
Bună ziua, dragul meu cititor, astăzi vreau să vă ofer o selecție minunată de plug-in-uri și exemple pentru construirea diferitelor tipuri de diagrame și grafice. Cred că toată lumea va găsi ceva interesant pentru ei înșiși.
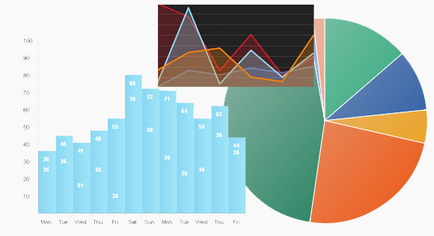
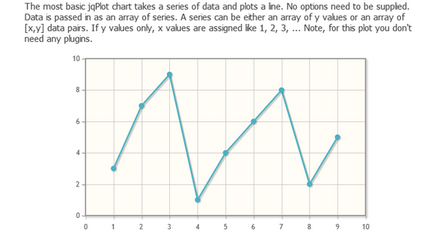
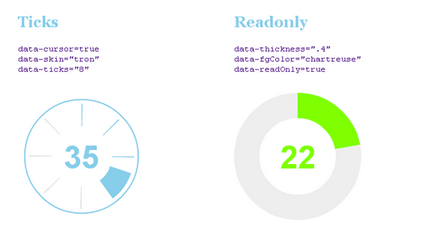
1. jqPlot - Plugin JQuery universal și extensibil pentru plotare

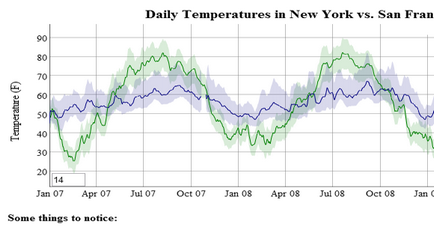
2. Biblioteca de vizualizare Dygraphs

Dygraphs este o bibliotecă open source care construiește grafică grafică interactivă și scalabilă. Acesta este conceput pentru a afișa seturi de date dens și permite utilizatorilor să le exploreze și să le interpreteze.

4. JQuery cu efect de derulare a roții mouse-ului

5. Indicatori stilat pe CSS3

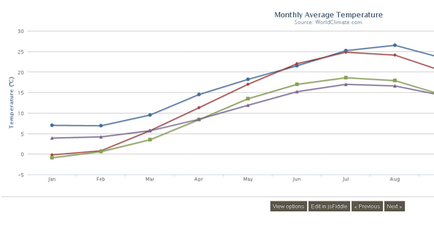
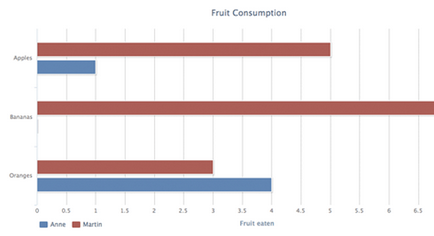
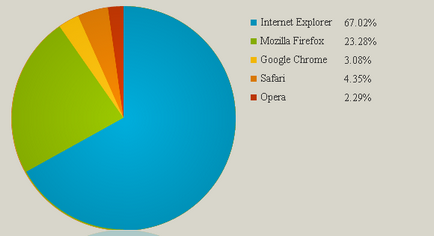
6. Highcharts cu JQuery

Highcharts este compatibil cu JQuery și Mootools, biblioteca pentru plotare. Este compatibil cu toate browserele web standard, pentru a construi graficul utilizează date JSON. Suporta mai multe tipuri de linii de graf, spline. zonă, zone, linie, coloană, bară, plăcintă și bitmap.
Highcharts.com
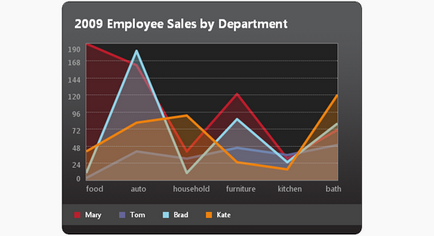
7. Grafic animat pe HTML5 și JQuery

O diagramă grafică plăcută, cu ajutorul celor mai recente tehnologii HTML5. Nu utilizează Flash.
8. Graficul experimental pe CSS3

9. O altă diagramă pe jQuery și HTML5

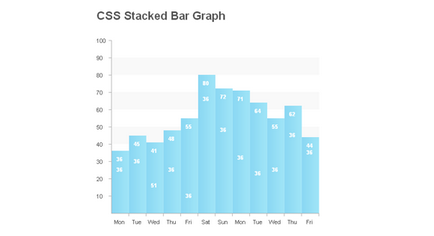
10. Baruri frumoase pe CSS

Un exemplu perfect de construcție a grafurilor de bare.
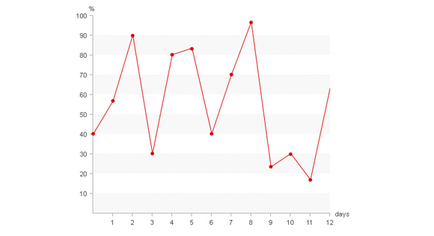
11. Graful liniar cu CSS

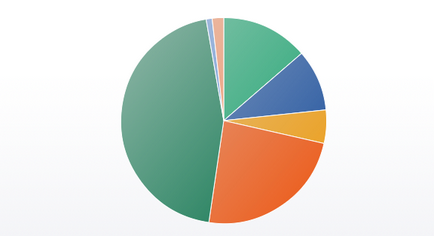
12. JQuery cu Google Charts

GvChart este un plugin jQuery care utilizează Google Charts pentru a crea vizualizări interactive utilizând date dintr-un tabel HTML. Ușor de utilizat și vă permite să creați cinci tipuri de diagrame.