Learning Macromedia Flash. Lecția 2: Crearea unei imagini statice
Cei mai mulți utilizatori cred că Flash este numai pentru crearea de animație - imagini dinamice, care este destul de logic. Dar noi nu trebuie să uităm că Flash are instrumente puternice pentru crearea de imagini statice. Flash vă permite să atragă imagini statice (pe care am făcut-o în ultima lecție), pentru a le face din elemente prefabricate, modificarea diverse moduri de a traduce imaginile bitmap corespunzătoare în vector. În aceeași imagine statică nu este văzută neapărat ca un șablon pentru desene animate. Flash - este un program universal, care oferă un set bogat de instrumente pentru crearea de imagini diferite. Vom continua să se familiarizeze cu ei, și în această lecție.
transformarea obiectelor
Orice element selectat poate fi modificat: schimbarea la scară, pune în aplicare rotația, imaginea în oglindă în raport cu axele orizontale și verticale, precum și offset.
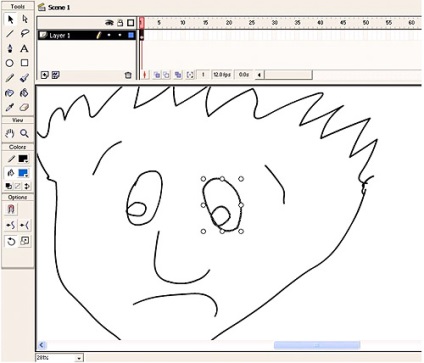
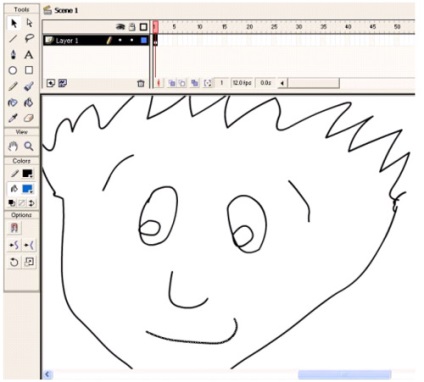
Luați în considerare toate acestea cu un exemplu. Să presupunem că ați tras om mic, și nu sunteți mulțumit de dimensiunea elementelor individuale de pe față (fig. 1). Nu este necesar pentru a redesena din nou. Elementele individuale ale imaginii pot fi modificate. În primul rând, orice element poate fi transformat. Pentru a face acest lucru, selectați ochiul cu instrumentul Arrow și rulați comanda Modificare> Transformare> Rotire. ca rezultat în jurul marcatorii obiectelor selectate apar (Fig. 1). Aceeași operație poate fi realizată cu ajutorul butonului Rotire (este apăsat în Fig. 1). Patru mânere colț vă permit să se rotească, iar celelalte patru - schimbare.

Fig. 1. Un element de imagine poate fi modificată
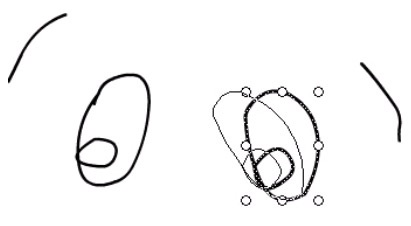
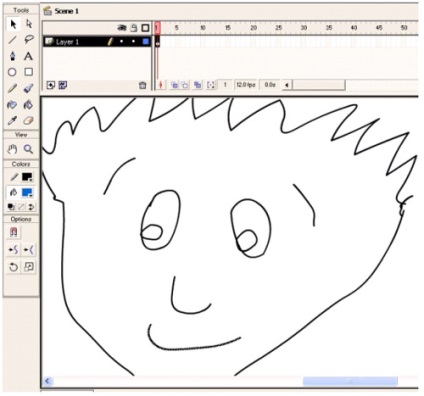
Apucați mânerul din dreapta sus, rotația poate fi realizată imaginea selectată, iar mânerul de mijloc superioară - schimbare (figura 2).
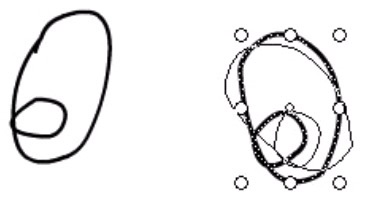
Dacă aveți nevoie pentru a roti obiectul la un anumit unghi, puteți utiliza comanda Modificare> Transform> Scale și Rotire. care vă permite să specificați exact în grade, la care unghiul pe care doriți să rotiți obiectul (fig. 3).

