Cred că este mai bine pentru părțile demotivatorului să fie proporția de la 8 la 10.
Creați un document nou (Ctrl + N) cu dimensiunea de 600 x 480 pixeli alb și completați-l cu culoarea neagră. Pentru a completa culoarea neagră, apăsați tasta D, apoi Alt + Ștergere. Ca rezultat, vom obține un astfel de document:

În panoul Straturi, adăugați un strat nou și îl redenumiți în "Photo Area".
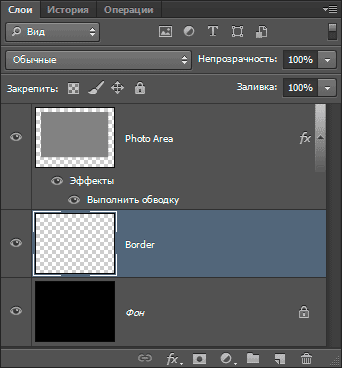
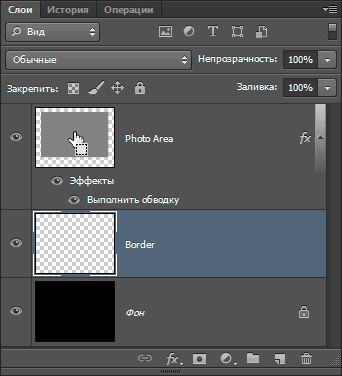
Ca rezultat, panoul nostru de straturi arată astfel:

Acum trebuie să creați o selecție în interiorul documentului. Aceasta va fi baza cadrului pentru fotografie. Mai întâi, selectați Instrumentul de marcaj dreptunghiular:

Vreau să fac un cadru pentru fotografii cu un raport de aspect standard de 4 până la 6 în orientare peisaj.
Pentru a face acest lucru, schimbați opțiunea "Stil" de la valoarea implicită la "Fixed Ratio" și introduceți o valoare de 6 pentru lățime și 4 pentru înălțime:
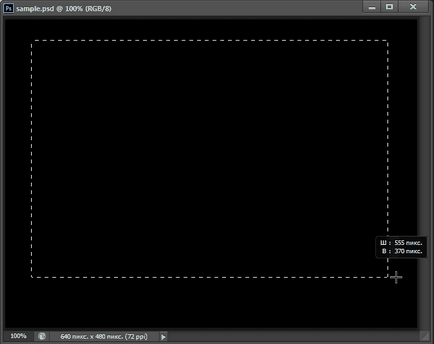
Acum trag indicatorul mouse-ului peste document, după cum se arată în figură, rezultând că primesc o selecție cu o proporție specificată de 4 până la 6 și o dimensiune de 555 cu 370 pixeli:

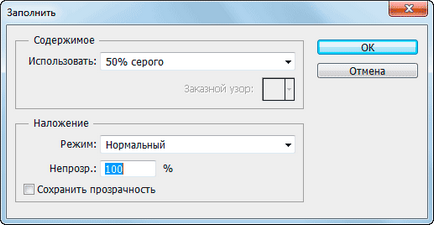
Completați selecția cu un gri neutru. Pentru a face acest lucru, mergeți la fila din meniul principal Editare -> Umplere, în fereastra deschisă selectați Utilizare: 50% Gri și apăsați OK:

Deselectați selecția. apăsând tastele Ctrl + D.
Acum ar trebui să aliniați stratul cu dreptunghiul gri pe orizontală în raport cu stratul de fundal, vedeți detaliile despre alinierea straturilor aici. și, cred, mișcați puțin pătratul gri folosind Instrumentul de mutare. Când este activată funcția "Mutarea", apăsând tasta "Arrow Up" de pe tastatură se mișcă stratul cu un pixel în sus. În consecință, obțin acest lucru:

Acum trebuie să facem un cadru pentru cadru, pentru care aplicăm stilurile de strat.
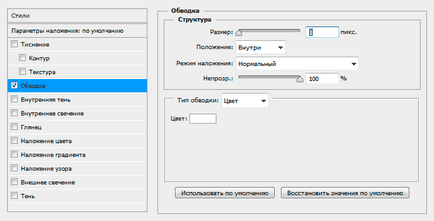
Cadrul va fi dublu, pentru cadrul interior vom aplica stilul "Stroke" (Stroke) cu următorii parametri:

A doua oară când nu puteți aplica un accident vascular cerebral, pentru a crea un cadru exterior, trebuie să dansați puțin cu o tamburină.
Mai întâi, creați un nou strat sub layerul "Photo Area" și redenumiți-l la "Border":

Acum țineți apăsată tasta Ctrl și faceți clic pe miniatura stratului "Photo Area", cu un pătrat gri în documentul de lucru evidențiat:

Notă. Rețineți că încă mai avem stratul "Border"!
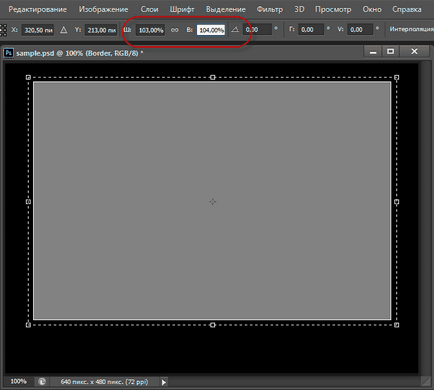
Acum, mergeți pe fila Selectați -> Transformare selecție (selectați -> Transformare selecție) și setați valoarea de selecție la lățimea de 103% și 104% în înălțime:

Apăsați Enter pentru a aplica transformarea.
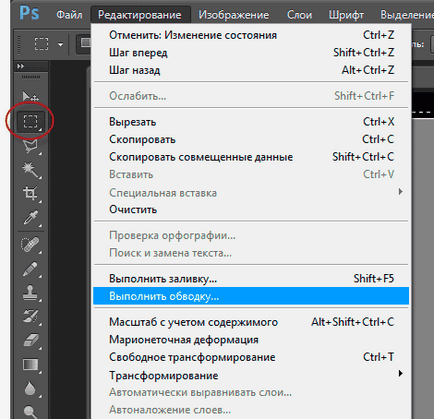
Acum mergeți la fila meniu principală Editare -> Stroke (Editare -> Stroke), în timp ce bara de instrumente ar trebui să fie instrument activ "Rectangular Area":

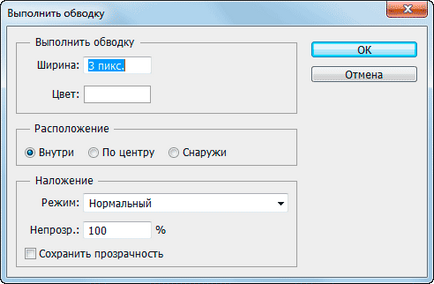
După ce faceți clic pe linie, se deschide o fereastră unde vom selecta culoarea cursei - alb, poziția - în interior și lățimea de 3 pixeli:

Faceți clic pe OK, eliminați selecția (Ctrl + D), vedeți rezultatul:

Acum trebuie să mutați fotografia pe care doriți să o vedeți pe demotivator în documentul de lucru.
Deschideți fotografia în Photoshop și mutați-o în documentul de lucru. Despre cum să mutați fotografii între documente este spus aici și aici.
Stratul cu fotografia este mutat în partea de sus a panoului straturilor, iată ce se întâmplă:

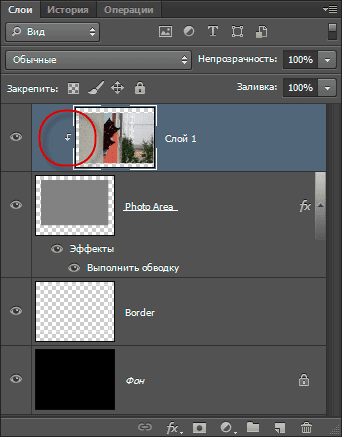
După cum puteți vedea, fotografia ne-a blocat cadrul. Pentru a rezolva aceasta, aplicați o mască de tăiere stratului:

Ei bine, un fel complet diferit:

Acum trebuie să vă aliniați cadrul și să micșorați ușor fotografia, acest lucru nu este greu de făcut cu instrumentul "Free Transformation".
Rămâne să introduceți textul sub fotografie. Culoarea textului - în mod tradițional alb, dimensiune și font - la gust. Iată ce sa întâmplat ca rezultat:

Pentru o mai bună înțelegere a materialului, cei care doresc pot descărca fișierul PSD al acestei lecții: