Contactele noastre: +7 (928) 029 69 59. +7 (909) 493 69 59
Cele mai recente lucrări privind crearea și promovarea site-urilor noastre WEB studio din Stavropol, Cherkessk și Pyatigorsk

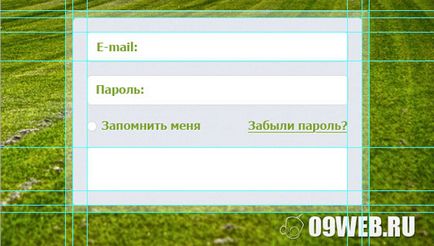
Rezultatul obținut la sfârșitul articolului:

Pasul 1. Creați un document nou în Photoshop.
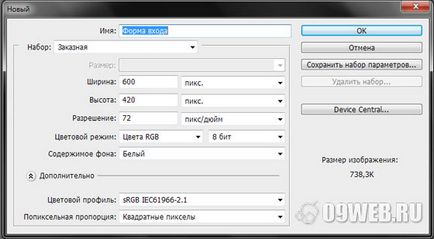
Să începem și să creăm un nou document (CTRL + N) în Photoshop, cu dimensiunea de 600px pe 420px și fundal alb.

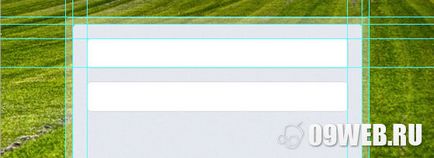
Pasul 2. Setați ghidajele.
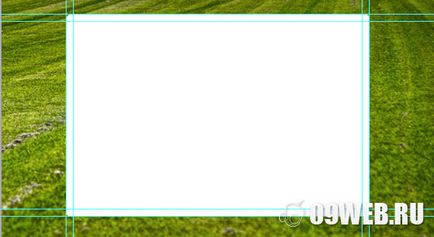
Ghiduri verticale: 90px, 100px, 500px și 510px;
Ghidaje orizontale: 70px, 80px, 340px și 350px;
Pasul 3. Contextul.
Acum, să inserăm imaginea de fundal. Am folosit următoarele:

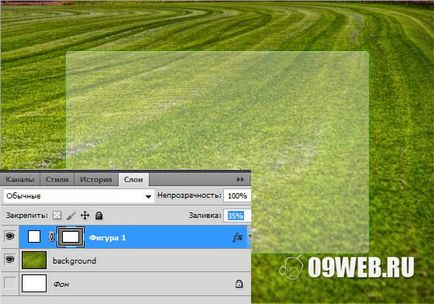
Creați o nouă formă utilizând instrumentul dreptunghi cu colțuri rotunjite (U) în alb (#FFFFFF) și cu o rază de 5px, după cum se arată în figura de mai jos:

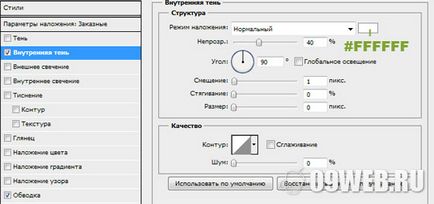
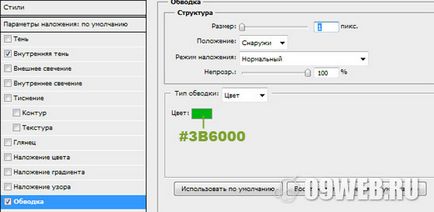
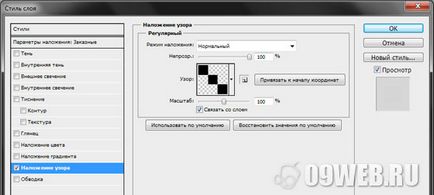
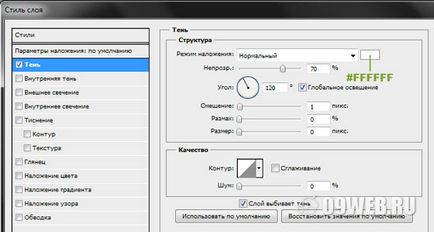
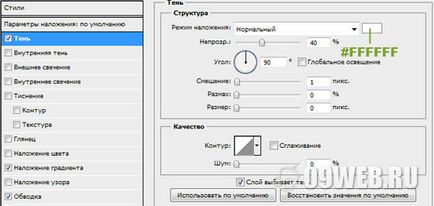
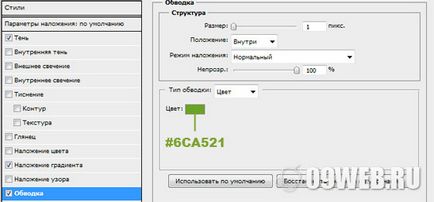
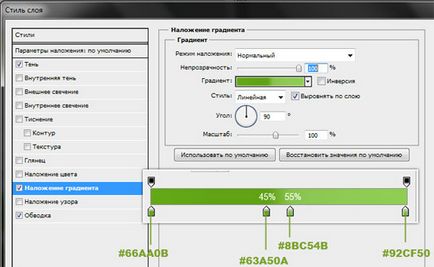
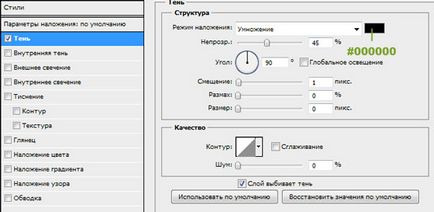
Setați stilurile pentru această formă - faceți clic dreapta pe noua formă creată și selectați opțiunile de suprapunere ale elementului și setați stilurile așa cum se arată în imagini:


Și setați umplerea cifrei la 35%

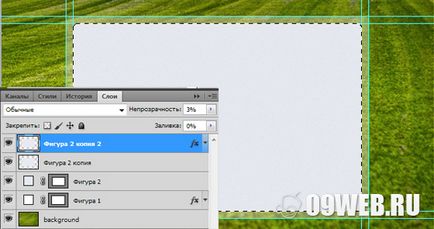
Să creați o altă figură de culoare gri (# E8EBF2) cu o rază de 5px, după cum se arată în imagine:

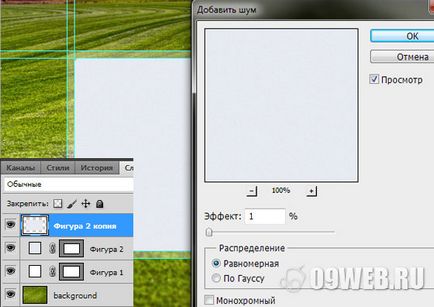
Acum, să creați o copie a acestui strat și să aplicați filtrul (Filtrare> Zgomot> Adăugați zgomot ...) la parametrii așa cum se arată în imagine:

Creați o altă copie a acestui strat și setați-l la umplere de 0% și aplicați următoarele opțiuni de amestecare:

Puteți găsi un model aplicat unui strat în materialul sursă la sfârșitul articolului.
Setați transparența acestui strat la 3%:

Adăugați ghidaje noi conform aceluiași principiu, așa cum sa menționat mai sus în articol.
Ghidaje verticale: 124px și 480px;
Ghidaje orizontale: 100px și 140px;
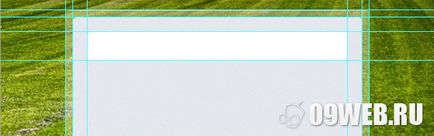
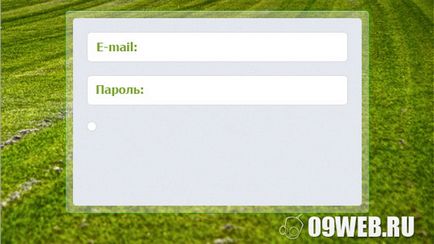
Creați o nouă formă utilizând instrumentul dreptunghi cu colțuri rotunjite (U) în alb (#FFFFFF) cu o rază de 5px, după cum se arată în imagine:

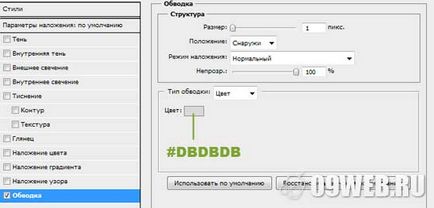
Pentru această cifră, faceți clic dreapta pe ea și selectați parametrii pentru suprapunere, setați stilurile după cum se arată mai jos:

Creați un duplicat al acestui strat (CTRL + J) și poziționați-l sub 20px, după cum se arată în imagine:


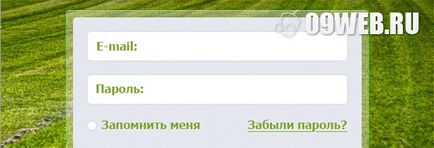
Acum, selectați instrumentul "Ellipse" (U) și, ținând "SHIFT" pe tastatură, creați un cerc alb (#FFFFFF) cu dimensiunea de 12px-12px. Și îi aplicăm aceleași stiluri ca și câmpurile de introducere a formularului. Și aranjați-o așa cum se arată în imagine:

Adăugați cuvintele "Memorează-mă" și "Ați uitat parola?". Utilizați același font Tahoma Bold de 4 pct, culoarea # 7EA431. Utilizați instrumentul de linie (U) de 2px și culoarea # 7EA431. Pentru a adăuga o linie sub inscripția "Ați uitat parola?". Pentru a face o linie dreaptă, țineți apăsată tasta "SHIFT" atunci când o creați. Aplicați acest stil la aceste straturi, după cum se arată în figura de mai jos:

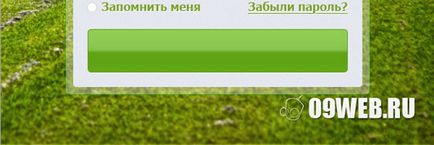
Rezultatul ar trebui să fie:

Pasul 6. Butonul "Conectare".

Aplicați la această cifră următoarele stiluri:



Rezultatul este afișat în imagine:

Folosind dimensiunile fontului Verdana de 30 pt, alb (# FFFFFFF), adăugați textul "Login". Aplicați la text următoarele stiluri:

Despre studioul WEB DigitalART
Web Design Studio DigitalART
Studioul nostru oferă servicii pentru crearea și promovarea site-urilor către organizațiile și întreprinderile din Stavropol. Pyatigorsk și Cherkessk.