
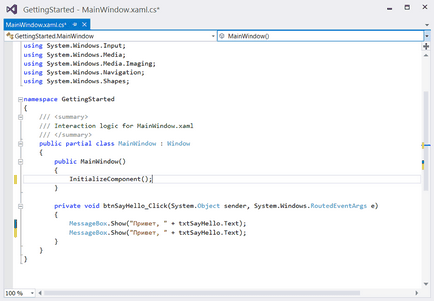
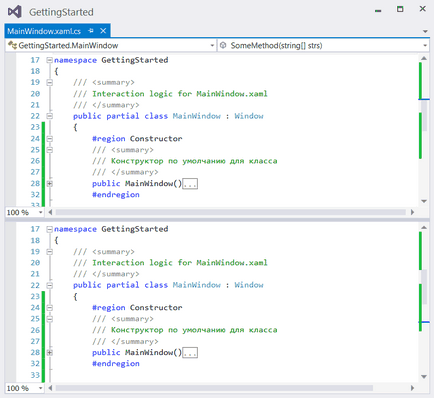
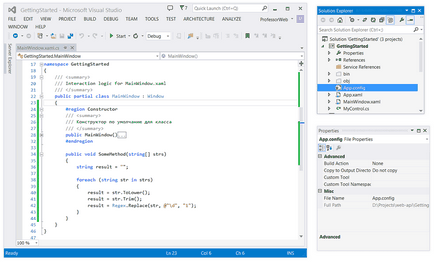
Deasupra ferestrei de cod există două liste derulante care vă vor ajuta să navigați în fișierul de cod. Prima dintre aceste liste afișează clasele conținute în fișierul de cod, iar al doilea listează membrii clasei selectate din prima listă. Clasele și membrii acestora sunt listate în ordine alfabetică. Acest lucru facilitează găsirea unei metode sau definirea unui membru al unei clase într-un fișier.

Regiuni ale codului
O clasă este considerată a fi proiectată corect dacă este destinată unui singur scop și nu prea complexă sau lungă. Cu toate acestea, în unele situații, va fi obligat să pună în aplicare cât mai multe interfețe care fișierul cod devine greu de mânuit. Există mai multe caracteristici pentru a face față acestei probleme, de exemplu, pentru a împărți fragmentele de cod stocate în fișiere diferite, sau roll-l cu ajutorul unor fragmente de regiuni (regiuni), ceea ce face mai ușor de navigat program.
Folosirea claselor parțiale (de exemplu, clase, care determină care sunt răspândite în mai multe fișiere) vă permite să înregistrați în codul de proiectare în diferite fișiere fizice, toate acestea sunt în mod logic o singură clasă. Un avantaj al utilizării fișierelor individuale este gruparea în mod eficient toate conectate la fiecare alte metode, de exemplu, metode care implementeaza interfata. În același timp, această strategie are un dezavantaj: deplasarea prin cod necesită o comutare constantă între fișierele sale.
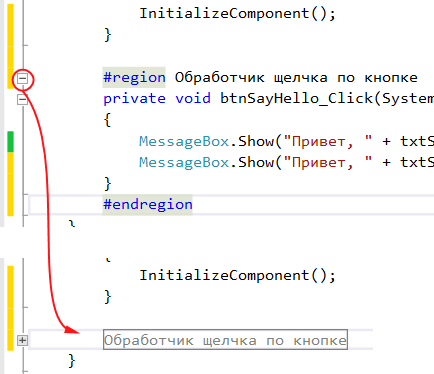
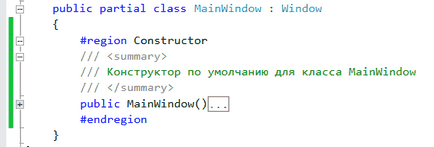
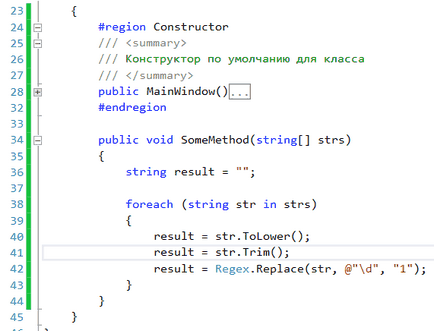
Alternativ, puteți utiliza regiuni numite de cod (regiuni de cod). Acest lucru vă permite să minimizați secțiunile de cod care nu sunt utilizate în prezent. Imaginea de mai jos prezintă o regiune de cod. Dacă faceți clic pe semnul minus de mai jos directiva #region, puteți comprima regiunea într-o singură linie, iar dacă pe semnul plus - extindeți-o din nou:

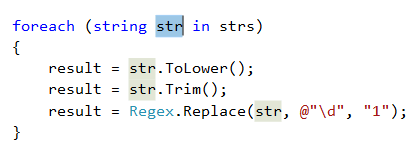
Nu este necesar să extindeți regiunea pentru a vedea codul scris în ea. Deplasați mouse-ul peste regiune; și veți vedea codul în fereastra de context a indicatorului.
Minimizarea codului

Meniu Editare -> Conturarea conține un număr mare de echipe, ajutând pentru a minimiza modurile de comutare, comprimarea întregului dosar la definițiile metode și proprietăți (Editare -> Conturarea -> Restrângere la definiții), apoi de cotitură toate prăbușit fragmente de cod din nou (Editare - > Proiectare -> Oprire contur. Un alt mod de a extinde și în regiunile de colaps bazat pe o combinație de taste
Dezvoltatorii care lucrează în C #. semnal bazat pe truc
Formatarea codului

