
Recent am fost confruntat cu o problemă care ma făcut să muncesc din greu, arătând prin Internet în căutarea unei soluții. A trebuit să exporte elemente de design desenate în Adobe Photoshop în format SVG. Cred că mulți se confruntă cu o astfel de problemă și veți fi interesați să știți cum am ieșit din situație.
Pentru a începe cu, că formatul SVG - un scalabil grafic format vectorial inclus într-un subset al XML Extensible Markup Language. care, la rândul său, este utilizat în programarea web și dezvoltarea mobilă. Dacă spui cu propriile cuvinte, atunci fișierul SVG conține codul programului al imaginii și XML. care interacționează cu HTML sau limbaje de programare specifice, face posibilă pentru a converti codul în aceeași imagine într-o fereastră de browser sau într-o fereastră de aplicații mobile. Astfel, puteți utiliza grafica vectorială în proiectarea site-urilor sau aplicațiilor. Și aceasta oferă avantaje uriașe - la urma urmei, după cum știm cu toții, grafica vectorială poate să scadă după cum doriți, fără a pierde calitatea.
În Adobe Photoshop, puteți crea grafică vectorială utilizând Instrumentul Shape and Pen. Direcția de proiectare, care utilizează în mod activ acest tip de grafică, se numește design plat. Pentru browser-ul elemente de design privit la fel de profitabile ca și în fișierul sursă și, astfel, scalate în mod liber, fără pierderi de calitate ar fi logic să le păstrați într-un format vectorial, în caz contrar, de ce totul? Obiect vector, salvat în formatele jpeg sau png. este percepută ca o grafică raster. Prin urmare, este logic să salvați obiecte vectoriale în format SVG.
Voi face o rezervare, că în acest format este posibilă și salvarea obiectelor cu elemente raster. De exemplu, o formă de vector cu parametrul suprapus "Shadow". Dar, în final, acest obiect va scala cu pierderea calității, ca element de grafică raster. Deci, vă recomand să salvați grafice vectoriale în format SVG.
Prin urmare, iată modul meu mai complicat de a exporta obiecte din Photoshop în SVG.
Să presupunem că ați decis să creați un design de aplicații mobile în stil plat. folosind forme vectoriale. Aveți aici aceste elemente.

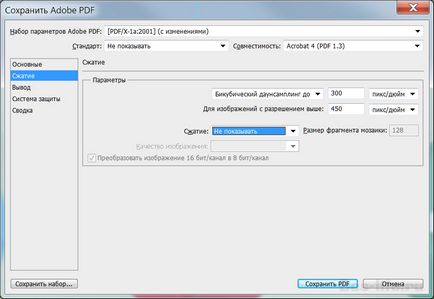
Mai întâi, salvăm întregul document în format PDF. Fișier - Salvați ca ... alegeți formatul PhotoshopPDF. Apare o casetă de dialog în care recomandăm modificarea unei singure setări. Fila compresie-comprimare: Nu se afișează.

Acum, puteți deschide în siguranță documentul PDF rezultat în Adobe Illustrator. Dacă există un text acolo, acesta va fi transformat în curbe.

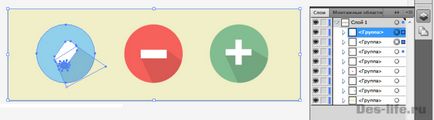
După cum puteți vedea, toate obiectele sunt distribuite în straturi și împărțite în grupuri, fiecare contur fiind editabil. De exemplu, conturul unuia dintre butoane este evidențiat utilizând instrumentul Selecție.
Deja de la Adobe Illustrator puteți salva obiecte individual sau toate împreună în format SVG.
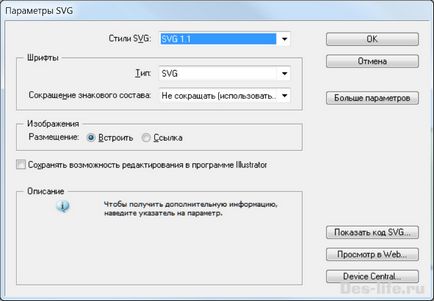
Fișier - Salvare ca ... selectați formatul SVG.
În caseta de dialog care apare, am selectat următoarele setări:

(Vizitat de 2 999 ori, de 14 ori astăzi)