(descărcare), butoane de banner, logo-uri și multe altele.
Mai întâi trebuie să creați un buton în Photoshop.
Am creat un buton în stilul Vista. Permiteți-mi să vă reamintesc cum să creați acest buton:
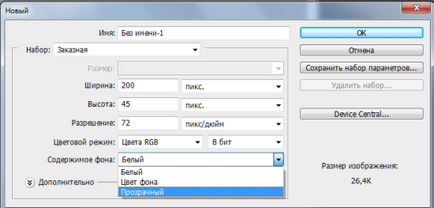
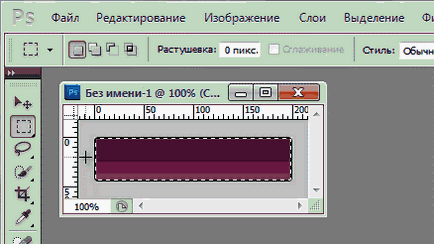
- Creați un document nou cu dimensiunile specificate (de exemplu, 200 cu 45 de pixeli), fundalul este transparent:

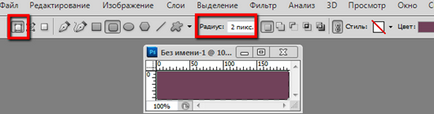
- Luați scula "dreptunghi cu colțuri rotunjite", în meniul de setări din partea superioară, setați raza colțurilor colțurilor. În cazul nostru, raza de rotunjire este 2. Creați o formă de culoare arbitrară:

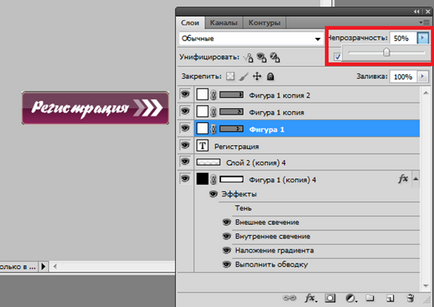
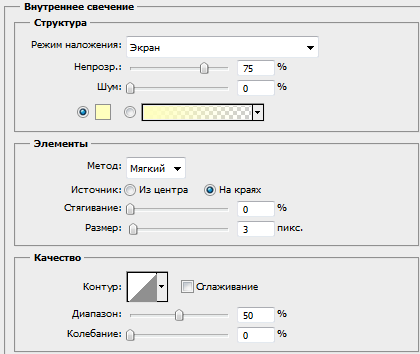
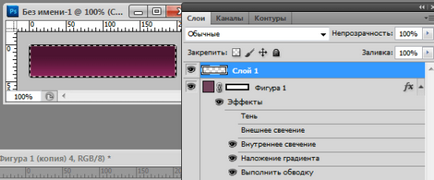
Priviți cu atenție imaginea de pe ecran, evidențiind setările necesare pentru a crea baza butonului. - Acum, întoarceți paleta de straturi și faceți dublu clic pe stratul cu dreptunghiul. Ne cădem în stilurile straturilor. Activați stilurile "Glow intern", "Gradient" și "Stroke". Pentru fiecare dintre stiluri, aplicați setările:
- Luminozitate internă:

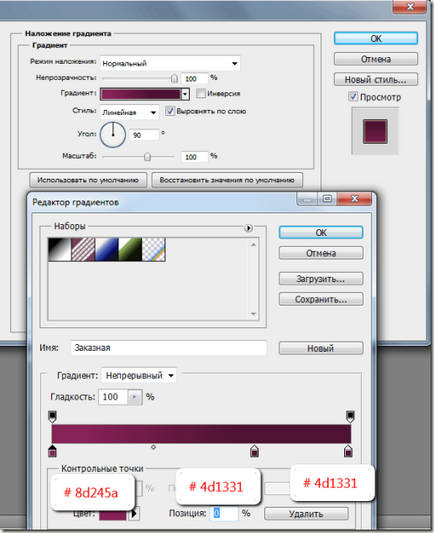
- Gradient de suprapunere:

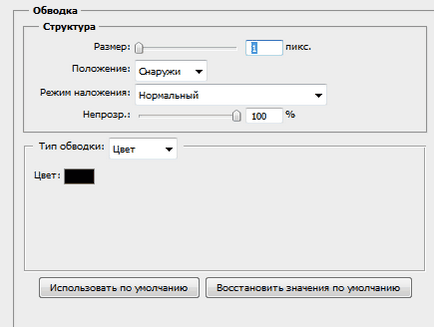
Editarea gradientului, faceți clic pe bara de culori și specificați culoarea cu opacitate 100% # 8d245a, # 4d1331 (la poziția 68 - ușor la dreapta la mijlocul-gradient) și apoi # 4d1331 la extrema dreaptă. Gradient - vertical (unghi - 90 de grade). - Accident vascular cerebral negru, dimensiune 1 pixel:

- Luminozitate internă:
- Pasul final de creare a unui buton - a crea un nou strat, faceți clic pe pictograma dreptunghi strat cu tasta Ctrl apăsată - alocarea de încărcare în jurul figurii.

- Ridicați instrumentul dreptunghi, în setări, selectați "Scădere din selecție" și creați o selecție care trece prin partea de jos a butonului în mijloc:

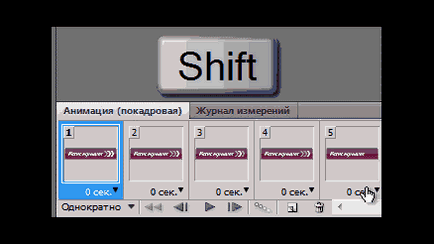
Dacă nu vedeți animația din captura de ecran de mai sus, actualizați pagina. - Când stratul nou este activ, umpleți zona selectată cu culoarea albă.
- Reduceți opacitatea noului strat la aproximativ 20-30%. Butonul a fost:
Cum se face un buton animat
Incheiem, acum trebuie să adăugați animație pentru a atrage atenția asupra butoanelor noastre și de a obține o anumită acțiune din partea utilizatorilor (de înregistrare, descărcarea, urmând un link).
Mai întâi trebuie să scrieți textul pe buton. Pentru aceasta puteți utiliza fonturi ruse scrise de mână.
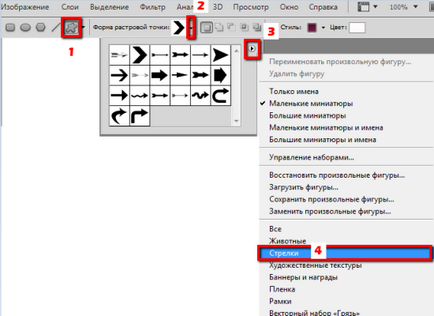
Apoi, selectați instrumentul "Free Shape". Consultați instrucțiunile de mai jos pentru a adăuga un set standard de "săgeți" la setul de cifre:

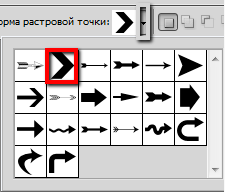
Alegeți din noul set al săgeții, ca în captura de ecran:

Creați trei astfel de săgeți pe buton. Este mai ușor să desenați unul în primul rând, duplicați straturile cu săgeata de două ori și mutați-le pentru al face să arate astfel:
- Acum trebuie să activați fereastra de animație cu comenzile corespunzătoare Window -> Animation.
- La stratul inferior cu o săgeată, reduceți opacitatea la 50%: