Crearea unui magazin on-line pe modul CMS Drupal7 + Ubercart3.
În prima parte a articolului am analizat modul de instalare a modulului Ubercart și configurația sa de bază. În continuare, vom crea un catalog de mărfuri.
Partea a doua. Creați un catalog de produse în Ubercart3.
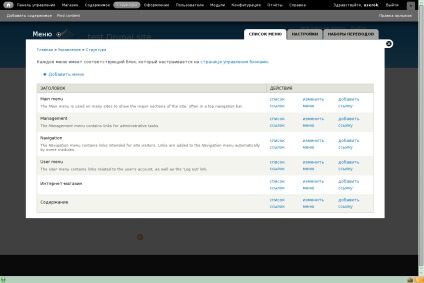
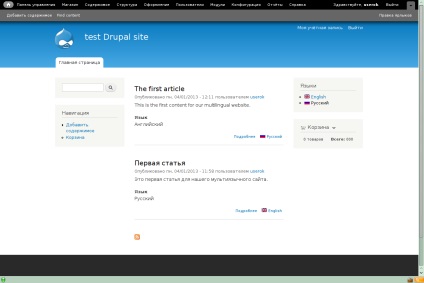
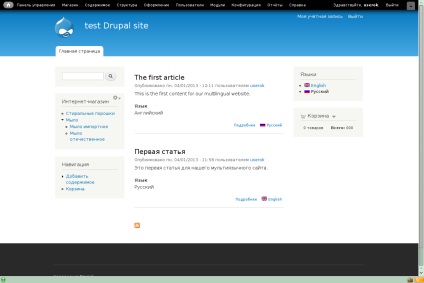
Cum funcționează? Creați un meniu gol, legați-l în dicționarul taxonomic. Creați termeni de taxonomie în conformitate cu nomenclatorul mărfurilor, iar elementele necesare ale meniului atașat apar automat în acest meniu. Apoi vom crea bunuri și vom atribui un element de meniu părinte fiecărui produs. Pentru a face mai clar, vom face acum acest lucru în practică. Acum pagina principală a site-ului este următoarea:

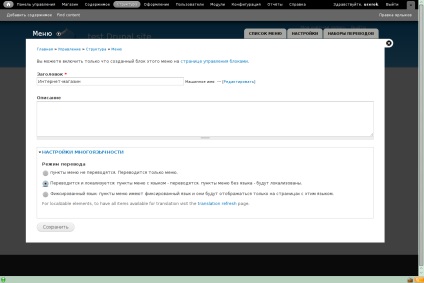
2) Creați un meniu gol "Magazin online" ("Administrare" -> Structură-> Meniu-> meniu Adăugare). Pe pagina apărută vom introduce numele meniului, așa cum se va afișa vizitatorilor site-ului:

În cazul unui site multilingv ca în exemplul nostru, ne propunem să creeze mai multe limbi, așa că vom traduce în continuare meniul, dar în cazul în care site-ul dvs. este într-o singură limbă, setările adecvate, pur si simplu nu va apărea și vă puteți cu citirea în continuare în condiții de siguranță ignora totul despre traducere și multilingvism. Apăsăm butonul "Salvați":

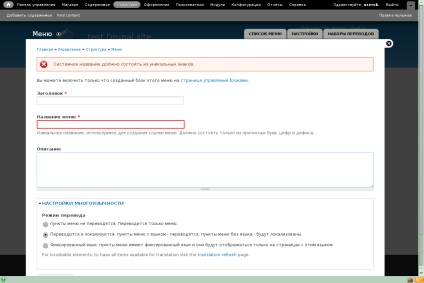
Sistemul apare un mesaj care spune că, în plus față de antet trebuie să introduceți un nume unic pentru un meniu care poate fi setat pe pagina anterioară, faceți clic pe „Modificați“ de lângă titlul „numele mașinii.“ (Nr configurare ulterioară a arătat că a fost o eroare Konqueror browser-ul, alte browsere, cum nu a fost observat, că este, dacă aveți acest mesaj este afișat e ok :) Completați nou ..:

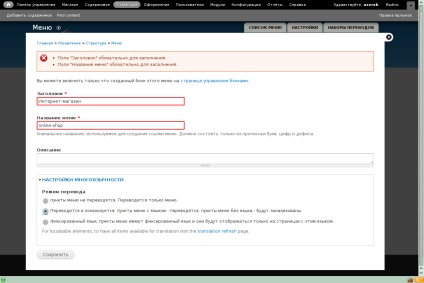
Am setat numele mașinii "Online-shop". Rețineți că numele mașinii, dacă este setat în mod prestabilit, nu trebuie să se schimbe, repet: manipulările din Fig. 14 și 15 sunt cauzate numai de erori de browser. Dați clic pe salvați:

