În acest articol voi vorbi despre animația din Photoshop. Vom vedea cum funcționează animația în Photoshop utilizând exemplul creării unui banner de Anul Nou.
Voi lucra în Adobe Photoshop CS6. Am o interfață rusă, așa cum scriu de la serviciu.
La domiciliu am o versiune în limba engleză și vă sfătuiesc să studiați în versiunea în limba engleză, motiv pentru care:
- Puteți naviga cu ușurință în program în orice limbă (după limba engleză în limba rusă puteți găsi cu ușurință unelte, deoarece aceasta este limba dvs. maternă, iar după rusă, puteți avea probleme cu adaptarea).
- Cele mai multe lecții bune sunt scrise în limba engleză.
- Programele de localizare diferă de cele mai multe ori, calitatea interfeței de traducere uneori lasă mult de dorit. Traducerea incorectă a instrumentelor poate confunda începătorul cu studiul programului persoanei.
Să începem să creăm o animație în Photoshop CS6
Creați un nou document Fișier-Nou (Ctrl + N).

În fereastra care se deschide, setăm dimensiunile bannerului: 600 x 120, să o numim "Banner de Anul Nou" -> "Ok".

Creați un fundal
Am selectat materialele pe care le voi folosi în munca mea (fundaluri, fonturi etc.).
Deschideți textura pregătită: Ctrl + O. Descărcați textura pe care o folosesc aici.

Deschideți paleta de straturi Straturi - F7.
Selectați fereastra cu textura, trageți stratul din paleta de straturi pe stratul cu banner.

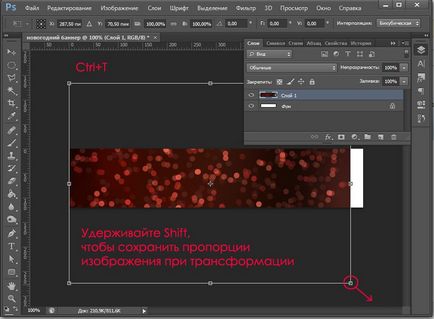
Dacă textura este prea mică sau prea mare în comparație cu bannerul, ajustați dimensiunea acesteia cu transformarea "Ctrl + T".
În colțurile imaginii vor apărea marcatori pătrari mici. Țineți Shift pentru a salva rapoartele de aspect la redimensionare, trageți în diagonală marcatorul de colț, reduceți sau măriți dimensiunea imaginii până când întreaga suprafață a bannerului este umplută cu fundal.

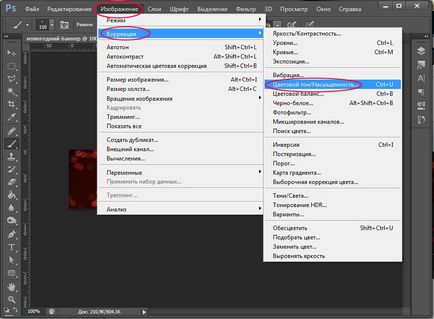
După ce am ajustat textura la dimensiunea bannerului, procedăm la corecția culorii.
Accesați meniul "Imagine" - "Ajustări" - "Hue / Saturation" (Imagine - Corecție - Nuanță / Saturație).

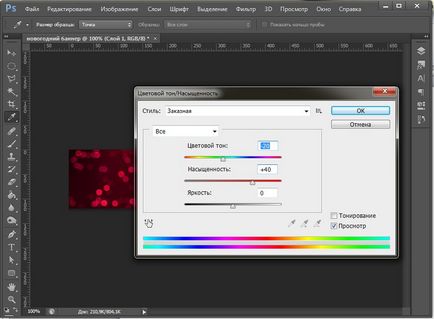
Am pus aceste setări pentru a obține o culoare strălucitoare și bogată:

Scrieți textul
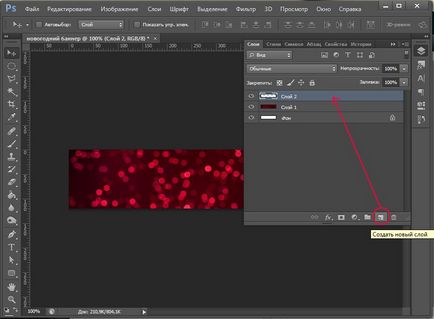
Creați un strat nou (Ctrl + Shift + N) sau faceți clic pe pictograma noului strat din paleta de straturi.

