
În această lecție, să analizăm principiile de bază ale creării de mici icoane. Se pare că Adobe Illustrator este potrivit pentru crearea de icoane pixel și le face nu este dificil.
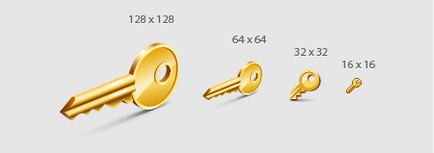
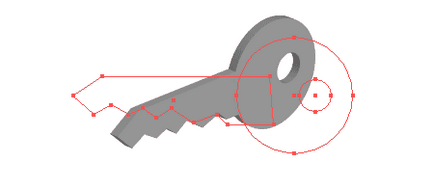
Să începem prin crearea unei pictograme de înregistrare cu o dimensiune de 128 x 128 px. Va fi o imagine tridimensională a cheii. Despre modul de creare a icoanelor tridimensionale realiste, descrise în detaliu în lecția anterioară a acestei serii, pe care le puteți vedea făcând clic pe următorul link: Creați o pictogramă realistă vectorială în Adobe Illustrator. Principiul creării unei icoane cheie este același, așadar voi da aici numai principalele etape ale creației sale. Creați formele care alcătuiesc cheia cu instrumentul Pen (P) și instrumentul Ellipse (L)

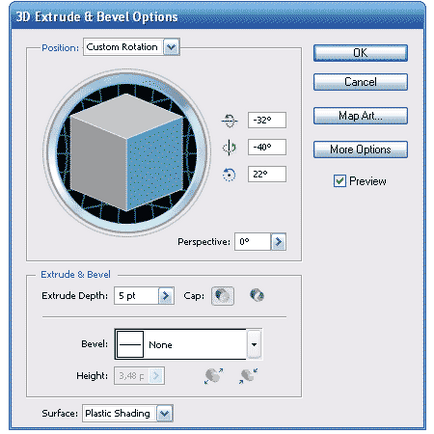
Aplicați la formularul 3D Extrude creat Efectul Bevel (Obiect> 3D> Extrude Bevel ...)


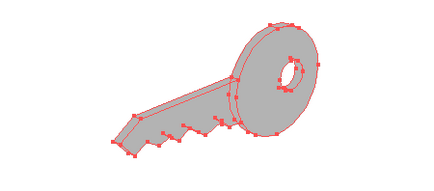
Conversia unui obiect 3D la un grup de obiecte vectoriale obișnuite (Object> Expand Appearance)

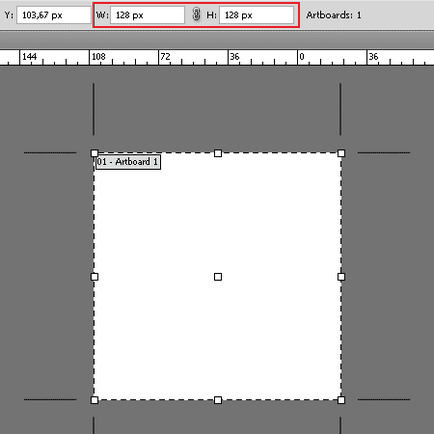
Atunci când creăm icoane, dimensiunea obiectelor vectoriale trebuie să fie finită. Acest lucru ne va permite să nu creăm elemente inutile și chiar să lucrăm mai puțin cu atenție, ceea ce ne va salva mult timp. De obicei, creați o casetă de margine de dimensiunea potrivită și desenați o pictogramă în ea. Dar vom folosi zona de editare în aceste scopuri, ceea ce ne va oferi avantaje, pe care le veți afla mai târziu. Creați o zonă de montare utilizând instrumentul Artboard cu dimensiunea de 128 x 128 px, care corespunde dimensiunii pictogramei create.

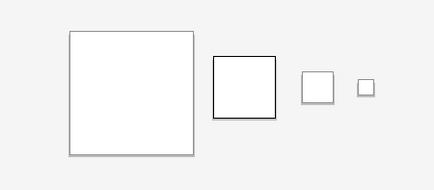
În această lecție vom crea pictograme cu încă trei dimensiuni, astfel încât vom crea alte trei zone de editare care vor fi 64 x 64 px, 32 x 32 px și 16 x 16 px

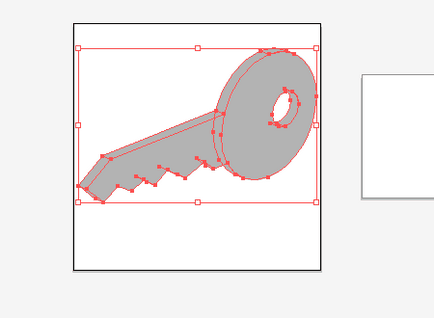
Plasați grupul creat în primul pas în prima zonă de editare și redimensionați-l astfel încât să aproximeze dimensiunea tabloului de bord.

