În primul rând, trebuie să creați pagini care să ne dea un plan de acțiune și dezvoltare pentru viitorul curs. Aș dori să creez un șablon premium cu dvs. și să arătați că nu este atât de dificil și se poate face. Bonusul va fi că, la sfârșitul cursului, veți primi un ghid complet pentru acțiuni pentru dezvoltarea de șabloane premium și vânzarea acestora pe burse. deci verificați publicațiile noi.
Creați pagini ale site-ului:
- acasă
- blogul
- despre
- contact
- Scurtăturile
- Eroare 404
- pagina 1 a coloanei
- pagina 2 a coloanei
- pagina 3 coloană
- portofoliul
- Standard unic
- Galerie unică
- Videoclip unic
- Un singur sunet
- Portofoliu unic
- Produs unic
- magazin
- Vânzare unică
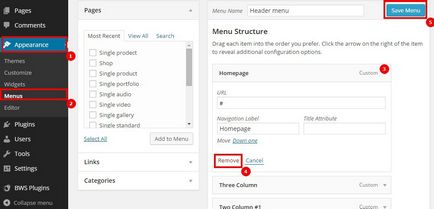
După crearea paginilor, mergeți la elementul Aspect -> Meniu și ștergeți articolele vechi. După îndepărtare, nu uitați să apăsați butonul Save Menu.

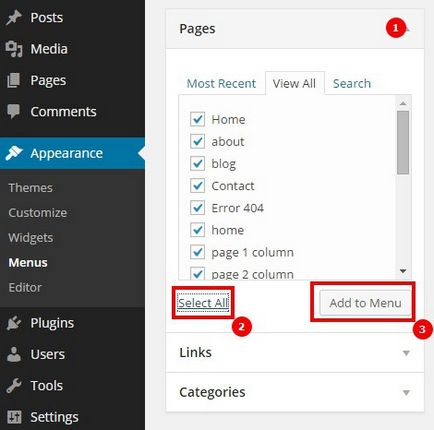
Adăugați în meniul de sus al paginii așa cum se arată în imaginea de mai jos.


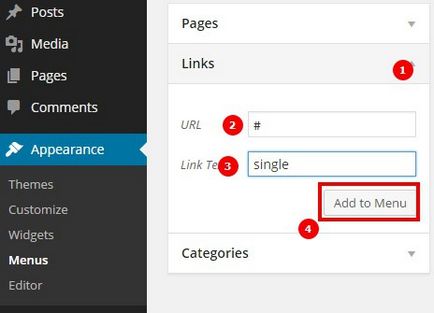
Formați structura meniului, tragând elementele în locația dorită.

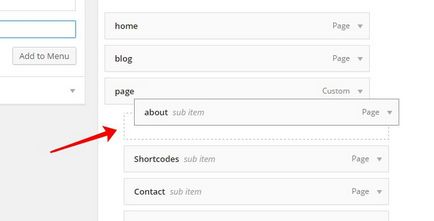
Formăm o structură cu atașamente, după cum se arată mai jos:
După formarea meniului pe site, totul a fost accesat cu crawlere, deoarece șablonul nu conține un meniu drop-down pe mai multe niveluri.

Cred că este corect să curăți șablonul și să creați un nou meniu.
wordpress curăța codul șablonului