Astăzi în lecție vom învăța cum să creați un mâner dintr-o ceașcă utilizând Gradient Mesh. De ce doar stiloul, nu paharul în sine? Nu știu, am vrut doar să creez un pix, să nu te concentrezi. Cel mai important lucru pe care ar trebui să-l luați pentru dvs. din acest articol este chiar tehnica de a crea obiecte complexe cu o plasă de plasă.
Din articolele anterioare, ați învățat deja cum să creați obiecte complexe cu o grilă de gradient de cele simple. Dacă nu ați avut timp să le citiți, atunci întrebați-le ferm să citiți: Instrumentul de neînlocuit al designerului - Plasă de gradienți și Gradient Mesh.
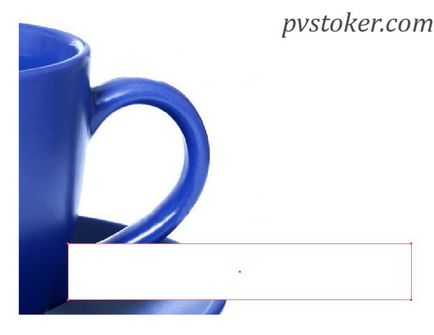
În inimă, vom folosi o imagine cupă luată de pe Internet.
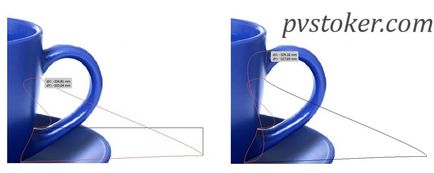
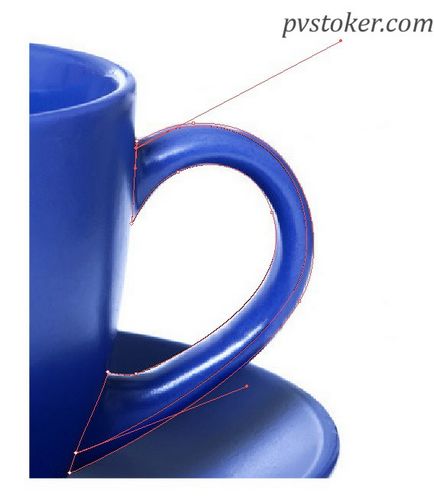
Pentru claritate, voi arăta imediat ce se va întâmpla dacă ne atragem obiectul cu un stylus și aplicăm o grilă de gradient.

Pasul 1. Blocați imaginea cupei făcând clic pe Obiect - Pin - Dedicat. Creați un nou strat și desenați un dreptunghi în el utilizând Instrumentul dreptunghi (M), ajustând înălțimea din partea inferioară a mânerului. Având în vedere faptul că dreptunghiul va trebui să fie îndoit și rotit la dimensiunea mânerului, selectați-l, la discreția dvs., lungimea necesară. Asigurați-vă că culoarea de umplere este albă, lipseste culoarea cursei.

De asemenea, poate vă interesează
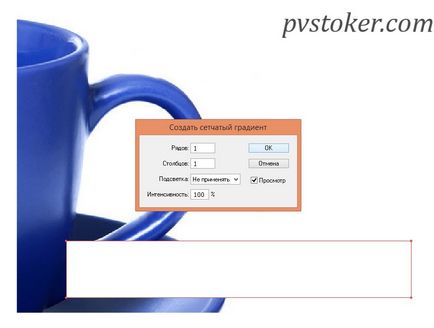
Pasul 2. Selectați dreptunghiul nostru și mergeți la Obiect - Creați un gradient de rețea. În fereastra afișată expunem parametrii: numărul de rânduri - 1, coloanele - 1; faceți clic pe OK.

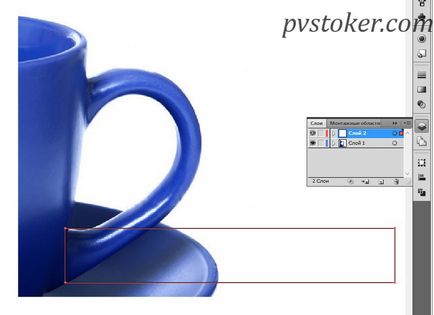
Pasul 3. În panoul Straturi, faceți clic stânga pe urșii de pe globul ocular din apropierea stratului cu dreptunghiul în timp ce țineți apăsată tasta Ctrl, ceea ce duce la modul Outlines.

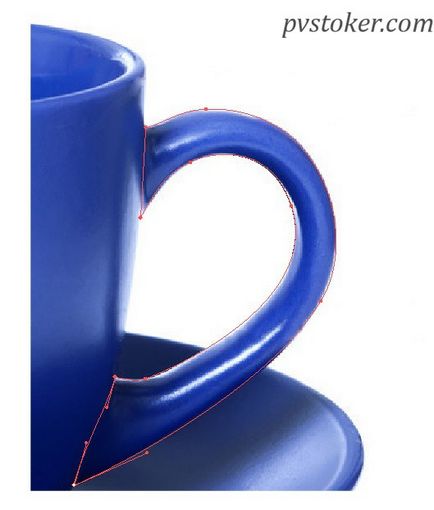
Pasul 4. Acum, luați Instrumentul de selecție directă sau A și începeți să formați mânerul cupei, trebuie să luați în considerare faptul că laturile dreptunghiului sunt începutul și sfârșitul mânerului.

În funcție de forma mânerului, poate fi necesar să adăugați puncte de referință suplimentare, ceea ce vă va permite să finalizați obiectul în formă de mostră.

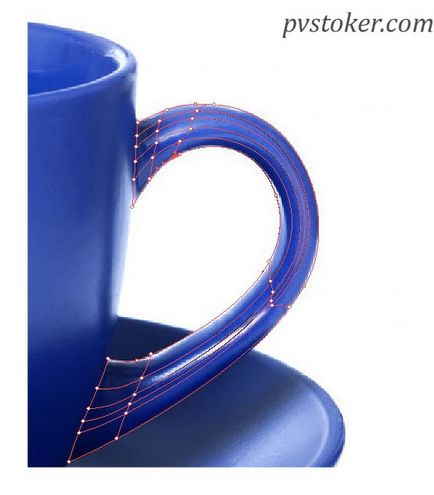
Pasul 5. Te plictisești cu formularul? Excelent! Cele mai interesante rămășițe. Selectați instrumentul Mesh (U) și începeți să adăugați linii în grila noastră.

Adăugați niște linii perpendiculare la gradientul rețelei ...

Pasul 6. Folosiți acum instrumentul Eyedropper (I) și selecția parțială (A), reglați culorile punctelor noastre de control.

Aceasta este o lucrare atât de "tare" încât avem o imagine vectoristă a mânerului din ceașcă. Folosind această tehnică, puteți crea restul paharului nostru, că există cupe, puteți crea orice. Cel mai important lucru este să începeți cu un obiect simplu și totul va merge ca un ceas. Vă doresc succes în mastering Gridul Gradient))
Veți dori, de asemenea, aceste articole:
- Gradient Mesh Tool - Termeni de utilizare

- Instrumentul de neînlocuit al designerului - Gradient grid

- Crearea unui fundal abstract în Adobe Illustrator

- Cum de a desena o minge de Anul Nou în Illustrator: 3 moduri mai simple

- Culorim inima pentru Valentine în ilustrator

- Cum se face o umbră în Adobe Illustrator
