Bine ai venit! In acest tutorial, aș dori să apară în Joomla puteți schimba cu ușurință culoarea antetului folosind CSS. Acest exemplu este considerat pe site-ul propriu pentru a Joomla 1.5, dar alte versiuni sunt toate despre același lucru, va fi diferit doar de design admin.
După cum puteți vedea, avem niveluri diferite de la pozițiile h1, h2 și h3. h1 este cel mai mare titlu în HTML. Toate titlurile sunt negre, pe care dorim să-l înlocuiască. Va înlocui H1 și H2 antetele.
Definiți culoarea titlului: h1 vom fi portocaliu, h2 - albastru.
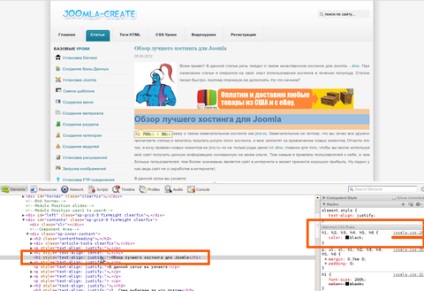
Pentru a schimba culoarea, avem nevoie pentru a repara fișierul CSS. Dar, mai întâi, pentru a afla ce fel de fișier este necesar să se corecteze și în cazul în care. Pentru a face acest lucru, a se vedea cod articol din browser. Eu folosesc Google Chrome. Pentru a vedea codul de articol pe care trebuie să treceți peste rubrica noastră și apăsați pe butonul din dreapta al Misa, lista selectată: Verificați elementul. După aceea vom avea aici este o fereastră:
Orange Am identificat elemente de care avem nevoie: în colțul din stânga jos a conținutului de afișare HTML care ne spune că această etichetă
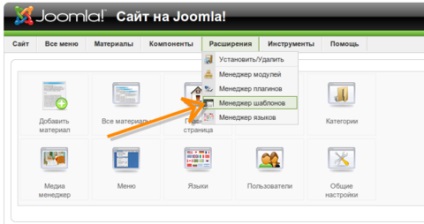
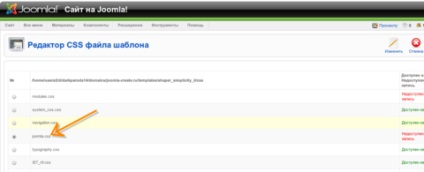
În admin> du-te la manager de șablon:
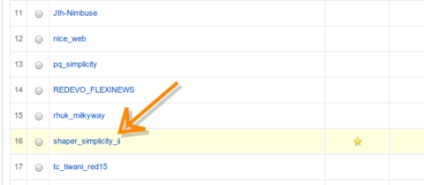
Alegerea unui șablon folosim (marcate cu asterisc):
Mergem la dosarul nostru CSS pe care le-am identificat deja pentru înlocuire:
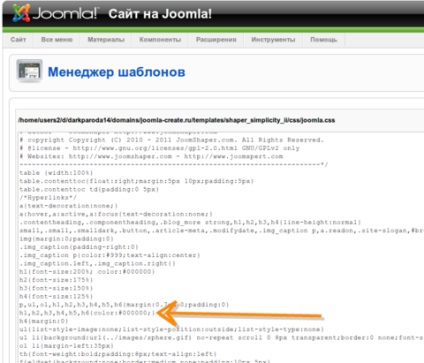
Apoi, deschideți un fișier din același titlu de stil:
Și vedem că toate site-ul zagolokam este negru. dar este prezentată aici pentru a vedea prețurile în codificarea: # 000000
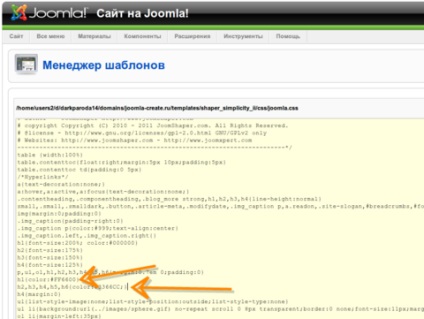
Apoi, înlocuiți această linie. Pomnmim că am decis deja culorile.
Pentru a face acest lucru, să ia poziția H1 pe o linie separată, și prevede aceeași proprietate de culoare. numai pentru a înlocui codificarea de culoare portocalie: # FF6600
În conformitate peroy ne rezervăm stil
> Dar înlocuiți negru (# 000000) de culoare la albastru (# 3366CC);
Ca rezultat, vom obține următoarele stiluri:
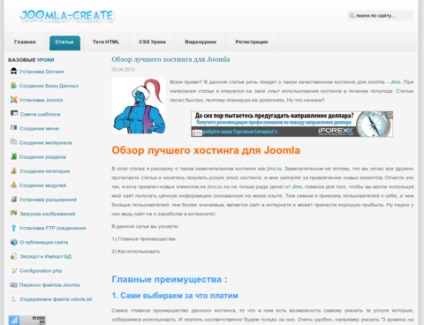
Ca rezultat, pe site-ul nostru vom vedea titlurile schimbate. Astfel, putem alege orice număr de variații de culoare să-l folosească pentru combinația de designul general al c și așa mai departe. Desigur, au un model diferit și, prin urmare, un set diferit de stiluri. Dar principiul este întotdeauna același - sunteți de testare un stil de utilizat pentru elementul (titlu), cu un browser (Google Chrome) și modificați stilul în șablonul folosind sintaxa CSS. Mult noroc!
Am cautat pe site-ul este umplut cu conținut pentru a optimiza cuvintele cheie și a găsit o altă soluție simplă cu culoarea antetului de pe site-ul meu. ATP pentru soluții Simplitate în cuvinte ușor de înțeles, fără prea multă demagogie.
citybur.ru/kvartiry.html Prompt cum se schimba titlul acestui stranitse.Ne poate găsi în FileZilla Client. Sunt doar de învățare.
citybur.ru/kvartiry.html Prompt cum se schimba titlul acestui stranitse.Ne poate găsi în FileZilla Client. Sunt doar de învățare.
Compact, și de înțeles inteligibil. Mulțumesc.