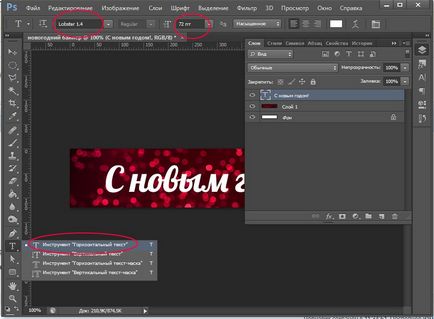
Selectați "Instrumentul tip orizontal" (T).
Alegeți un font. Am ales Lobster (faceți clic pentru a descărca). Cum se adaugă un font în Photoshop. Noi scriem orice text. Am ales dimensiunea fontului de 72pt.

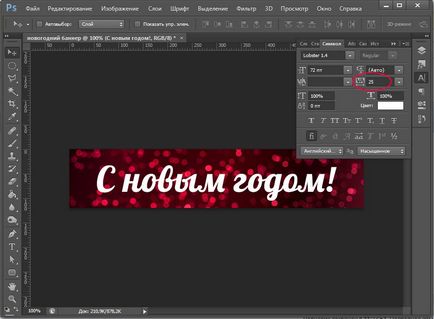
Am defuzat ușor textul din fereastra "Caracter", setând valoarea la +25.

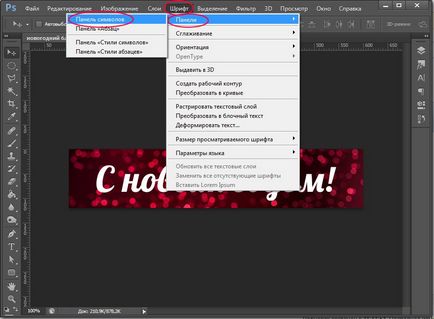
Puteți deschide acest panou din meniul "Tip" - "Panouri" - "Panoul de caractere" ("Font" - "Panouri" - "Panoul de caractere").

Adăugați text strălucitor
Creați un nou strat (Ctrl + Shift + N).
Selectați instrumentul Perie (B).
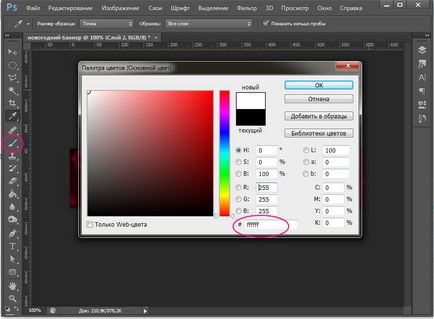
Alegeți o pensulă cu orice stea, va fi o culoare albă #ffffff. Pentru a selecta o culoare, faceți clic pe pătratul mic din partea inferioară din panoul din stânga.

Pe noul strat, atragem asteriscuri în locuri arbitrare. Pentru a face stelele să apară mai luminoase, faceți clic de câteva ori într-un singur loc. Iată ce am primit:
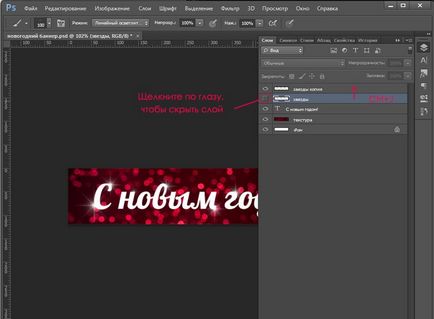
Efectuați un strat duplicat (Ctrl + J). Faceți clic pe pictograma ochi din paleta de straturi pentru a ascunde vizibilitatea stratului anterior.

