Așa cum am scris în blogul meu este pluginul AdRotate pentru gestionarea bannerelor. În acest articol, vă voi arăta cum să îl configurați.
Mai întâi de toate, trebuie să decideți în ce locuri pe site-ul pe care doriți să afișați bannere

1. Creați blocuri sau grupuri

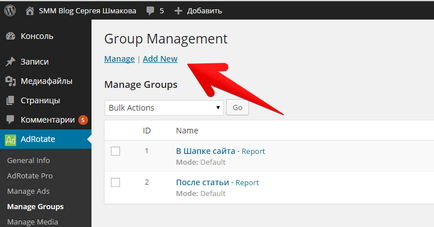
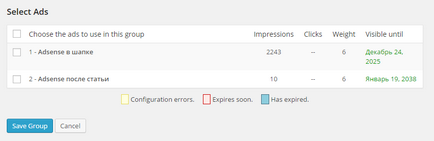
Trebuie să accesați secțiunea "Gestionați grupurile" și să faceți clic pe "Adăugați noi"

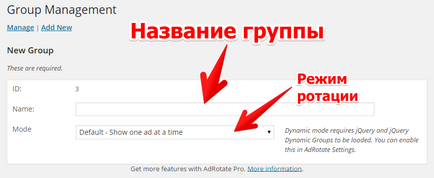
În fereastra apărută, vanul va trebui să întrebe:

Am un blog implicit, adică rotația va avea loc atunci când pagina este actualizată.
Apoi, trebuie să "rețineți" codul pentru a le introduce în două tipuri:
- pentru articole
- pentru instalarea directă în șablonul de temă

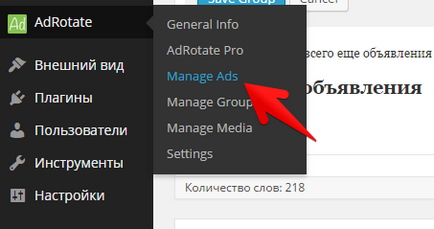
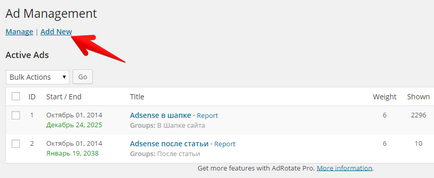
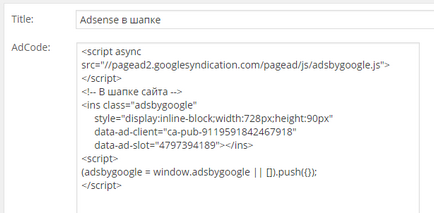
Trebuie să accesați secțiunea "Gestionați anunțurile" și să faceți clic pe "Adăugați un nou"


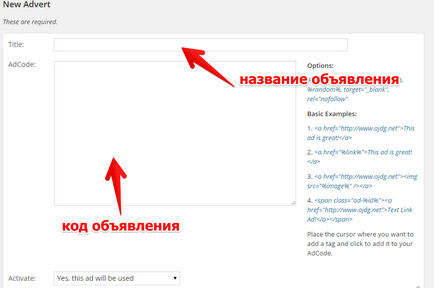
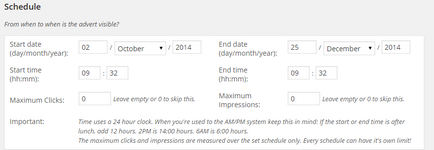
În fereastra care apare, va trebui să setați


Puteți seta ora afișării bannerului în avans. Să presupunem că ați cumpărat un banner pentru luna următoare și imediat ați stabilit timpul pentru începerea bannerului și timpul necesar pentru a termina, iar restul va fi făcut pentru dvs. de către plug-in.

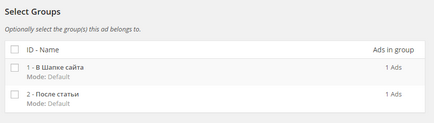
Sau tot la fel să adere la grup

3. Plasați codul
Putem introduce codul în două moduri: în codul șablonului sau în widgetul articol.
Dacă doriți să plasați codul în antetul site-ului, va trebui să editați șablonul și să introduceți un cod ca acesta