Fig. 2. Un exemplu de schimbare

Fig. 3. Un exemplu de realizare prin rotație elementul selectat
Acum, ia în considerare efectul de comenzi Scale. De exemplu, modificați dimensiunea nasului omului. Evidențiați elementul și executați comanda Modificare> Transform> Scale. În schimb, puteți utiliza butonul Scale, localizat în bara de opțiuni (este apăsat în Fig. 4).

Fig. 4. Mutați marcatorii, puteți scala elementul selectat
Obiectul selectat va fi încadrat de un markeri dreptunghiular. Markerii Corner permit schimbarea scara pe ambele axe (vertical și orizontal) simultan, markerii stânga și din dreapta permit numai schimba scara pe axa orizontală și partea superioară și cea inferioară - verticală (figura 4).
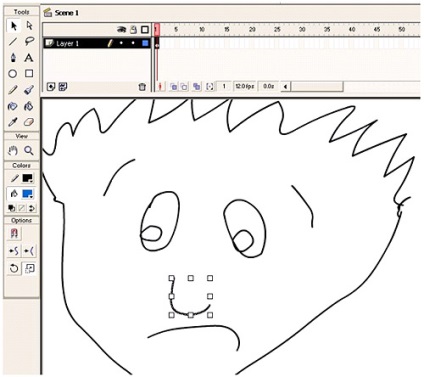
Disponibile ca funcție a revoluției verticale (Flip Vertical), permițând în oglindă element selectat în raport cu axa orizontală. De exemplu, vom selecta gura eroului nostru folosind instrumentul Arrow și executați comanda Modificare> Transform> Flip Vertical. rezultatul este în mod clar expresia pesimistă devin optimiste (Fig. 5).

Fig. 5. Întoarceți linia gurii cu ajutorul unor modificări ale dispoziției verticale Flip
Acum, la același obiect aplică o transformare orizontală Flip care efectuează, respectiv rotirea orizontală (imagine în oglindă în jurul axei verticale). Ca urmare, omul va apărea ca în Fig. 6.

Fig. 6. Oglindirea gura printr-o linie orizontală Flip
modificarea cifrelor
Nu toate piesele sunt ușor pentru a trage de mână, și, de exemplu, o formă cu un gradient de înmuiere marginile de mână este aproape imposibil de a trage. Cu toate acestea, Flash poate crea efecte similare cu un singur clic. Continuăm cunoștință cu caracteristicile disponibile în drop-down element de meniu să modifice și să vorbim despre caracteristicile panoului Forma. Puteți schimba forma cifrelor, transformarea liniilor în zone pline, extinderea forma obiectului umplut, sau înmuiere în pragul unei formă completată prin modificarea curbelor liniei cifrelor. Luați în considerare toate aceste caracteristici cu exemple simple.
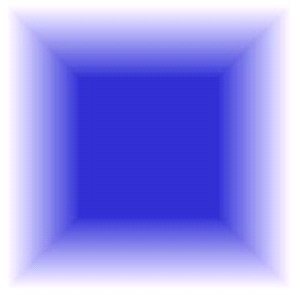
Pentru a atenua marginile unui obiect, selectați formularul completat, cum ar fi un dreptunghi umplut de albastru, și a alerga de atenuare umple margini: Modificare> Shape> Fill cu Atenuarea margini. Dreptunghiul devine așa cum este prezentat în Fig. 7. În funcție de setările (Distanța de - lățimea în pixeli dedurizată fețe, numărul de pași - parametru care definește numărul de curbe folosite pentru a atenua fețele, expandați / inserate - parametrii care definesc modul de creștere / scădere figura în timp ce fețele atenuantă) pot realiza diverse efecte.

