La cererea unuia dintre cititorii mei de blog, care a întrebat "Cum să folosesc editorul vizual JCE pentru a reduce imaginile și apoi ao mări?" Am decis să răspund sub forma unui mic post. Deoarece subiectul este util și relevant!
În postul anterior am scris despre un astfel de plugin ca Image Manager Extended (Manager de imagine avansat). Prin intermediul lui puteți face acest lucru. Am menționat într-un post despre asta.
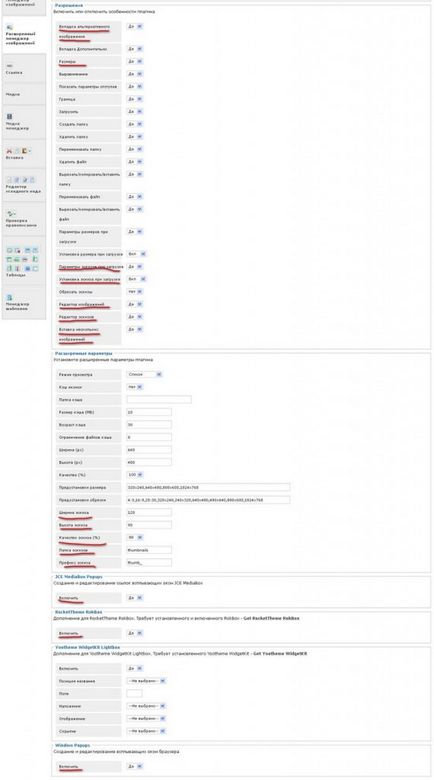
Pentru a începe, mergeți la Administrația JCE - Profiluri - Profilul implicit (sau al dvs., pe care probabil deja l-ați creat pentru dvs.) și faceți anumite setări pentru acesta.
Pentru aceasta, mergeți la fila Setări a pluginului și părăsiți butonul Advanced Image Manager.

Am indicat setările care ar trebui să fie incluse pentru toate procedurile cu fișiere imagine. Cele mai multe dintre ele sunt incluse în mod implicit, dar au fost menționate doar pentru fiecare caz în parte.
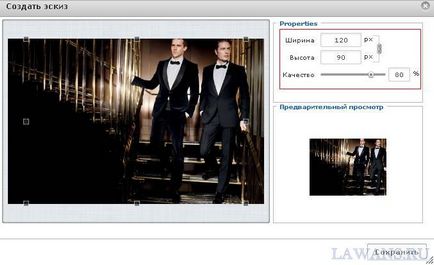
Acordați atenție câmpurilor Lățime, Înălțime și Calitate ale miniaturilor. atunci vom vedea în mod implicit când redimensionăm imaginea.
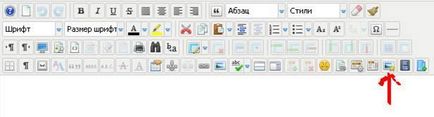
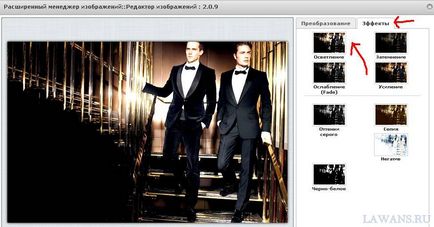
Salvați-le și accesați orice articol pentru verificare. Apăsați butonul prezentat în imagine.



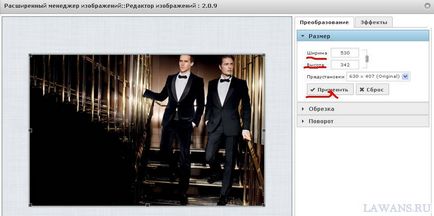
De asemenea, am aplicat efectul de luminozitate în fila Efecte.


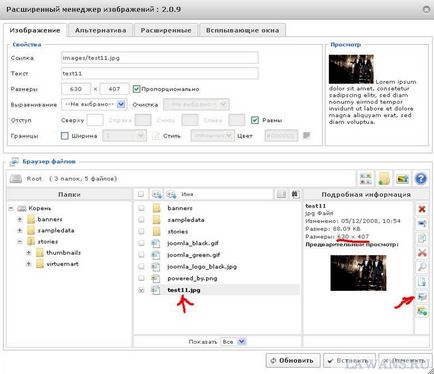
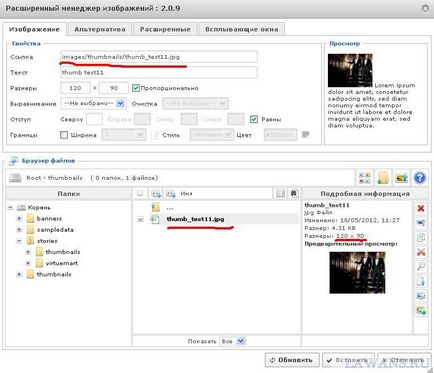
Acum mergeți direct la crearea unei previzualizări. Apăsăm butonul cu un semn plus.


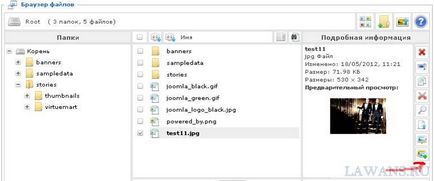
După ce ne-am salvat în miniaturile dosarului (l-am scris și în profil), a fost creat un fișier de miniaturi.

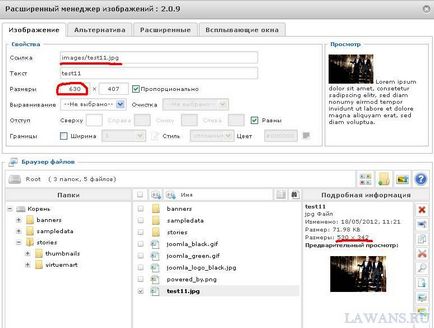
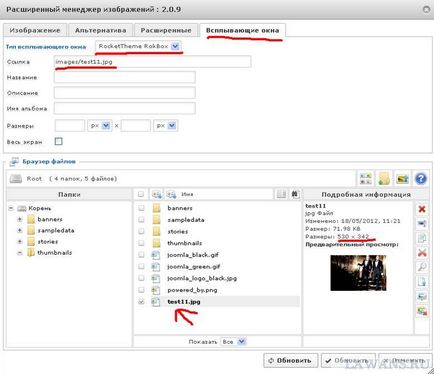
Apoi, accesați fila Pop-ups și selectați fișierul de imagine pregătit anterior.

Să salvăm. Și verificați rezultatul pe site. Cred că ai făcut-o!
Sectiuni Freelancer
- Joacă lecții (50)
- Bitrix (1)
- Blogger, webmaster (16)
- Câștigurile (5)
- Despre viață (4)
- Despre CMS (2)
- Șabloane (1)
Recomand.
Cele mai complete informații despre instalarea forumului pe Joomla 2.5+ BONUSES!
Vrei să devii un freelancer?
Cursul "Cybersant-Freelancer" este un sistem de intrare eficientă și garantată cu succes la freelance + Reducere de la mine personal 10% + template-uri VIP pentru CMS Joomla 2,5 până la 3 GB.
Aflați cum să construiți un site pe Joomla în 5 minute >>>
Doriți să deveniți un web designer?
Datorită cursului "Master of Web-design", puteți desena rapid, clar și ușor design-urile interesante ale site-urilor!
popular
Votează! Acest lucru este IMPORTANT!
Ajutor on-line
Dacă aveți o problemă (nu prea mare) sau întrebări despre CMS Joomla, scrieți la Contacte. Dacă există timp și oportunitate, voi încerca să vă ajut!