Printre acestea există module cu o parte administrativă pregătită, ușor, reactivă, comunicând cu alte module sau fără comunicare.
Puteți utiliza, de asemenea, alte biblioteci de prezentare, dar dacă nu aveți module Drupal scrise pentru acestea, va trebui să configurați manual activitatea acestor biblioteci pe site. De obicei, este necesar să se numească în mod corect clasa blocului în care să fie afișate diapozitivele de pe lista ul și conectarea bibliotecii.
Nu toate modulele și nu toate bibliotecile au setări adaptive, adică nu se adaptează la ecrane mici. Dar dacă acest criteriu este important pentru dvs., FlexSlider și Bxslider vă vor potrivi.
FlexSlider poate afișa nu numai diapozitive, poate "defila" ultimele știri, anunțuri sau titluri și orice alte câmpuri.
1. Instalarea modulului
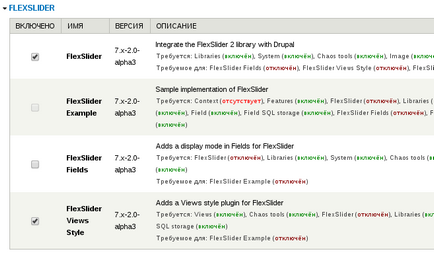
Instalați modulul folosind drush flexslider (prin ssh) sau folosind Update Manager (prin intermediul interfeței web) sau de a încărca manual dosar modul pe folderul de pe server / site-uri / toate / module.
Alte fișiere și foldere din folderul bibliotecii flexslider nu sunt necesare în principiu.
Includeți modulul FlexSlider și FlexSlider Views Style și asigurați-vă că nu există erori pe pagina Rapoarte - Rapoartele de stare și găsiți biblioteca.

2. Setarea tipului de material
FlexSlider poate lucra cu orice material, dar pentru comoditate, puteți crea un material special separat "Slide". La crearea, odată deconectați un daw "Pentru a afișa pe main" și a elimina un daw "meniul principal" că link-ul din meniu nu a fost oferit.
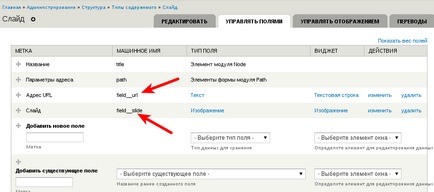
În tipul materialului "Slide", adăugați două câmpuri:

Câmpul Body poate fi șters. Numele câmpurilor de mașină vor fi utilizate mai târziu în Vizualizare.

3. Crearea de materiale
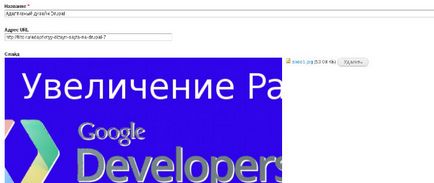
Adăugați pe site mai multe materiale din tipul de diapozitiv: specificați adresa URL la care ar trebui să indice și descărcați imagini diapozitive.
La mine sa dovedit astfel:



4. Setarea tipului de afișaj imagine
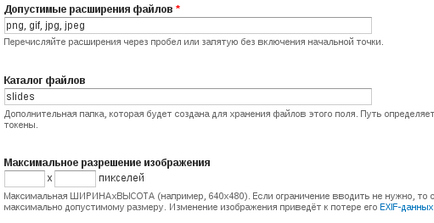
Dacă doriți să protejați împotriva posibilelor erori în formatele de imagine, puteți seta tipul de afișare a imaginilor astfel încât toate diapozitivele să fie atribuite la aceeași dimensiune.
De exemplu, dacă un slide pe dimensiunea descărcat 1000h280 și alte 1010h280, atunci nici o configurare de stiluri ei vor „plimbare“, așa că, dacă nu sunt garantate aceleași imagini de dimensiune, setați-le la imaginea de tip de afișare și îl utilizează în reprezentarea atunci când afișarea imaginilor.
Acest pas poate fi ignorat dacă încărcați imagini cu dimensiunea exactă a diapozitivelor.
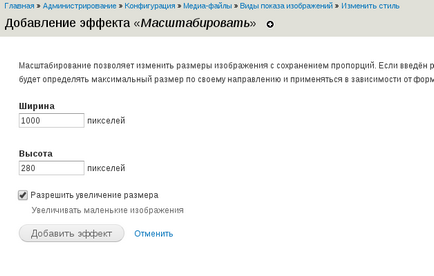
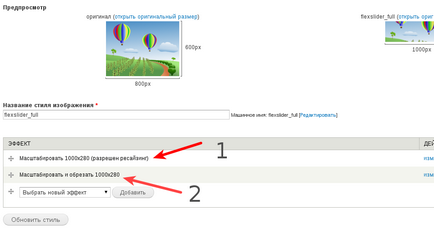
FlexSlider adaugă un afișaj de imagine Flexslider_full, care vă permite să personalizați formatul dorit de imagine prin mărirea și trunchierea cu posibilitatea creșterii dimensiunii.
Dacă setările flexslider_full aici / admin / config / media / imagine-stiluri / edita / flexslider_full apăsați „implicit Override“, puteți seta propriile reguli de prelucrare a imaginilor în acest format. Ei bine, sau nu puteți atinge acest lucru și adăugați un nou stil. Am adăugat această procesare:

Prin urmare, în prima acțiune, imaginile sunt lărgite (este permisă mărirea mărimii), iar în al doilea, ele sunt tăiate, dacă este necesar.
Deci toate imaginile vor fi la fel.

5. Crearea vizualizărilor de vizualizări
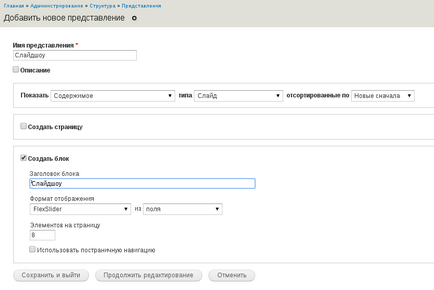
Creați o vizualizare „Slideshow“ pe tipul de materiale: Slide prin specificarea numărului dorit de diapozitive, selectați formatul de afișare: Flex Slider din câmpurile generate de bloc și de a continua setarea.
Primul pas al creării unei Vizualizări este prezentat în imagine:

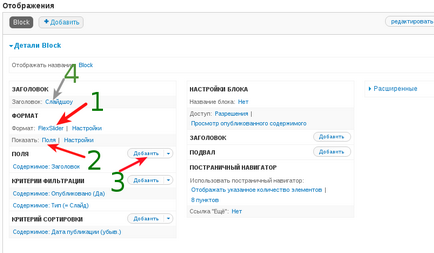
Continuați să editați vizualizarea și asigurați-vă că setările sunt corecte:

1 - Format - FlexSlider
2 - Show - Câmpuri
3 - adăugați câmpuri noi
4 - De asemenea, puteți șterge titlul de prezentare astfel încât să fie afișat numai glisorul fără titlu

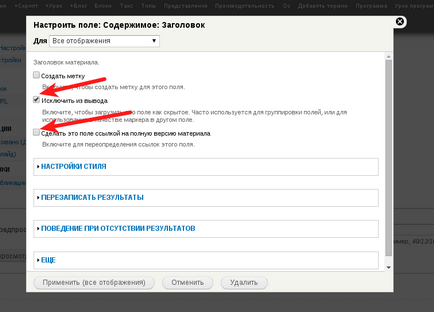
Câmpul Antet poate fi șters complet, sau dacă doriți o sugestie pentru diapozitive, trebuie să-l excludeți de la ieșire.
Setările câmpului antet sunt afișate în imagine:

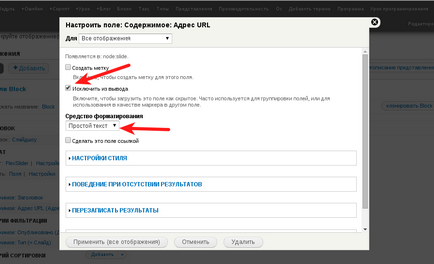
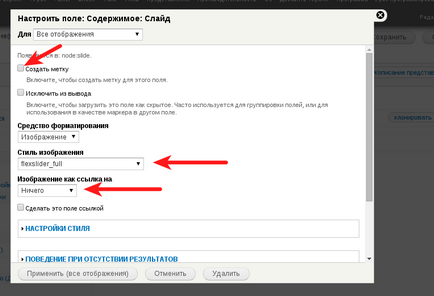
Setările primare pentru câmpul Slide sunt afișate în imagine:


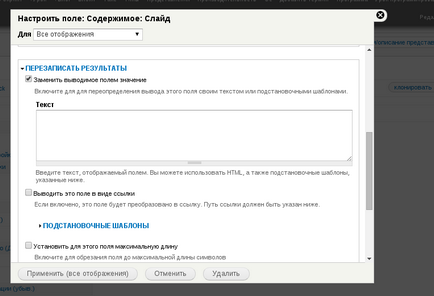
Introduceți această linie corectând token-urile din ea:
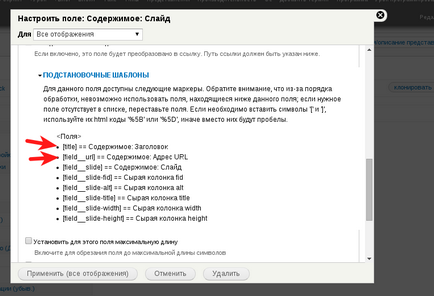
În acest rând, sunt folosite jetoanele, pe care ar trebui să le vedeți în aceeași pagină în secțiunea "Șabloane Wildcard".

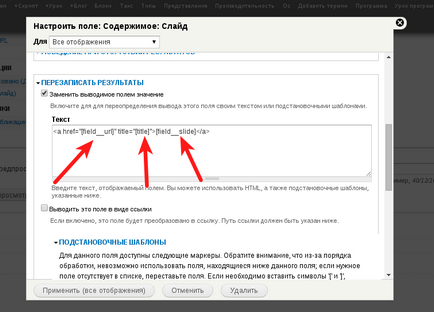
După selectarea jetoanelor, introduceți linia corectă:

Vedeți ce sa întâmplat și salvați.

Dacă modificați ordinea câmpurilor, este posibil ca jetoanele să nu funcționeze. Tokenul funcționează atunci când câmpul este eliminat înainte de a fi utilizat.
7. Blocați ieșirea în regiunea dorită
structură deschisă - unități și unități de afișare Prezentare: Prezentare imagini în regiunea dvs., setați, de asemenea, unitatea pentru a afișa numai pagina dorită, de exemplu, în principal.
În Tema Responsabilitate Profesională și în altele, este definită și regiunea Slideshow. Dacă nu aveți o regiune potrivită, atunci în lecția următoare veți învăța cum să adăugați o regiune și cum să afișați această regiune numai pe cea principală.
Ca rezultat, veți primi o expunere de diapozitive pe principalele.
8. Personalizarea stilurilor de slideshow FlexSlider
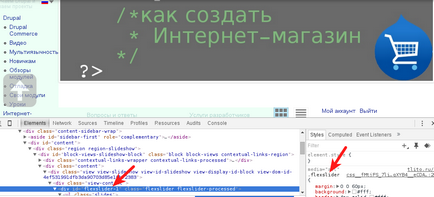
În modulul FlexSlider este ușor să setați stilurile pe care le doriți. De exemplu, puteți să eliminați cadrul ramei, să schimbați poziția și mărimea săgeților, puteți schimba și săgețile. Faceți acest lucru deschizând Firebug pe butonul f12.

Vizualizați codul html pentru firebug și aflați stilurile. De exemplu, un div cu id = "flexslider-1" și un flexslider de clasă este evidențiat în imagine. Dacă nu aveți alte glisoare, puteți utiliza .flexslider pentru a specifica stilurile. În partea dreaptă pentru clasa .flexslider, puteți vedea marginea stilurilor, marginea etc.
Puteți specifica noile setări în fișierul de stil al temei. Dacă nu apar schimbări de stil, puteți adăuga! Important, de exemplu, puteți elimina marginea:
De obicei, nu este necesar. Curățați memoria cache atunci când actualizați stilurile.