
Pe multe site-uri, puteți găsi un design animat al ambelor părți individuale ale elementelor și al unor pagini web întregi. Mai ales este popular în site-urile cu o singură pagină, unde adesea se oferă să cumpere anumite bunuri. O animație frumoasă, un design frumos ajută la atragerea atenției utilizatorilor. Astăzi, să aruncăm o privire asupra unui plugin interesant care face foarte ușor adăugarea animațiilor CSS în articole, în paginile WordPress.
Puteți anima aproape totul - de la blocuri întregi la text simplu. Conectați plug-in-ul Animate It! Există o mare selecție de efecte de animație diferite. În articolul "Exemple de animație" am dat o legătură cu biblioteca de stiluri de animație ca o demonstrație. Deci, acest plug-in include toate aceste efecte chic și nu necesită tam-tam cu codul sursă.
Unele caracteristici ale pluginului Animate It!
- Opțiunea de utilizare a animației: prin clic, prin mutarea hoverului
- Mai mult de 50 de efecte de animație
- Adăugați animație în mesaje, pagini
- Este posibil să adăugați animație widget-urilor, generând mai întâi o clasă de animație cu un exemplu.
- Altele.
Configurarea Animate!
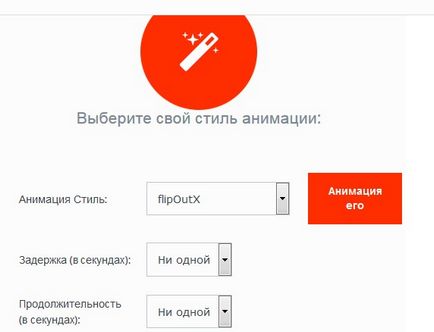
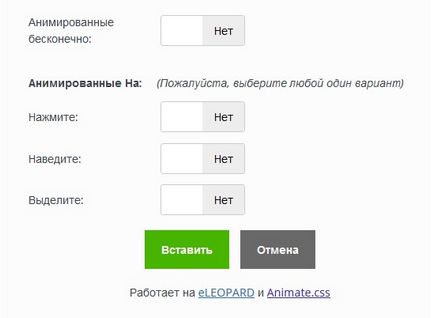
Dacă faceți clic pe acest buton, se deschide o fereastră modală în care puteți selecta un stil de animație și puteți specifica parametri suplimentari.


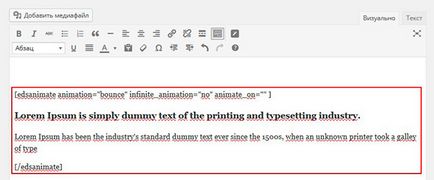
Când decideți toate setările și faceți clic pe butonul "Lipire", animația cu șablonul de probă va fi adăugată la articol.

Va trebui să înlocuiți textul cu propriul dvs., adăugați imaginea după voință și rezultatul este obținut.
Citiți și:

Feedback plugin-uri pentru site-ul WordPress

Postări populare în WordPress. 5 cele mai bune pluginuri

Duplicator plugin - transferăm site-ul WordPress de la un server la altul

Plugin-uri ale meniului mare (mega) pentru WordPress