
În primul rând, trebuie să o declarați în fișierul manifest (manifest.json):
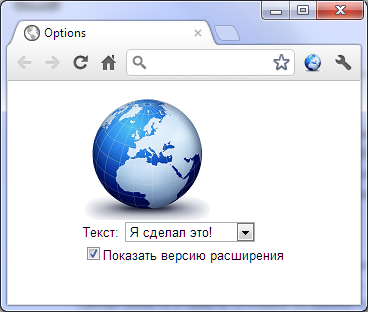
Apoi creați fișierul options.html propriu (nu uitați să salvați fișierul în codare UTF-8). Mai întâi, creați elementele de formă pentru specificarea parametrilor. Aceasta va fi o listă drop-down
Iată cum va arăta:

Pentru a nu crea butoane de tip Salvare, prefer să introduc evenimentul onclick în corpul elementului, dar acesta este, după cum se spune, o chestiune de gust. Dacă faceți clic pe orice element de formă, veți apela funcția saveOptions (). pe care o vom face acum. API repository DOM prevede stocarea parametrilor o zonă specială a memoriei localeStorage. care este atributul metodei fereastra. Pentru a accesa datele din repozitoriu, sunt permise două notații: window.localStorage.p_text și localStorage ["p_text"]. unde p_text este numele variabilei dvs. pentru stocarea datelor. Amintiți-vă că toate valorile sunt stocate în localStorage ca text. Să scriem un script pentru a lucra cu valorile parametrilor extensiei:
Scenariul conține două funcții. Primul saveOptions () vă permite să salvați valorile parametrilor dvs. în depozit. Și al doilea peLoad () trebuie să încarce valorile parametrilor salvați când deschideți pagina options.html.
Nu uitați să setați valorile implicite necesare când deschideți prima pagină.
În cea de-a treia etapă, să începem să folosim efectiv valorile salvate în fereastra pop-up.
În fișierul popup.html, în loc de șir
afișează una dintre liniile de text pe care le-ați setat (de exemplu, Hello, Peace!). Funcția displayVersionNumber () este versiunea curentă a extensiei pe care o primește din fișierul manifest.json. Nu vom analiza acum lucrarea acestei funcții, deoarece aceasta nu este subiectul acestei lecții. Aici, de asemenea, nu uitați de valorile implicite.

P.S. Această lecție a fost pregătită pentru dvs. de către Vadim. El a fost de acord să ajute comunitatea să dezvolte extensii pentru Google Chrome. Deci toate mulțumirile lui =)
P.S.S. Un exemplu despre ceea ce a fost obținut este disponibil aici.