bitrix - (director) "namespace", care conține șablonul componentelor chemați
catalog.compare.list - (director), șablon component «catalog.compare.list»
catalog.compare.result - (director), șablon al componentei "catalog.compare.result"
catalog.element - (director), șablon component ...
catalog.filter - ...
catalog.secțiune - ...
catalog.section.list - ...
catalog.top - ...
forum.topic.reviews - ...
section.php - (fișier) șablon al componentei "catalog", afișează o pagină cu elementele secțiunii;
sections.php - (fișier) șablon component "director", afișează o pagină cu o listă de secțiuni;
compare.php - (fișier) șablon component "catalog", afișează o pagină cu un tabel de comparație.
element.php - (fișier) șablon al componentei "catalog", afișează o pagină cu informații detaliate;
search.php - (fișierul) șablon al componentei "catalog", afișează o pagină cu o căutare în catalog.
Acum, componenta "catalog" din secțiunea "Procesoare" a secțiunii "Produse" arată astfel:

Pentru retragerea acestei părți a componentei întâlnește www model de \ bitrix \ template \ Nume șablon \ componente \ bitrix \ catalog \ mytemplate \ sections.php.
În șablonul "sections.php" se numește trei componente:
- bitrix: catalog.section.list - afișează o listă de secțiuni bloc de informații cu numărul specificat de elemente din fiecare secțiune.
- bitrix: catalog.compare.list - afișează o listă de articole comparate catalogate sub forma unui tabel mic
- bitrix: catalog.top - afișează elementele din toate secțiunile
Aceste componente sunt numite opționale, adică pot sau nu pot fi utilizate. Aceasta depinde de parametrii componentei "bitrix: catalog".
În cazul nostru (setarea la apelarea "bitrix: catalog") este folosit doar "bitrix: catalog.top", deci vom edita șablonul pentru această componentă.
Deschideți fișierul: «www \ bitrix \ template \ nume de șablon \ componentele \ bitrix \ catalogului \ mytemplate \ bitrix \ catalog.top \ .default \ template.php», eliminați toate inutile și adăugați codul HTML șablon (partea a modelului, care afișează conținutul director).
Am urmatoarele:
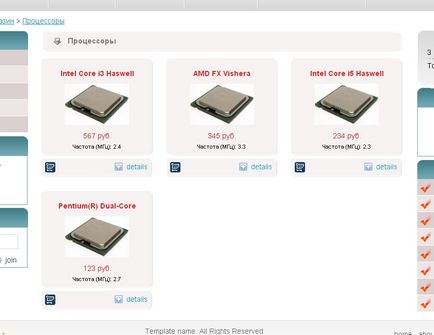
În browser, se arată astfel:

Dacă faceți clic pe unul dintre procesoare, vom ajunge la pagină cu descrierea detaliată. Acum această pagină arată astfel:

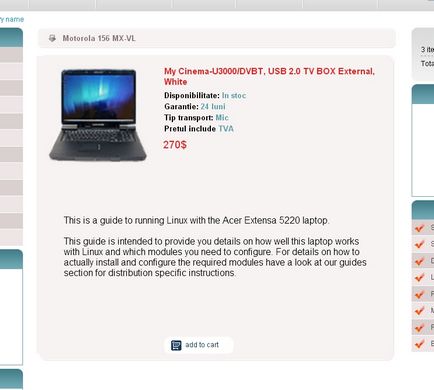
Și în șablonul prototip, pagina cu descrierea produsului arată astfel:

Pentru retragerea unei pagini de produs în componenta «bitrix: catalog», răspunde șablon www \ bitrix \ template \ test \ componente \ bitrix \ catalog \ mytemplate \ element.php
Următoarele componente sunt utilizate în acest model:
- bitrix: catalog.element - afișează informații detaliate despre elementul directorului;
- bitrix: forum.topic.reviews - afișează un formular cu recenzii despre produs;
- product.recommended.products - afișează "cu acest produs pe care îl cumpără";
- catalog.store.amount - arată soldul stocului pentru acest produs.
În cazul nostru (setările componentei "bitrix: catalog"), va fi utilizată numai componenta "bitrix: catalog.element", așa că vom edita șablonul acestei componente.
Deschideți www fișierul \ bitrix \ template \ test \ componente \ bitrix \ catalog \ mytemplate \ bitrix \ catalog.element \ .default \ template.php. elimina toate inutile și adăugați codul HTML șablon (partea a modelului, care afișează descrierea mărfurilor).
Am urmatoarele: