MODX diferă de celelalte sisteme cu flexibilitate absolută. Pe de o parte, acest lucru este un plus, pe de altă parte, acest lucru duce la absența în MODX a unui astfel de concept ca "widget", de exemplu, ca în wordpress:

Astăzi vă voi învăța cum să utilizați MIGX pentru a face panoul de control widget.
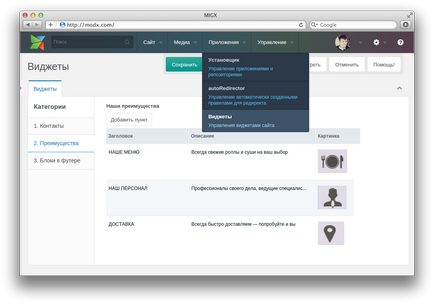
Să presupunem că avem un astfel de bloc pe site:
Să facem panoul de control acest bloc, astfel încât administratorul site-ului să poată modifica anumite părți ale widget-ului în locații, să editeze textul, să înlocuiască imaginea.
Pregătirea
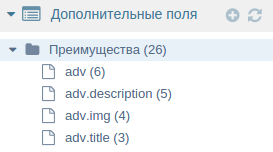
Mai întâi, creați parametrii TV pentru fiecare câmp editabil: adv.img. adv.title. adv.description. TV shkam setați tipul de care avem nevoie (imagine, text, zonă de text). Aceste televizoare nu ar trebui să fie disponibile pentru orice șablon. Ele sunt necesare doar pentru a crea o fereastră pentru editarea widget-ului.

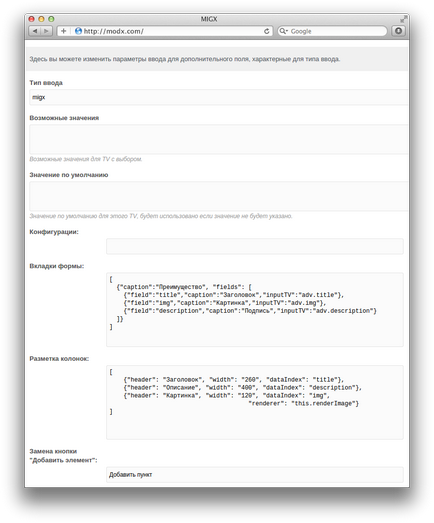
Acum instalați MIGX și începeți să creați interfața. Creați un alt parametru TV (adv) cu tipul migx:

Activați interfața
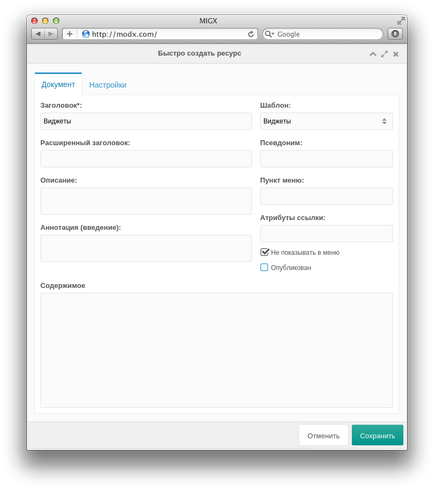
Acum creați un nou șablon tehnic și o pagină tehnică în copac - Widgeturi (pe care le atribuim acest șablon). MIGX-TV-ul nostru este disponibil pentru acest șablon.

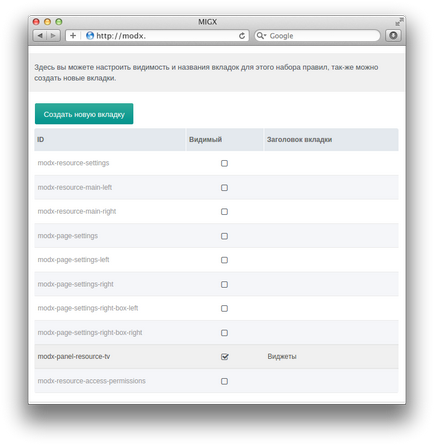
Acum vom elimina pentru această resursă toate filele cu excepția câmpurilor suplimentare prin configurarea formularelor

Și resursa însăși este ascunsă de arbore prin baza de date (în tabela modx_site_content am pus un zero în câmpul show_in_tree). Doar amintiți id-ul acestei resurse. Avem nevoie de aceasta pentru a afișa un link către el în meniul de sus.
Afișăm linkul la resursă din meniul de sus
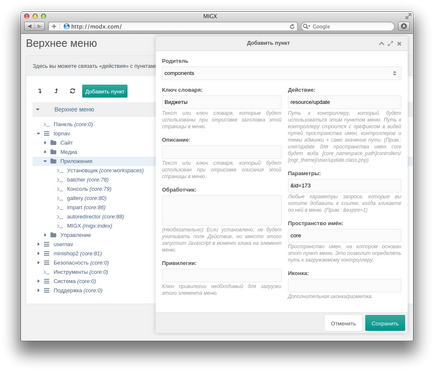
Deschideți → Acțiuni. deschideți Top nav și faceți clic pe Aplicații. Apoi apăsați butonul "Adăugare element":
- Componenta părinte -
- Dicționar key - Widgets
- Acțiune - resursă / actualizare
- Opțiuni - id =
Ca rezultat, elementul "Widgets" apare în meniul de sus (în "Aplicații"), care ne va deschide resursa.

Iar widget-urile de ieșire ale paginii vor ajuta la fragmentul getImageList. care vine cu MIGX:
← Numărarea numărului de butoane apăsate
Parsarea codului programatorului începător de fragmente MODX →