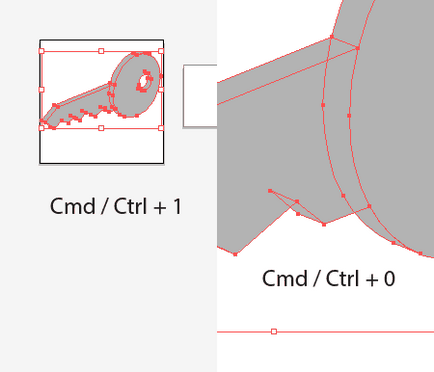
Dacă vom folosi zona de montare ca un dreptunghi de delimitare, putem crea rapid pictograme pentru a vizualiza în mărime reală (% zoom 100), utilizând comenzile rapide de la tastatură Cmd / Ctrl + 1, iar întregul ecran folosind Cmd / Ctrl + 0

În plus, putem comuta între tablouri de artă, adică între pictograme de diferite dimensiuni, utilizând Artboard Navigation în bara de stare.
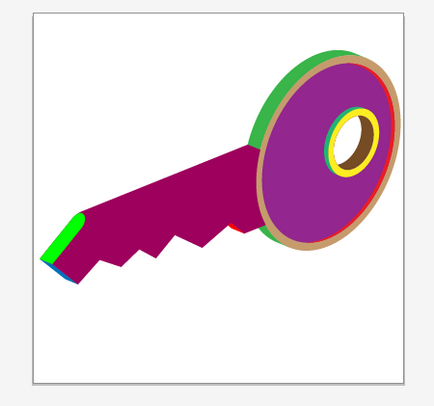
Pentru a identifica mai bine suprafețele, îi vopsește în diferite culori. Creați elemente suplimentare, duplicând elementele existente și utilizând instrumentele pentru construirea formularelor, cum ar fi panoul Pathfinder și Instrumentul Builder Shape

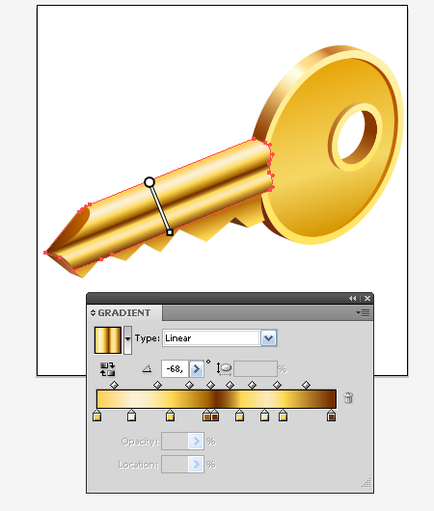
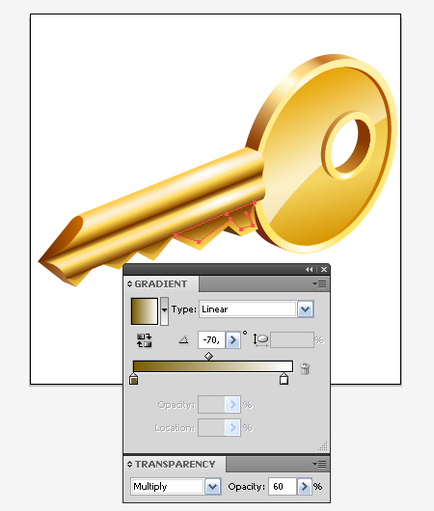
Folosind gradiente simple liniare, completați forma cheii, pentru a da un volum. În această lucrare, ia în considerare întotdeauna poziția sursei de lumină.