De data asta totul este bine. Ne sunt imediat oferite să completați meniul (adăugați un link), dar nu vom face acest lucru, deoarece am decis să folosim taxonomia.
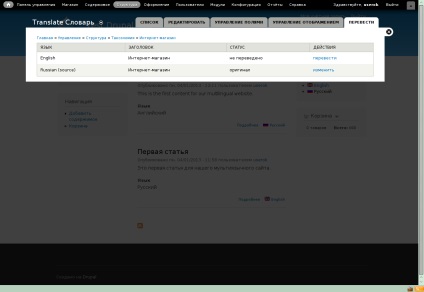
Traduceți numele meniului nostru în limba engleză, pentru aceasta selectăm fila "Traducă":

Aici faceți clic pe linkul "traduce" în fața limbii engleze:
Figura 18.

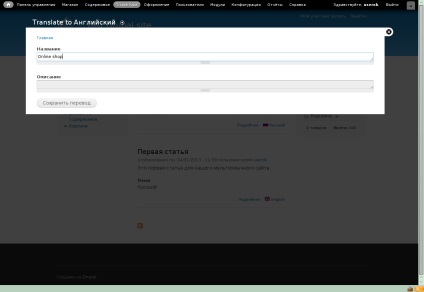
Schimbăm titlul de la "Magazin online" la "Magazin online" și dă clic pe "Salvează traducerea":
Figura 19.

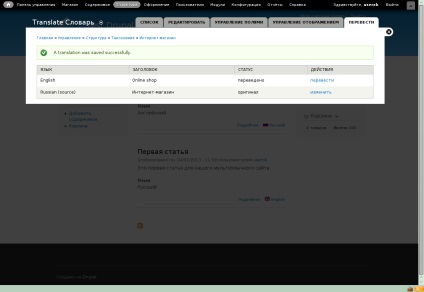
Accesați meniul "Administrare" -> Structură -> și vedeți lista noastră din lista, meniul nou creat "Magazin Internet":
Figura 20.

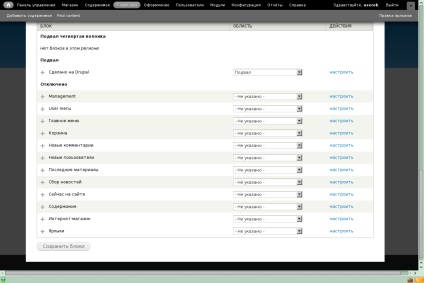
3) Ajustăm locația blocurilor de meniu "Magazin online" și "Cart" pe pagina site-ului nostru. Pentru a face acest lucru, mergeți la "Administrare" -> Structură -> Blocuri:

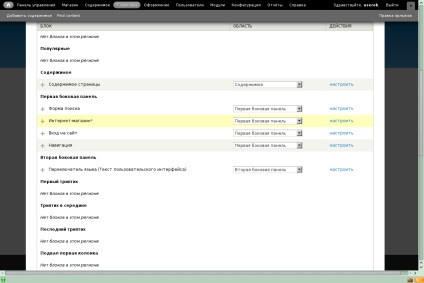
În partea de jos a paginii, inclusiv unitatea deconectat este blocul nostru „Magazin online“, acesta este creat în mod automat atunci când creați un meniu. Am plasat-o în regiunea dorită (în regiune), în exemplul nostru aceasta este prima bara laterală pentru tema Bartik și o plasați între formularul de căutare și blocurile de intrare în site:

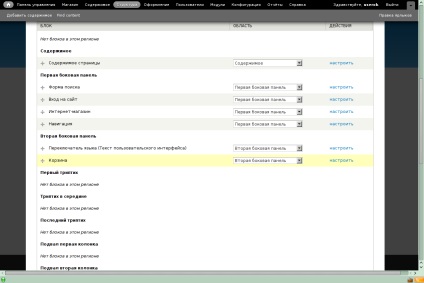
Plasați blocul "Basket" în al doilea panou lateral:
Figura 23.

Apăsăm pe butonul "Salvați blocurile" și vedeți că pe pagina principală a fost un bloc "Coș":
Figura 24.