Fig. 7. Un exemplu de utilizare a comenzii pentru a atenua fețele obiectului

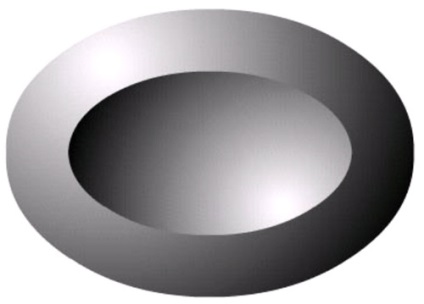
Fig. 8. Elipsa cu o linie Stroke gros

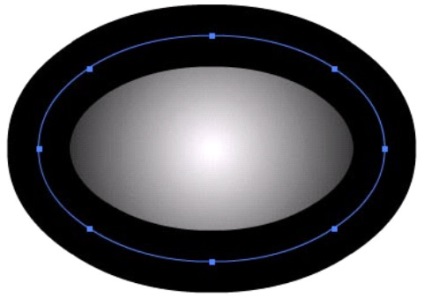
Fig. 9. Accident vascular cerebral Linia a devenit regiune și poate fi umplut cu un gradient de umplere
Să vedem cum de a converti o linie în vopsea peste zona.
Egal elipsă (pentru claritate alege un accident vascular cerebral linie mai groasă și umplere gradient radial) - Fig. 8. Selectați cursa de linie și a alerga linii în domeniul transformării: Modificare> Shape> Conversie linii pentru Umple. linia de accident vascular cerebral a devenit zona si poate fi umplut cu un gradient de umplere (fig. 9).
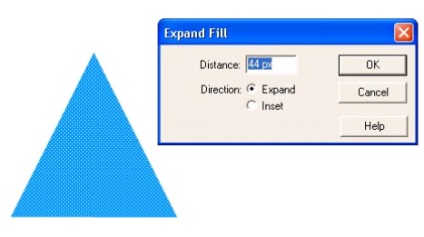
Pentru a demonstra posibilitatea unei funcții de extindere a figurii, ne arată cum să atragă rapid un triunghi cu vârfurile rotunjite. Desenați un triunghi așa cum este prezentat în Fig. 10, și executați comanda: Modificare> Shape> Expand umplere. Expand În caseta de dialog Fill, specificați valoarea pixelilor a expansiunii distanței (Distanța de) - 44 pixeli Expand și rotiți comutatorul (figura determină modul de creștere).

Fig. 10. Expand Panoul de umplere
Rezultatul este un triunghi cu colțurile rotunjite (Fig. 11).

Fig. 11. Triunghiul cu colțuri rotunjite obținute prin comanda Expand Fill
Alinierea și distribuirea obiectelor
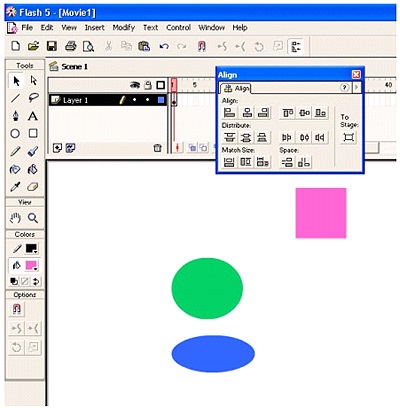
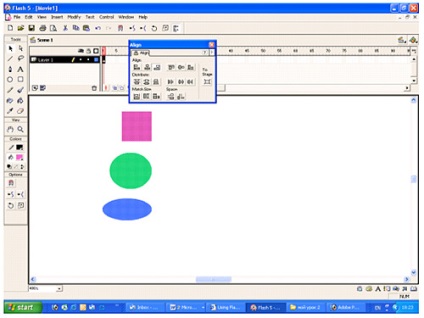
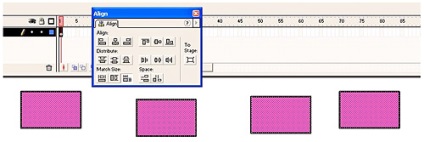
Diferite operații de egalizare și distribuirea obiectelor grafice într-o scenă concentrată în panoul Align, care este accesat făcând clic pe butonul corespunzător (localizat pe panoul de sus, este presată în fig. 23).

Fig. 23. Align Panel
Aliniați panoul de butoane vă permit să aliniați obiecte relativ una față de alta, pentru a le distribui în spațiul cadru și redimensiona prin ajustarea dimensiunilor obiectelor. Luați în considerare diferitele grupuri de chei.
Butoane Grupa Align (Aliniere)
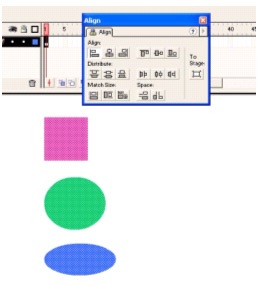
Butoanele acestui grup sunt folosite pentru a alinia obiecte în raport cu celălalt. Demonstrează activitatea lor pe exemplul obiectelor prezentate în Fig. 23. Derulați pentru a alinia obiecte, apoi pe aliniamentul de-a lungul marginii din stânga (primul din rândul de sus) - toate obiectele selectate vor fi deplasate, așa cum se arată în Fig. 24: partea stanga a containerelor lor globale se alinieze pe extrema stângă a grupului.

