Vom învăța cum să publicăm site-ul pe asp.net mvc 3 și să configuram IIS
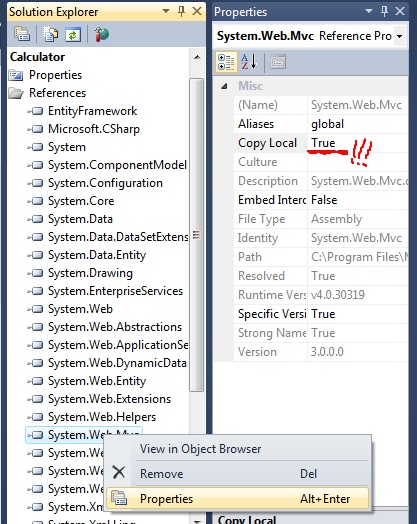
Mai intai trebuie sa obtinem fisierele site-ului, pe care le vom publica pe server. Deschideți proiectul cerut în Visual Studio și efectuați unele lucrări pregătitoare.


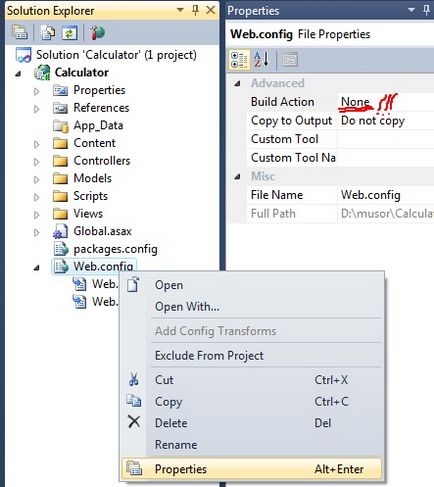
Fac acest lucru pentru a nu suprascrie web.config-ul site-ului de luptă din fișierul web.config pentru dezvoltare.
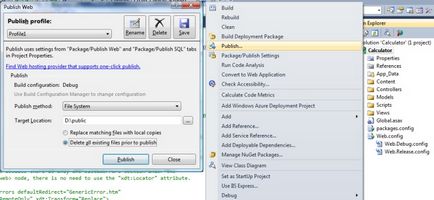
După lucrările pregătitoare, faceți clic dreapta pe numele proiectului și selectați "Publicați".

Se deschide fereastra "Publish Web". În acesta, trebuie să specificăm unde să publicăm site-ul nostru. Îl puteți încărca direct pe server (de exemplu prin ftp), dar nu suport această metodă. Eu publică fișierele site-ului într-un anumit dosar temporar (de exemplu D: \ public), și numai atunci transfer de la el, doar fișierele de care am nevoie la site-ul de luptă.
Deci, alegeți "Metoda Publich:" -> "Sistem de fișiere". Specificați calea în care voi crea fișierele site-ului în parametrul "Locația țintă". De asemenea, setați parametrul "Ștergeți toate fișierele existente înainte de a publica", că tata "D: \ public" va fi șters înainte de a fi publicat. Faceți clic pe butonul "Publicați".
Așteptăm studioul să ne arate statutul de "Publicare reușită"
2) Faceți clic dreapta pe "Computerul meu" și selectați "Gestionați"

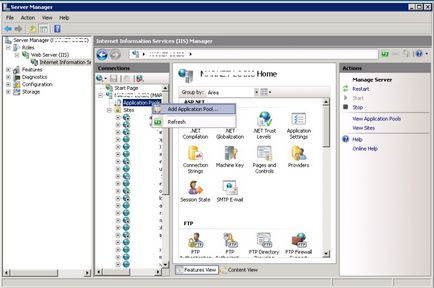
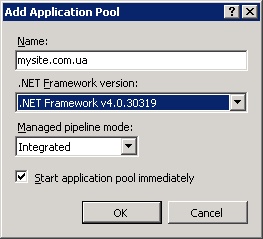
3) Accesați secțiunea "Servicii de informații Internet". În această secțiune, creați un nou "grup de aplicații". De regulă, eu numesc fluxul la fel ca și site-ul.

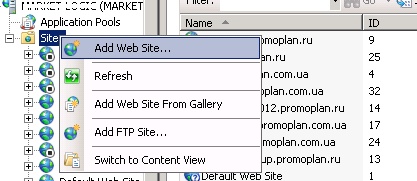
4) Acum, în folderul "Site-uri", selectați "Adăugați un site Web".

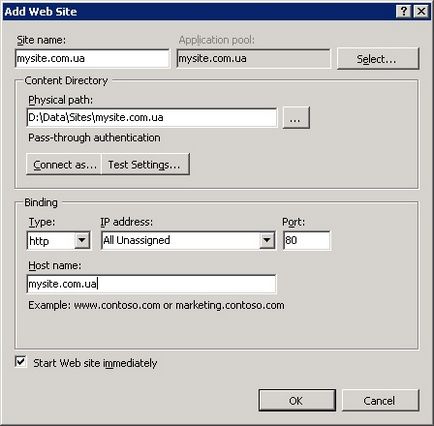
5) Umpleți fereastra. Specificați numele site-ului, asigurați-vă că selectați "Pool Pool", specificați calea spre dosarul cu sursa site-ului. Faceți clic pe OK.

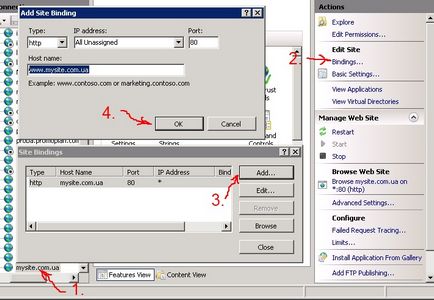
6) Acum site-ul nostru va apărea în directorul "Site-uri". Faceți clic pe el. În panoul "Acțiuni", faceți clic pe "Legături". Și adăugați aliasul "www.mysite.com.ua"