4) Creați un catalog de produse utilizând o taxonomie.
Să presupunem că avem două grupe de produse pentru vânzare: pulberi de spălat și săpun, respectiv, catalogul nostru ar trebui să arate astfel:
Prafuri de spalare (grup)
--Pulbere convențională (produs)
--Pudră de marcă (produs)
Sapun (grup)
--Sapun de uz casnic (grup)
----Sapun "Rainbow" (bunuri)
--Săpun importat (grup)
----Săpun "Spumă" (bunuri)
Pentru exemplul nostru, acest lucru va fi de ajuns.
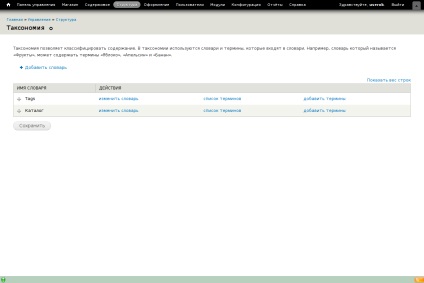
Accesați Administrație-> Structură-> Taxonomie:

Pe pagina "Taxonomie" vedem în listă dicționarul "Catalog", care apare aici după instalarea modulului Catalog. Apăsați catalogul "Dicționar schimbare":
Figura 26.

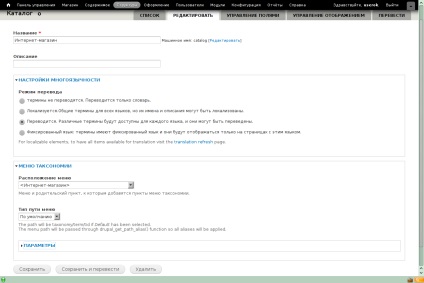
Apelați dicționarul „Magazinul online“, ca la fel ca neoheptanamidele meniul pentru a evita confuzia, deși puteți specifica orice nume, dar puteți lăsa catalogul setare implicită. Pentru un site multilingv în "Setări multilingve", selectați "Traduceți. Vor fi diferiți termeni pentru fiecare limbă și pot fi traduse. " În meniul "Taxonomy Menu" din lista derulantă "Locație de meniu", căutăm și selectăm meniul "Magazin Internet" pe care l-am creat mai devreme, nu atingeți celelalte setări. Faceți clic pe "Salvați și traduceți" sau doar pe "Salvați" dacă aveți o singură limbă pe site:


Traducem numele dicționarului în engleză (pentru un site multilingv):
Figura 29.


Dicționarul a fost editat și tradus. Acum adăugăm termeni care sunt grupuri de bunuri ale magazinului nostru.
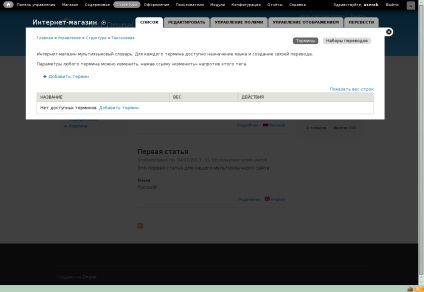
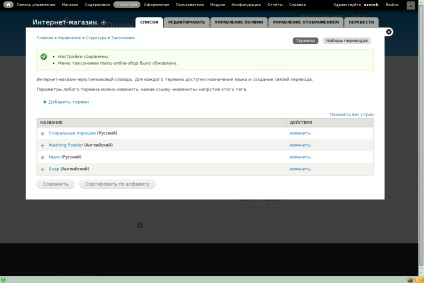
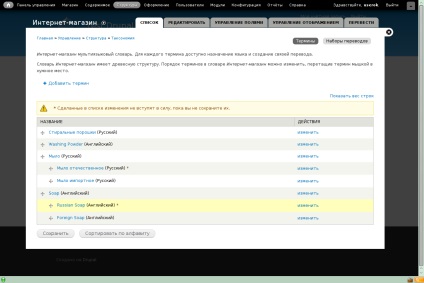
Accesați fila "Listă" (Administrare-> Structură-> Taxonomie-> Internet-shop-> Lista termenilor):
Figura 31.

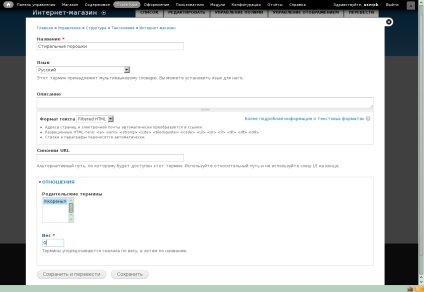
Adăugăm termenii "Praf de spălare" și "Săpun", dacă avem un site multilingv, alegeți limba principală:
Figura 32.

pentru că "Săpun" și "Pulberi de spălare" sunt grupuri de nivel superior, apoi în secțiunea "Relații" nu schimbăm termenii părintelui. Indicăm doar greutatea. Cu cât greutatea este mai mică, cu atât mai mare în listă va fi afișat grupul. Valorile practice introduse nu au, pentru că în viitor nu va fi dificil să trageți termenii în locurile potrivite cu mouse-ul. Aceasta este o alternativă la ordonarea în ordine alfabetică după nume.
Faceți clic pe "Salvați și traduceți".

