Cum se face un meniu pe care deja îl cunoști. Astăzi, cu exemplul unui meniu orizontal, vă voi arăta cum puteți face un meniu drop-down sau o listă.
Amintiți-vă, am spus că meniul are o listă neimpozată. Deci, crearea unui meniu drop-down se face, de asemenea, folosind lista, numai că va fi imbricată. Adăugați-l la exemplul nostru:

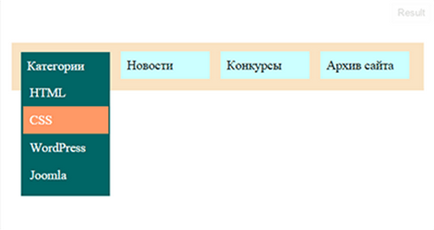
Acum am făcut lista noastră invizibilă și acum să o facem vizibilă când treceți peste elementul din meniul orizontal în care este imbricată:
Acum, să atribuim proprietățile pentru lista noastră verticală:
Ca rezultat, am primit acest meniu: meniul cu o listă derulantă. Puteți adăuga o mică întârziere în aspectul listei și al elementelor de meniu, iar formularul final este după cum urmează. Sper că, dragi cititori, totul a fost clar că am încercat să pornesc mai sus. Bineinteles, a fost posibil sa facem meniul mult mai bine utilizand animatie si lucruri similare, dar eu va propun sa o faceti singuri.
Toate drepturile asupra site-ului aparțin lui Alexander Pobedinsky.