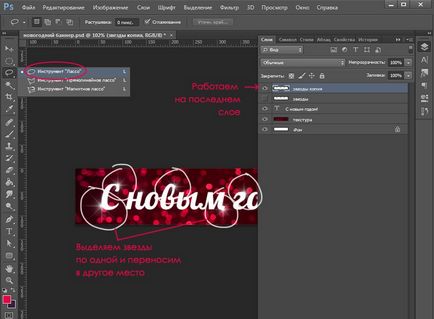
Selectați stratul superior cu o copie a stelelor. În panoul din stânga, selectați Lasso Tool (L).
Selectați fiecare stea unul câte unul, apăsați «V» (Mutare instrument Tool) și transferate în orice alt loc, așa că avem în diferite cadre Stars vor fi în locații diferite, astfel încât va crea un efect de sclipitoare.

După mutarea all-star într-o locație diferită, de a crea un duplicat al stratului pe care să lucreze (Ctrl + J), ascunde stratul precedent în paleta Straturi, faceți clic pe glazik, și se repetă operația pentru a muta stelele în locații noi, puteți, de asemenea, dorisovat mai multe stele noi.
Astfel, vom avea 3 straturi cu stele, în fiecare dintre care stelele vor fi în poziții diferite.
Să trecem la crearea unei animații în Photoshop
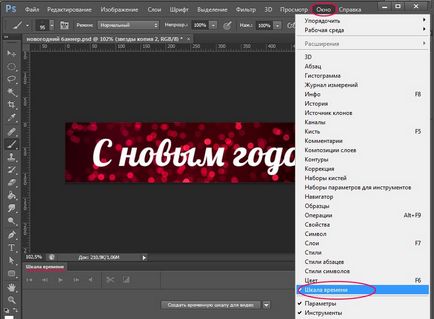
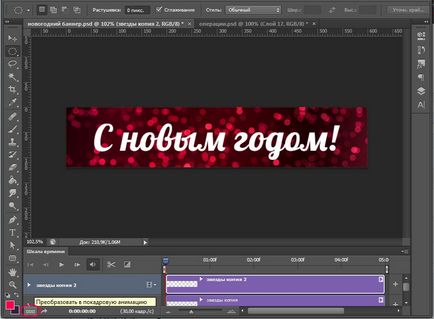
Deschideți cronologia. Accesați meniul "Fereastră" - "Cronologie" (fereastră - Cronologie).


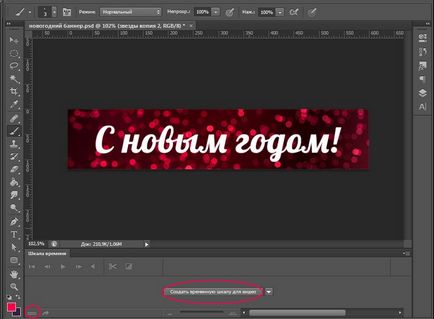
După aceasta, scara va schimba aspectul. În acest moment, apăsăm în colțul din stânga jos al ferestrei pe pictograma cu trei pătrate pentru a crea o animație cadru-cu-cadru.

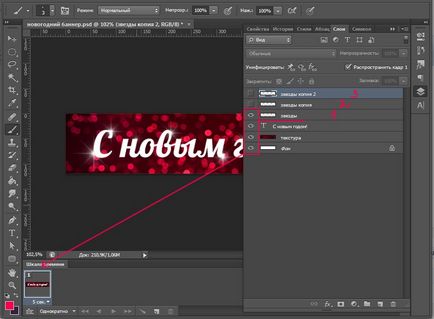
Mergeți la paleta de straturi - F7. Trebuie să dezactivați primele două straturi cu stele (faceți clic pe ochi), lăsând doar una vizibilă. Aceasta va fi prima lovitură.