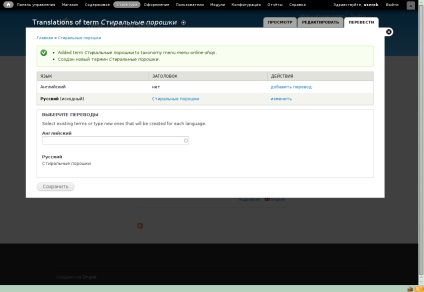
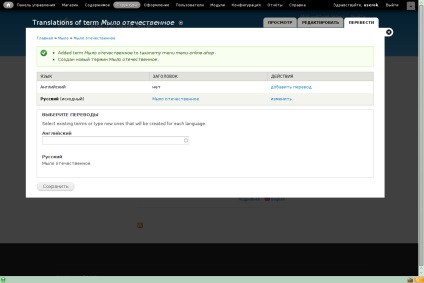
Translatăm termenul în limba engleză:
Figura 34.


De asemenea, în pagina Administrare-> Structura-> Taxonomie-> Internet- magazin-> Lista de referințe ar trebui să vedem următoarea imagine:
Figura 36.

Rețineți că am creat doar doi termeni, dar există patru linii în listă; două linii suplimentare sunt traducerile termenilor în limba engleză.
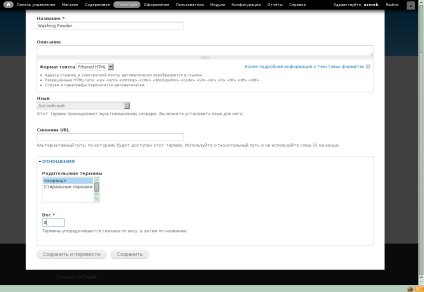
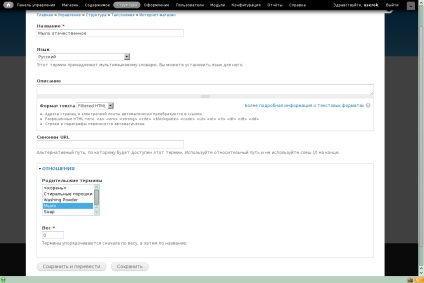
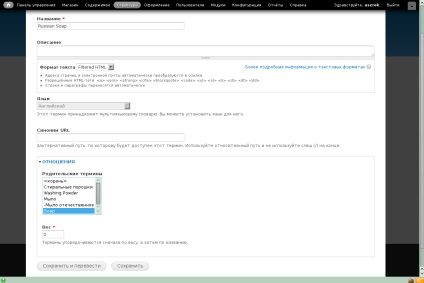
Acum vom adăuga două grupuri "Săpun de uz casnic" și "Săpun importat" în grupul "Săpun". Faceți clic pe "Adăugați termen" și completați câmpurile:

Subordonarea este setată în blocul "Relații", ca părinte pentru subgrup, selectăm grupul anterior "Săpun". Pentru un site multilingv, acordăm atenție limbii: dacă subgrupului i se dă limba rusă, atunci părintele ar trebui să fie întrebat și în limba rusă. În cazul nostru, "Săpun" și nu "Săpun". Salvăm și traducem, dacă este necesar:

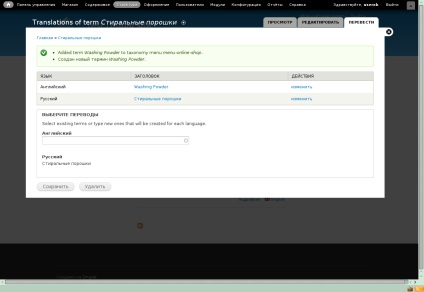
Nu uitați să desemnați un englez vorbitor pentru termenul tradus în limba engleză:
Figura 39.

Menținem termenul. Creăm un alt sub-grup "Sapun importat" pentru același algoritm. Ca rezultat, ar trebui să vedem următoarea imagine din meniul Administrare-> Structură-> Taxonomie-> Internet-> Listă de referințe:

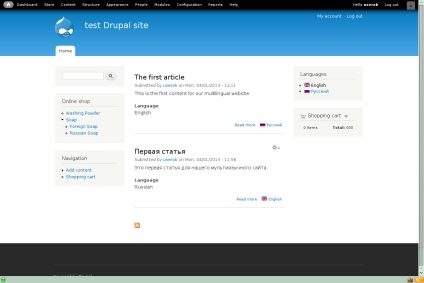
Aici puteți utiliza drag and drop pentru a modifica sortarea termenilor și a ierarhiei lor. Avem termenii în ordinea în care dorim să le vedem, salvați modificările și accesați pagina principală a site-ului:

Pentru un site multilingv, comutați limba:
Figura 42.

Am creat un catalog de produse în Drupal7 utilizând modulul Ubercart3. Următorul pas este adăugarea de bunuri în catalogul nostru. Rămâi cu noi.