Instalați fancybox pe WordPress fără a utiliza pluginul.

Am folosit plugin-ul "fancybox pentru WordPress" pentru o lungă perioadă de timp, până când a fost hacked și blog-ul meu Google a aruncat în caz de urgență. În momentul de față, cu plugin-ul totul este bine, este, de asemenea, popular, dar este puțin probabil să-l instalați din nou pe site-ul meu.
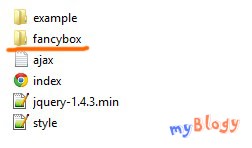
Nu am nevoie de o galerie pe blog, este doar necesar ca imaginile de înaltă rezoluție să se deschidă în fereastra modală. Și fancybox v1.3.4 ma ajutat în acest sens. Mai întâi, descărcați arhiva jquery.fancybox-1.3.4.zip. despachetați-l. În interiorul directorului principal există un dosar numit "fancybox":

Acum ne conectăm fișierele noastre, pentru aceasta în interiorul etichetei
introduceți codul:Acest cod poate fi inserat oriunde, dar este, de asemenea, de asemenea
:Acum, legăturile noastre cu imagini ale formatelor jpg și png vor fi deschise în fereastra modală. Iată câteva exemple:


De asemenea, puteți schimba mai multe opțiuni pentru fancybox pentru confort:
'hideOnContentClick': true - închiderea ferestrei modale făcând clic pe imagine
'titleFromAlt': true - titlul imaginii din parametrul alt.
'titlePosition': 'inside' - titlul imaginii (în afara, peste, în interior).
Cu toți parametrii fancybox puteți vedea pe site-ul oficial: fancybox.net.
P.S. Există o versiune mai nouă - fancybox v2. Am stabilit, dar a existat o mică problemă - când am făcut clic pe imagine, am aruncat scrolling pe partea de sus.