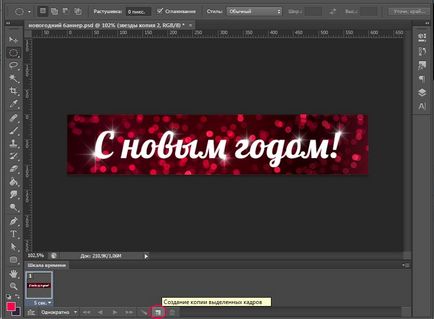
Apoi, creați un al doilea cadru făcând clic pe pictograma corespunzătoare din partea de jos a liniei de cronologie.

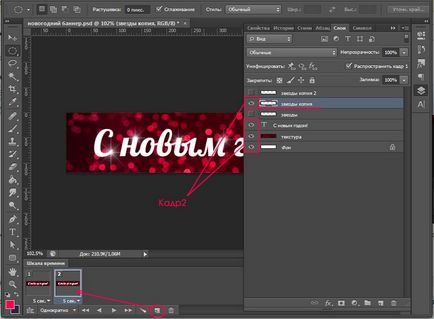
Accesați paleta Straturi. Opriți primul strat cu stelele, activați al doilea. Astfel, în al doilea cadru, vom arăta stelele deja în alte locuri.

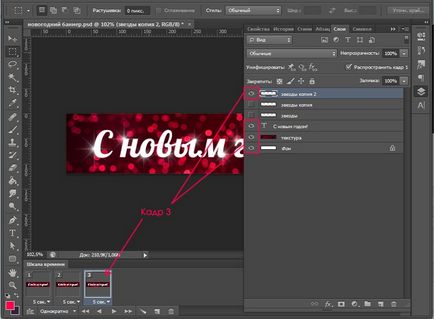
Din nou, faceți clic pe pictograma pentru noul cadru. Opriți al doilea strat cu stelele, activați al treilea.

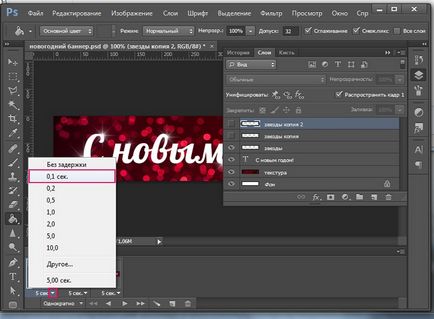
Fiți atenți la timpul de sub fiecare cadru, aceasta este durata afișării cadrului. 5 secunde, care sunt, în mod implicit, pentru noi foarte mult - animația se va opri, faceți clic pe săgeată și setați durata fiecărui cadru pentru 0,1 secunde.

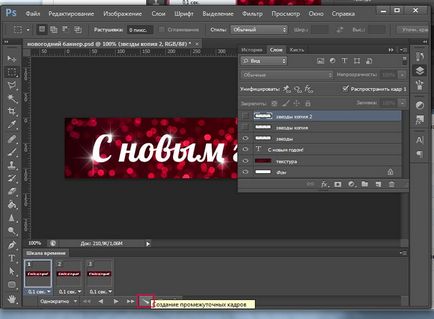
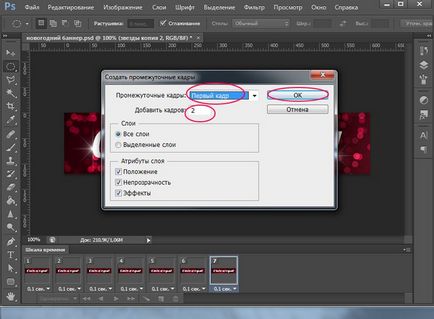
Pentru ca cadrele să se schimbe fără probleme, trebuie să creăm cadre intermediare între cadrele cheie. Pentru aceasta, aflându-se pe primul cadru, faceți clic pe pictograma cu mai multe cercuri din partea inferioară a panoului temporar.

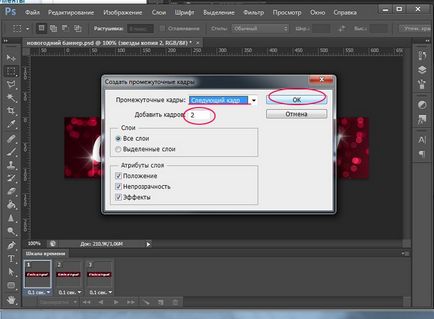
În fereastra care apare, specificați câte cadre intermediare dorim să creați. Voi pune 2. Pentru toate cadrele, cu excepția ultimului, am pus "Cadrul următor".

Între primul și al doilea cadru cheie aveți 2 intermediare.
Acum ne aflăm pe cel de-al doilea cadru cheie (acum este al patrulea), dați din nou clic pe pictograma cu cercurile și creați încă 2 cadre intermediare. Acum trebuie să închidem ultimul și primul cadru pentru a obține o animație netedă.
Selectați ultimul cadru din linia temporală. Dați clic pe cani. În fereastra afișată, în rândul "Cadre intermediare" se selectează "Primul cadru", adăugăm încă cadre 2.

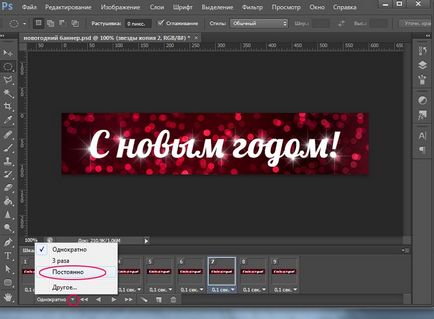
Acum, sub cadrele de mai jos din stânga indicăm numărul de repetări ale animației "Constant".

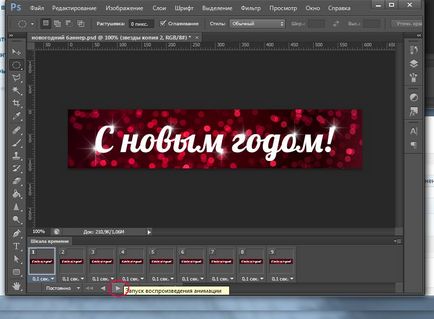
Selectați primul cadru, faceți clic pe triunghiul din dreapta "Redare" pentru a vedea ce sa întâmplat.

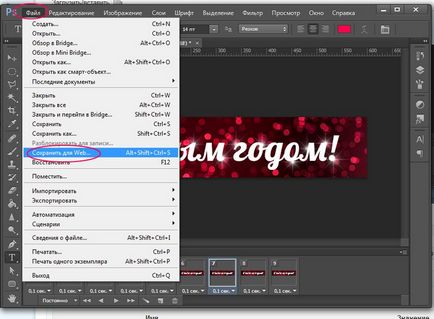
Pentru a salva animația creată în Photoshop, accesați meniul "File" - "Save For Web Dispozitive "(" Fișier "-" Salvați pentru Web ").

Selectăm formatul de fișier pentru salvarea GIF, faceți clic pe "Salvați ...", selectați directorul în care vom salva, faceți clic din nou pe "Salvați".
Deci, în această lecție ne-am uitat la modul de a face animația în Photoshop CS6.
Sper că ați învățat ceva nou și util din această lecție.
Dragă Victoria!
Vă mulțumesc foarte mult pentru materialele minunate, accesibile și utile.
Dacă este posibil, spuneți-mi în Photoshop CS5 că nu există un pod mini, dar există separat un program Lightroom 4.1 pe 64 de biți în care fac prima prelucrare și apoi postprocesarea în Photoshop. Este corect și nu poate fi deranjat de un pod mini?
Odată cu venirea Anului Nou și a Crăciunului, sănătatea sibiană puternică. Ivan din Omsk
Bună, Ivan! Vă mulțumesc pentru cuvintele voastre bune, sunt foarte multumit!
Sincer, nu folosesc nici unul, nici celălalt. Pentru mine, în ceea ce privește artistul-designer, acest lucru nu este necesar. Aceasta este mai mult o întrebare pentru fotografi ...
Cred că nu există metode corecte sau greșite, principalul lucru fiind pentru tine să fii confortabil și confortabil de lucru.