
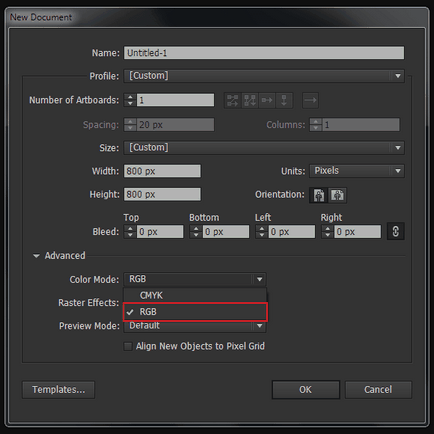
Mai întâi, deschideți Adobe Illustrator și creați un nou document (Cmd / Ctrl + N). Dimensiunea pânzei poate fi orice. Vom lucra în modul de culoare RGB.

Luați instrumentul dreptunghi / dreptunghi (M) și creați un dreptunghi albastru închis. El ne va servi ca fundal. De fapt, fundalul poate fi orice culoare. Acum creați un dreptunghi ca în imaginea de sub culoarea neagră.

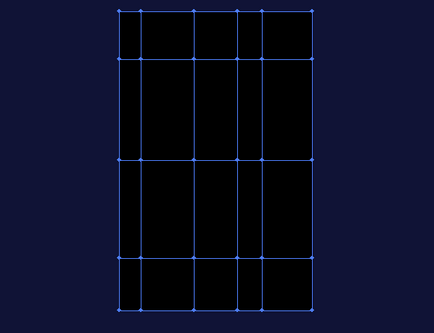
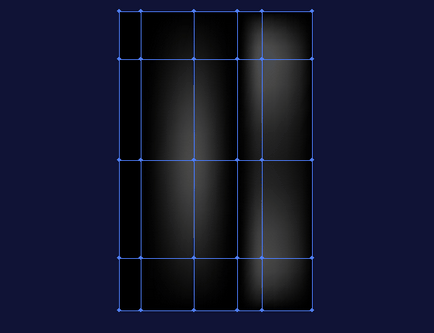
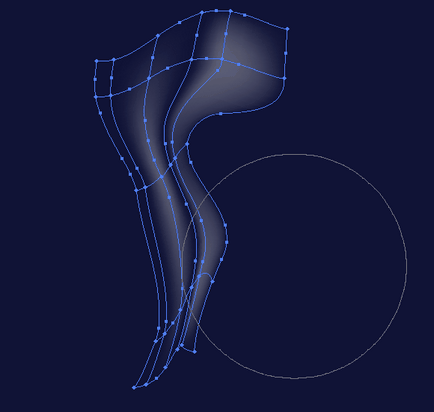
Luați instrumentul Gradient Mesh (U) și faceți clic în interiorul dreptunghiului de mai multe ori pentru a crea o rețea.

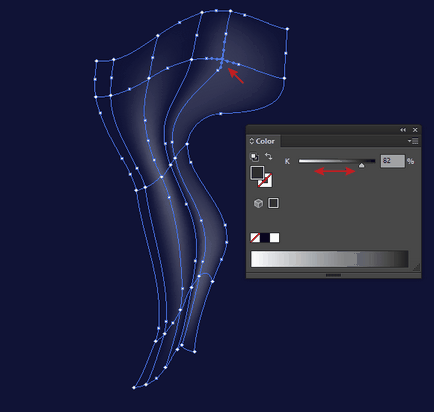
Direcționați către anumite puncte din rețea cu diferite nuanțe de gri.

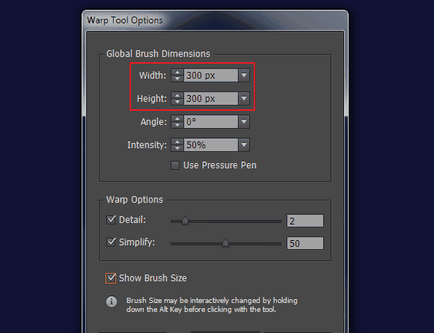
Luați instrumentul Warp / Deformation (Shift + R) și apăsați Enter pentru a deschide setările instrumentului. Măriți dimensiunea periei în setări.

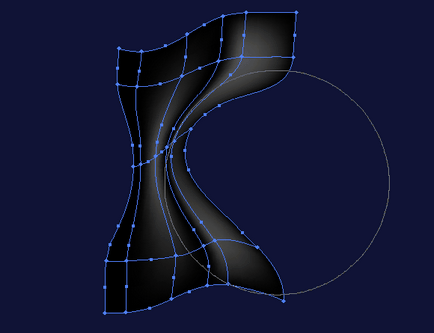
Deformați gradientul de plasă, după cum se arată mai jos.

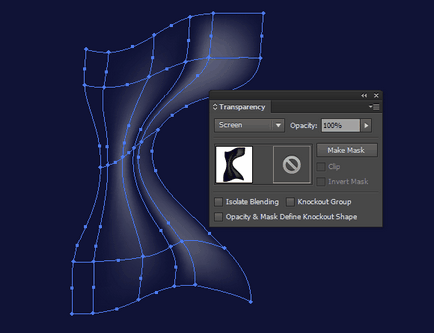
Specificați un obiect cu un gradient de rețea în modul Suprapunere ecran din paleta Transparență.

După cum puteți vedea, culoarea neagră devine transparentă.
Acum puteți continua să deformați obiectul pentru a obține cel mai bun rezultat.

Dacă doriți, puteți reface punctele din rețea în alte nuanțe de gri pentru a le face mai mult sau mai puțin transparente.

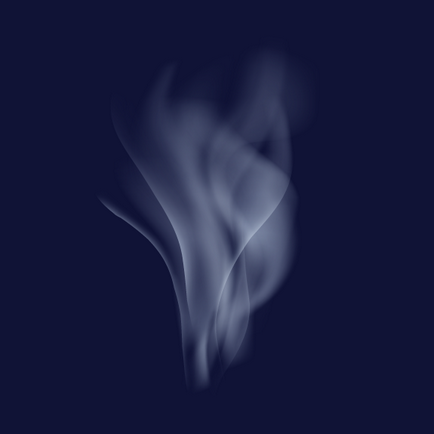
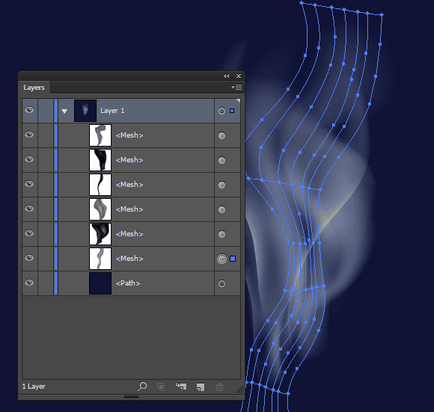
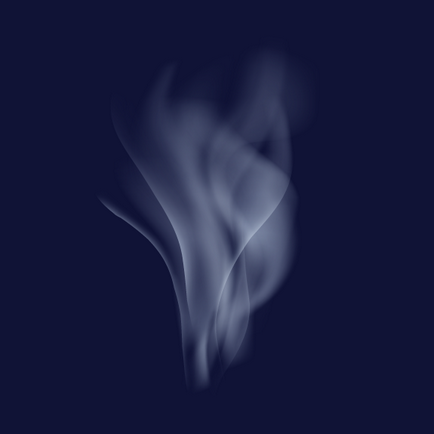
Creați alte câteva forme folosind tehnica descrisă. Apoi aplicați aceste obiecte translucide unul peste altul pentru a obține un efect de fum.

Poate că în cele din urmă va trebui să editați culorile și forma fumului. Experimentați pentru a obține cel mai bun rezultat.

Traduceri - Duty Officer