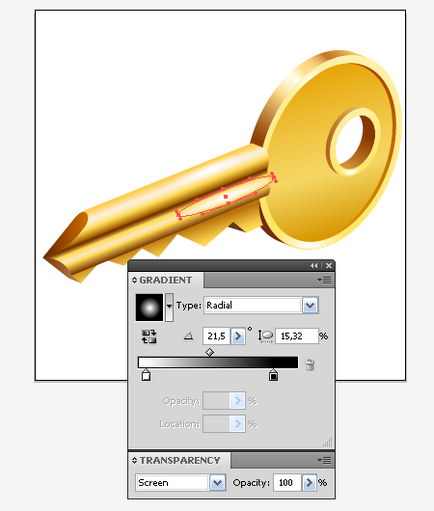
Glare pe suprafețe metalice va crea folosind obiecte pline cu gradienți negru și alb, cărora li se aplică modul de amestecare a ecranului.


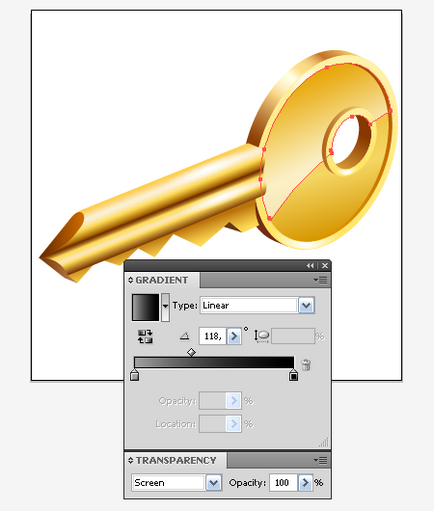
Pentru umbre, utilizați modul de amestecare Multiply.

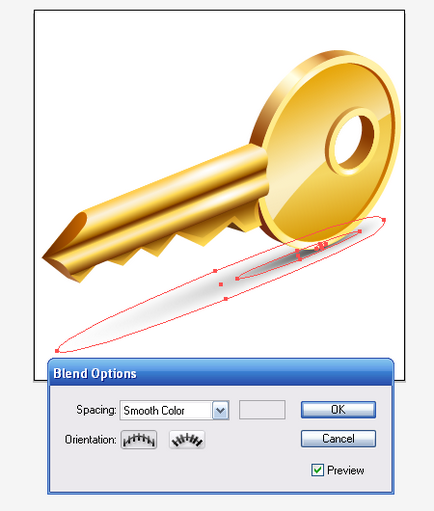
Umbra care se încadrează din cheie va fi creată cu ajutorul amestecurilor de obiecte (Object> Blend> Make), care constă din elipse cu o castă cenușie. Elipsa inferioară mai mare ar trebui să aibă o transparență de 0%

Pictograma pentru chei de 128 x 128 px este gata.

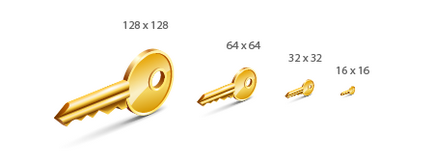
Să începem să creăm icoane de alte dimensiuni. Mai întâi, reduceți doar pictograma creată și examinați rezultatul în dimensiune completă.

Pictogramele cu dimensiunile 32 x 32 px și 16 x 16 px nu arată suficient de clar. Și trebuie să le proiectăm din nou. Dimensiunea pictogramei de 64 x 64 px pare acceptabilă. Luați în considerare faptul că am avut noroc. Dar, de obicei, nu este așa și va trebui să implementăm o serie de măsuri pentru îmbunătățirea calității versiunii reduse a pictogramei.
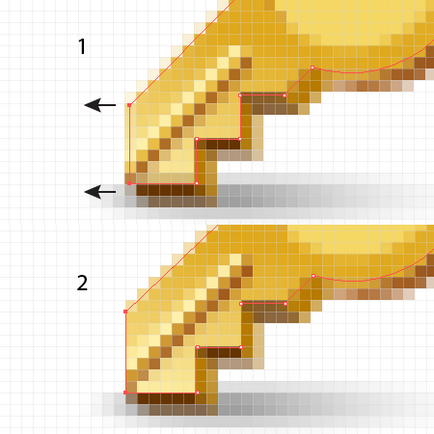
Acum voi lista ce măsuri puteți lua în acest scop: 1. Scoateți piese mici. Aceste elemente pot crea o „murdară“ și, prin urmare, interferează cu percepția formelor de bază. Faptul că produsul final orice pictogramă este un fișier bitmap. Piesele mici, pur și simplu nu se încadrează în grila de pixeli și de a crea un nor neclară de pixeli, pe care am numit „noroi“. 2. Simplificați formele complexe. 3. Pentru a obiectelor simple, cum ar fi dreptunghiuri și cercuri de pixeli grila se încadrează în dimensiunile și coordonatele lor ar trebui să fie exprimate ca numere întregi.
Pentru a crea o pictogramă mai clară cu dimensiunea de 32 x 32 px am decis să-i schimb aspectul. Cred că cea mai bună soluție aici este plasarea cheii în planul frontal.

