Una dintre aceste zile sa confruntat cu sarcina - cu ajutorul layout-ului, taie imaginile în lățime și reduce în înălțime la dimensiunea containerului. În mod natural, proporțiile imaginii nu ar trebui să fie "fracturate" în acest caz.
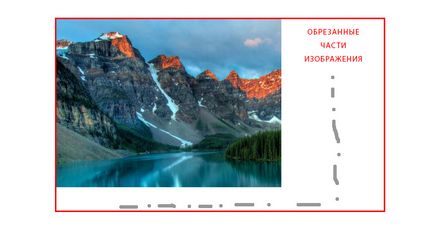
Aranjăm astfel o aliniere cu exemplul unui container simplu cu o lățime de 400x300 pixeli și o imagine mai mare decât containerul nostru (de exemplu, realizați o imagine a munților, dimensiunea 720x450):
Introduceți imaginea în container
Avem următoarea imagine:

Pasul unu. Aliniați imaginea tăiată orizontal
Primul pas este să aliniați imaginea pe orizontală și să tăiem partea dreaptă și cea stângă a pieselor de tăiat. Pentru aceasta, marcajul original trebuie completat:

După cum vedem pe orizontală atingerea efectului dorit, continuăm cu al doilea pas.
Pasul doi. Reduceți proporțional înălțimea imaginii la dimensiunea recipientului
Să adăugăm stilurile CSS:
Ca rezultat, am primit o frumoasă miniatură tăiată în centru și ajustată la înălțimea recipientului.
