel de implementare în favoarea variantei din articolul despre Font Awesome. Cu acest text în CSS, setați proprietatea text-indent: -99999px și setați afișarea pictogramei în pseudo-element înainte.
Plugin WordPress pentru meniuri cu imagini
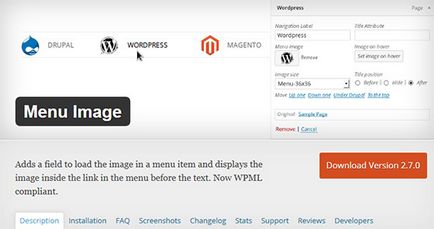
Modulul Imagine meniu facilitează adăugarea de imagini în meniul Wordpress fără coduri. Imaginile sunt inserate în interiorul etichetei de legătură prin panoul de administrare. Soluția este destul de populară - 50k utilizatori activi, rating 4.9.

După instalare, toate setările pot fi găsite în secțiunea "Aspect" - "Meniu". Pentru a fi mai precis, ele vor fi afișate în elementele de meniu. Proprietarii pluginului WPML vor trebui să meargă la WPML - WP Menus Sync și să facă clic pe linkul de sincronizare. Dacă nu aveți, nu trebuie să faceți nimic.
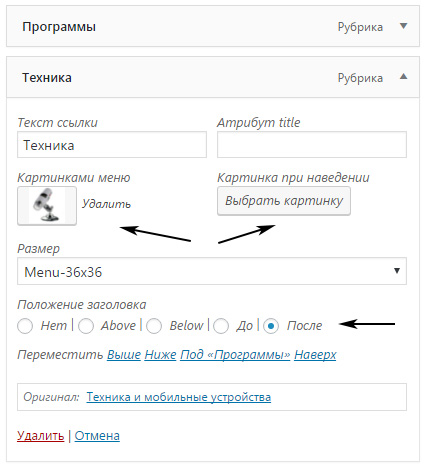
Imaginea meniului adaugă câteva opțiuni suplimentare:

- un buton de descărcare a imaginii pentru navigare;
- Cea de-a doua versiune a pictogramei meniului WordPress când se deplasează;
- locația titlului: deasupra, dedesubt, înainte, după fotografie sau ascuns;
- Dimensiuni: 24x24, 36x36 și 48x48.
În secțiunea Întrebări frecvente a modulului pe wordpress.org există câteva hack-uri și întrebări interesante. În special, puteți șterge / adăuga dimensiunile imaginilor create în meniu.
Acest cod va elimina dimensiunea standard de 48 × 48 și va conecta opțiunea cu icoane mini 16 × 16. Căutați fragmentele rămase în descrierea imaginii meniului.
Opțiune cu stiluri CSS
Această opțiune este potrivită pentru cei care sunt bine în aspect.
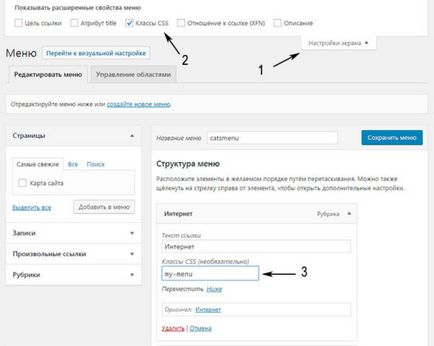
1. În secțiunea "Aspect" - "Meniu" din colțul din dreapta sus, deschideți "Setări ecran" și activați elementul "Clase CSS".

2. Această tehnică adaugă un nou element elementelor din meniul Wodpress, clasei de stil. Specificați numele în obiectul dorit, de exemplu, meniul meu.
3. Apoi accesați secțiunea "Fișiere media" și încărcați imaginea pe care doriți să o afișați.
4. După aceea, deschideți fișierul de stil șablon (stil.css) și lipiți următorul cod:
Salvați și urmăriți rezultatul.
În principiu, așa cum am spus mai sus, există nuanțe diferite. În primul rând, nu ați putut să creați o nouă clasă, ci doar să examinați codul HTML al site-ului și să prescrieți stilurile, de exemplu pentru # meniu-item-121 etc. - sistemul adaugă automat ID la fiecare punct de navigare.
În al doilea rând, acest exemplu de utilizare a fundalului proprietății CSS poate fi înlocuit cu același Font Awesome:
Totul depinde de ce fel de sarcină doriți să rezolvați. Pluginul WordPress pentru meniul cu imagini facilitează foarte mult munca începătorilor, deși poate este puțin redundantă. Varianta cu Font Awesome este ideală dacă ați folosit deja acest script pe site-ul dvs. Conectați-l prin panoul de administrare WP este simplu. Și, în sfârșit, a treia metodă vă cere de la dvs. o mică cunoaștere a aspectului sau aplicarea cu atenție a codului din articol.
Și ce faceți pentru a insera o imagine sau o pictogramă în meniul WordPress? Partajați experiențele și tehnicile de mai jos.
Îți place postul? Abonați-vă la blog prin RSS. E-mail sau twitter.