Pentru a verifica modul în care sunt localizate obiectele pictogramelor în raport cu grila pixelilor, activați modul Previzualizare pixeli (Vizualizare> Vizualizare pixeli)

Pentru a îmbunătăți rezultatul, utilizați sfaturile descrise în etapa anterioară.

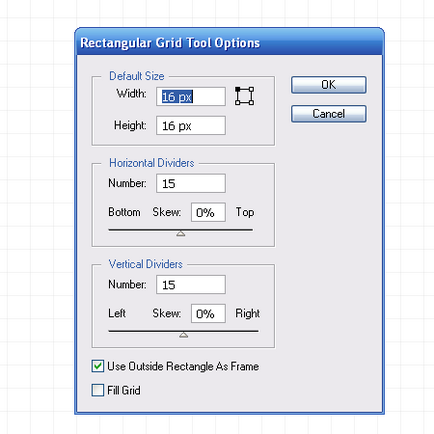
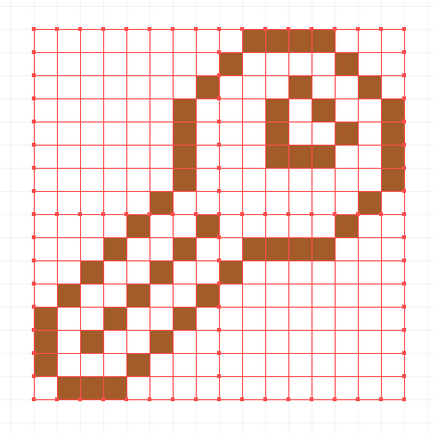
Acum, să creăm o pictogramă cu o dimensiune de 16 x 16 px. Va fi mai bine dacă creați o imagine care va conține doar un pixel. Dacă creați un pixel în Adobe Illustrator, pixelii vor fi de 1 x 1px pătrate. Să ne uităm la modul în care se face acest lucru. Luați instrumentul Grid Rectangular și faceți clic pe un loc gol din tabloul de bord curent. În caseta de dialog deschis, setați valorile afișate în figura de mai jos și faceți clic pe butonul OK.


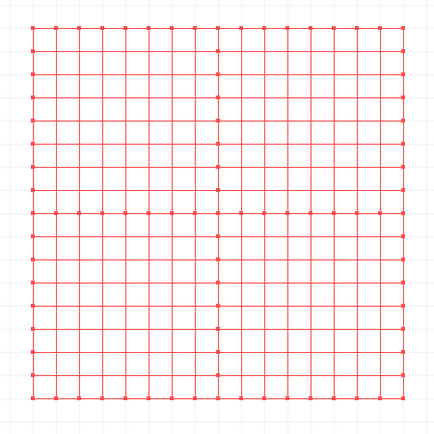
Asigurați-vă că linia de rețea se află exact pe liniile grila pixelilor, dacă nu, schimbați coordonatele.
Eliminați toate culorile din panoul Swatches și adăugați culorile care corespund nuanțelor cheii. În această lucrare veți fi ajutat de instrumentul Eyedropper (I) și de pictogramele pe care le-ați creat deja.

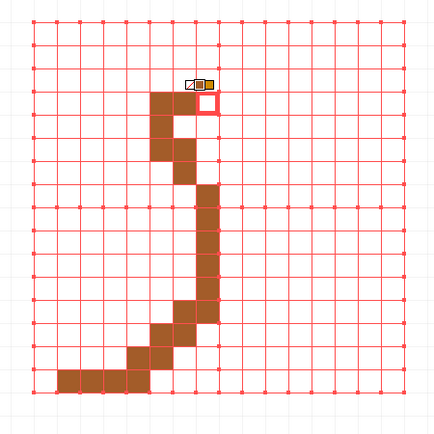
Selectați grila creată, apoi luați Bucket Live Paint (K) și faceți clic pe una din celulele rețelei. Aceste acțiuni conduc la crearea grupului Live Paint. Acum puteți completa celulele cu culori selectate

Utilizați tastele săgeți pentru a schimba culorile. Veți găsi rapid culoarea de care aveți nevoie, deoarece am eliminat toate culorile suplimentare din panoul Swatches.
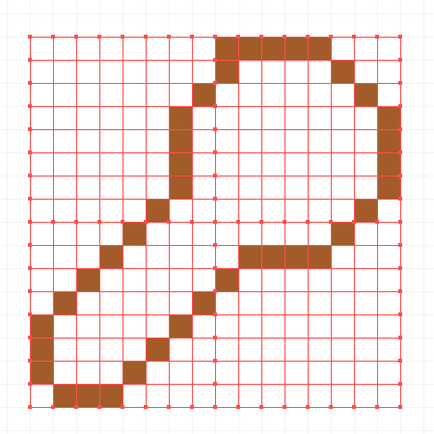
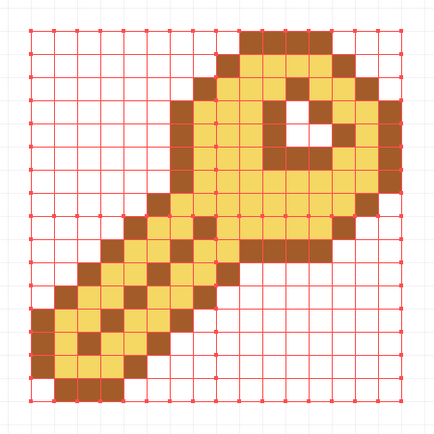
Selectați culoarea și creați conturul cheii.

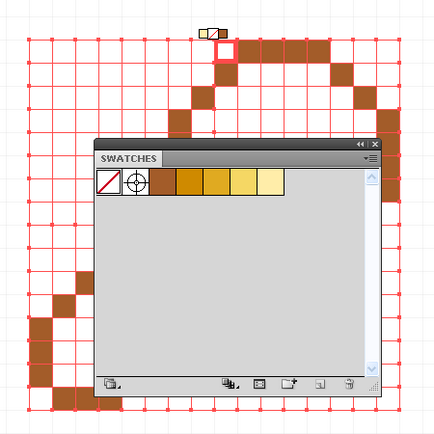
Dacă faceți o greșeală, selectați eșantionul fără a umple și eliminați culoarea din celulă.

Folosind această tehnică, vom crea alte elemente cheie, umplere de bază, lumină și umbră.



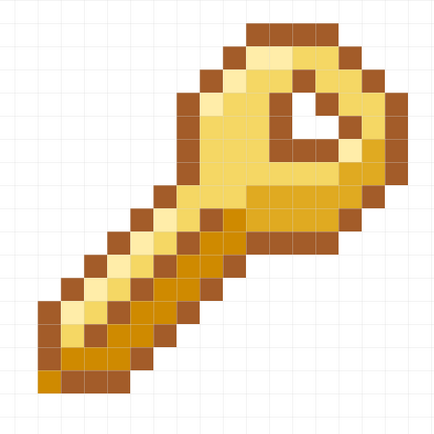
Să vedem cum arată această pictogramă în dimensiunea completă (Cmd / Ctrl + 1)
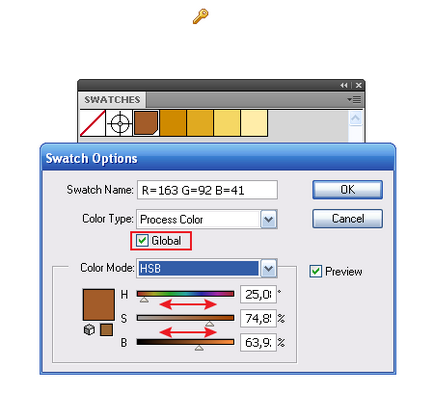
Dacă doriți să înlocuiți rapid culorile acestei pictograme, faceți dublu clic pe mostra de culoare din panoul Swatches și puneți pasărea pe glob în caseta de dialog. Acum, la schimbarea mostrei de culoare, culoarea corespunzătoare a pictogramelor se modifică, chiar dacă nu este evidențiată.

Aceasta incheie lectia noastra, acum setul de icoane arata asa.

Fiți mereu la curent cu cele mai recente știri despre grafica vectorială, lecții noi în Adobe Illustrator, articole și interviuri dedicate designului grafic. Echipa RU.Vectorboom lucrează pentru dvs.!