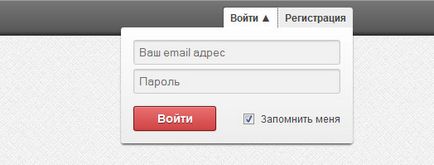
Formularul de înscriere pe site este unul dintre elementele importante ale designului web. Dar are un dezavantaj - poate avea loc atunci când nu mai este nevoie de ea. În această lecție oferim o soluție simplă și eficientă pentru organizarea unui formular de înregistrare drop-down. Acesta va folosi CSS3 și jQuery.



Sarcina principală este să evitați să așteptați descărcarea unei pagini separate pentru a intra pe site. Astfel, gradul de utilizare al interfeței este mărit și utilizatorul este capabil să se înregistreze imediat pe site.
Ingrediente soluție
Pentru a indica starea formularului, vor fi utilizate elemente HTML, care sunt convertite în butoane folosind săgețile CSS3 care arată starea formularului (expandat / restrâns).
De asemenea, jQuery va fi utilizată pentru desfășurarea / colapsarea animată a formularului.
Și în forma însăși vor fi folosite noile proprietăți ale HTML5.
Următorul este marcajul HTML utilizat pentru a organiza formularul:

Bună ziua! Am o mică problemă când am descărcat sursele și le-am pus pe serverul meu local, am dat-o pe Denwer, am văzut un astfel de miracol. în loc de cuvintele ruse kakieto doodle, am încercat să schimb codificarea la index.html cu pe dar nu ceea ce nu a ajutat, spune-mi cum să rezolve această problemă. Vă mulțumim în avans pentru ajutor.
Ajută-mă, cum pot schimba textul sfaturilor de instrumente la verificarea formularului
Aceasta este în proprietățile browserului, nu îl puteți modifica în nici un fel. Diferitele browsere sunt afișate diferit.
centurion123
Oameni! și cine vă va spune ce acțiune apare când faceți clic pe butonul "roșu" "introduceți"? Am nevoie ca utilizatorul să facă clic pe pagina principală după ce a făcut clic pe el. unde și ce ar trebui să adaug?
Centurion, butonul de introducere este atribuit tipului "Trimitere", adică acesta trimite datele la formularul în care verificați dacă există o astfel de autentificare și o parolă în tabela de baze de date. Dacă totul este introdus corect, îl redirecționați către pagina de care aveți nevoie.
centurion123
O altă întrebare. în Google-Chrome totul este afișat perfect, dar de îndată ce mă întorc la explorator, totul plutește. cum să o rezolvați? Am în etichetele index.php
Fiecare. Într-adevăr aveți un site foarte util, nu este prima dată când ajung la site și găsesc informații utile. Dar, ca un începător complet, nu pot aplica nimic din prepositional. Se pare că nu pot aplica. Deoarece începător. Cererea mare dacă, ar exista instrucțiuni detaliate în cazul în care codul să interpună (pas cu pas este înregistrat luați acest cod veniți acolo inserați). Atunci, în general, nu aveți un preț. Și respectați-i pe toți foarte calitativi și frumoși.
imperator71ru

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!