
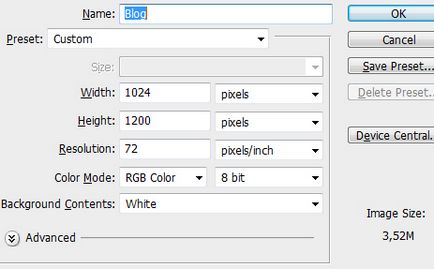
1 Să începem prin crearea unui document nou în dimensiunea Photoshop 1024 × 1200px.

2 Va trebui să descărcați o imagine de fundal sau să creați propria dvs., ghidată de articol, care descrie procesul de creare a unui efect bokeh.

3 Utilizați Instrumentul Rounded Rectangle (Radius: 5px), desenați o cifră de 825x940 în centrul documentului și coborâți opacitatea la 60%.

Apoi, luați instrumentul de tip orizontal și scrieți un titlu pe subiectul dvs. (blog personal). Am folosit fontul Daniel. 36px.

Utilizați Instrumentul rotunjit dreptunghi (Radius: 5px) pentru a desena o formă de 626x418px în centrul unei forme mari și a reduce opacitatea la 75%. Adăugați Masca stratului (masca strat), luați Gradient Tool. Selectați culoarea negru / alb și trageți un gradient de jos în sus.

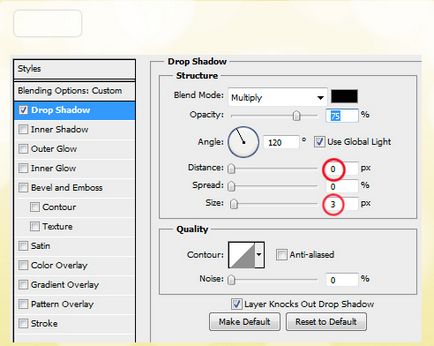
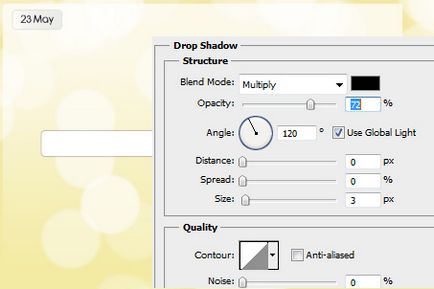
4 Să începem cu data postului. Luați instrumentul dreptunghi rotunjit (Radius: 5px), trageți o formă 76 × 29 și lăsați opacitatea la 40%. Apoi mergeți la Layer> Layer Style> Drop Shadow și setați următoarele setări:

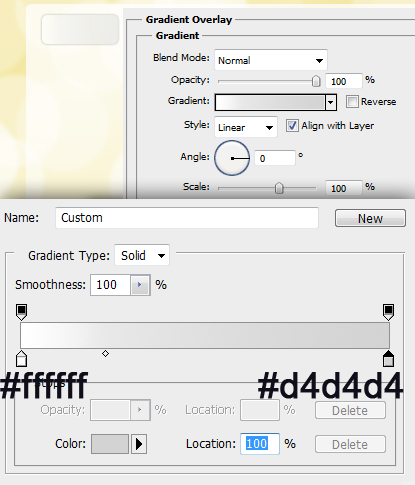
Apoi selectați Overlay Overlay și utilizați următoarele setări (culorile folosite: #ffffff - # d4d4d4):

Adăugați ziua și luna, am folosit fontul Antipasto. 18px.
C instrument Dreptunghi rotunjit Instrument (Raza: 5px) narisute figura 504h38 mărimea și mutați-l în jos în raport cu 160px date postare, apoi du-te la Layer> Layer Style> Drop Shadow și setați următorii parametri:

Adăugați titlul și textul postului cu Instrumentul de tip orizontal. Am aplicat fontul verdana, 14px.

În cele din urmă, adăugați legăturile "următoare" și "înapoi" în partea de jos a blogului. Verdana font, 18 pixeli, cu caractere aldine
În cele din urmă, sa dovedit a fi un subiect simplu pentru blog.