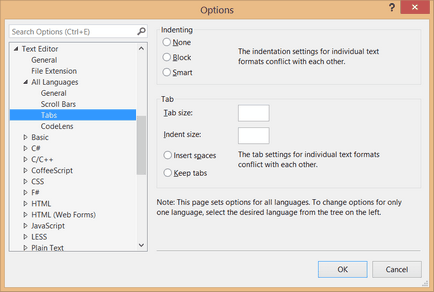
Implicit, limbile C # și VB.NET includ modul de aliniere inteligentă, care, printre altele, se aliniază automat la deschiderea și închiderea atașamentelor. Alinierea inteligentă nu este disponibilă pentru toate limbile. În astfel de situații, se utilizează localizarea blocului.
Dacă lucrați cu un mic ecran, este recomandat să reduceți opririle filelor și dimensiunile de umplutură pentru a optimiza utilizarea ecranului. Prin setarea opririlor filelor și a dimensiunilor indenturilor, puteți alinia cu ușurință codul dvs. cu tasta tab. Interesant, această casetă de dialog oferă dezvoltatorilor care lucrează în limba C # o mulțime de opțiuni pentru gestionarea aspectului codului lor. În nodul specific VB există doar o listă destul de (reformatarea) codului. care, atunci când este activat, vă permite să păstrați un aspect uniform al codului și eliberează utilizatorul de necesitatea de a avea grijă de metodele de aliniere, convoluții, definiții de clasă și spații de nume. Pe de altă parte, dezvoltatorii care lucrează în C # pot controla practic orice aspect al formatării codului cu noduri suplimentare.
Pentru a alinia întregul bloc de cod la un nivel, fără a schimba fiecare linie individual, selectați blocul și apăsați
S-ar putea să observați că comenzile Tabify / Untabify Selected Lines din meniul Edit -> Advanced sunt foarte diferite de comanda Format Selection. Aceste comenzi transformă spațiile de lider în caractere tab și invers, mai degrabă decât să calculeze din nou indiciile, așa cum face comanda Format Selection.
Mergeți înainte și înapoi prin cod
Link-uri spate

Extinderea codului
Minimizarea textului
Pentru a aplica aceste setări pentru proiectul curent, alegeți Editare -> Avansat -> Wrap Wrap.
Numere de linie

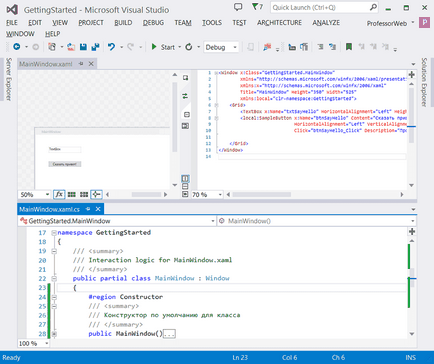
Împărțiți fereastra

Pentru a ajusta dimensiunea fiecărei ferestre, deplasați linia de selectare în sus sau în jos. Pentru a șterge o linie de trasare, faceți dublu clic pe ea sau selectați Eliminare separare din meniul Fereastră.

Creați grupuri de marcaje

Alternativ, puteți să glisați marcajul în jos sau în spatele unui existent și să îl atașați în această poziție, obținând același rezultat. Puteți, de asemenea, să trageți și să renunțați la marcajele dintr-un grup de marcaje în altul utilizând comenzile Grup fereastră -> Mutare în Următoarele grupuri și Fereastră -> Mutare în fila precedentă. Aceste comenzi sunt de asemenea disponibile în meniul care se deschide după ce faceți clic dreapta pe fila. Pentru a restabili o interfață de utilizator care are un singur grup de marcaje, mutați marcajele din noul grup (sau grupuri) de marcaje înapoi în locația inițială și mozaicul dispare.
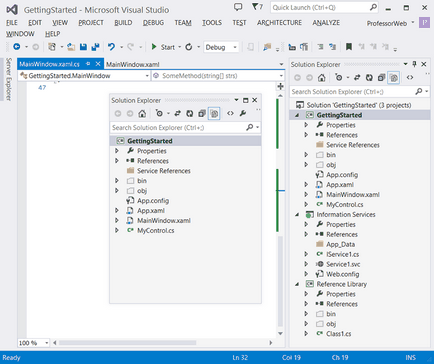
Panourile Explorer pentru mai multe soluții

Caracteristici suplimentare
Alocarea unui bloc

Editarea pe mai multe linii

De asemenea, puteți introduce simultan text în mai multe rânduri, creând un bloc cu o lățime zero și doar începând să tastați.
Inelul clipboard
Mod pe ecran complet
Tranziția la definiție
Pentru a naviga rapid la definiția unei clase, a unei metode sau a unui membru aflat sub cursor, faceți clic dreapta și selectați Go To Definition sau apăsați
Căutați toate linkurile
Această proprietate este oarecum depășită după apariția unei noi ferestre de ierarhii de apel, care va fi discutată ulterior. Cu toate acestea, vă permite în continuare să găsiți rapid metoda folosită fără a trece prin fereastra Ierarhia apelurilor.