Fig. 24. Aliniați stânga

Fig. 25. Aliniere pe dreapta
In mod similar se realizează alinierea de la marginea din stânga de aliniere dreapta (fig. 25). Disponibil ca alinierea axei verticale la partea superioară, o axă orizontală și pe partea de jos.
Chei pentru grupuri (Distribute distribuție)
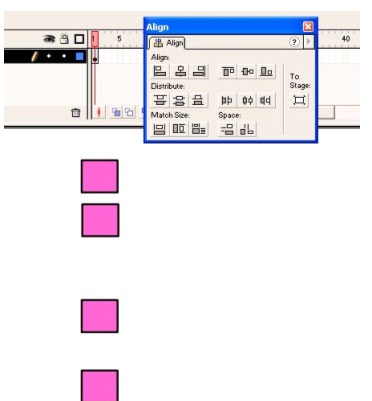
In acest grup, există șase butoane pentru distribuția elementelor în direcțiile verticală și orizontală. Noi nu va lua în considerare în scopul fiecăreia dintre ele, sperăm că cititorii le vor înțelege. Este mai bine să se uite la un exemplu. Să presupunem că doriți să distribuiți la intervale egale de-a lungul rândului vertical al butoanelor (fig. 26). Selectați-le și faceți clic pe distribuția pe marginea superioară Distribui marginea de sus (este evidențiată în fig. 27).

Fig. 26. Butoanele inițiale de poziție inegale
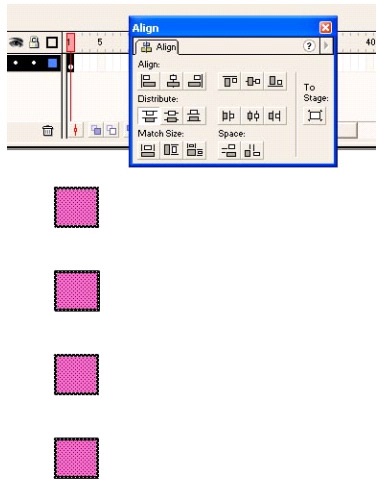
Ca urmare, elementele sunt distribuite, așa cum se arată în Fig. 27.

Fig. 27. Butoanele aliniate vertical cu marginea superioară a distribuției
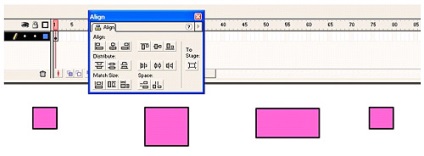
În mod similar, posibila alocare a marginii inferioare, axa orizontală, spre stânga, de-a lungul axei verticale și marginea din dreapta.
Butonul Mărimea grupului Potrivire (dimensiunea Align)
Aceste butoane vă permit să aducă mai multe elemente la aceeași dimensiune.

Fig. 28. obiecte sursă de diferite dimensiuni
Fig. 28 prezintă patru elemente care trebuie să conducă la aceeași dimensiune pe verticală și pe orizontală. Acest lucru se poate realiza prin clic pe lățimea Match și înălțimea (apăsat în fig. 29).

Fig. 29. Apăsați lățimea și înălțimea Potrivire toate obiectele pot fi reduse la aceeași dimensiune pe verticală și pe orizontală.
Cu restul parametrilor vă puteți da seama cu ușurință singur.
Traducerea imagine raster într-un vector
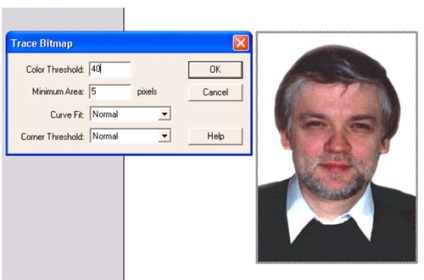
Pentru a converti o imagine bitmap într-un vector, trebuie să importați un fișier de echipă bitmap> Import. apoi selectați o imagine importată și executați comanda Modificare> Trace Bitmap - panou cu același nume va apărea în rezultatul (Figura 30.).

Fig. 30. Panoul Trace Bitmap
Trace Bitmap panoului de culoare set prag (prag de culoare), care poate varia de la 1 la 500. Acest parametru limitează numărul de culori din imaginea vectorială rezultată. Cat este mai mic prag de culoare parametru, mai detaliat, full-color, și va urmări imaginea.
Apoi, trebuie să fie setat la regiunea minimă (Zona minimă), care poate varia de la 1 la 1000 și determină circuitul de suprafață minimă obvodimoy.
Parametrul Curve Fit determină precizia cu care conturul cuprinde o suprafață de culoare limitată. Cu cât precizia, cu atât mai conformitatea cu imaginea raster originală, dar mai mult „greutatea“ a fișierului rezultat. Cel mai precis mod rotunjiri - Pixel (pixeli), mai dur - foarte buna (foarte buna).
Prag colț Parametru (unghiul de prag) determină modul în care unghiurile sunt descrise în detaliu. Acest parametru afectează numărul de puncte de referință în diagrama vectorul rezultat.
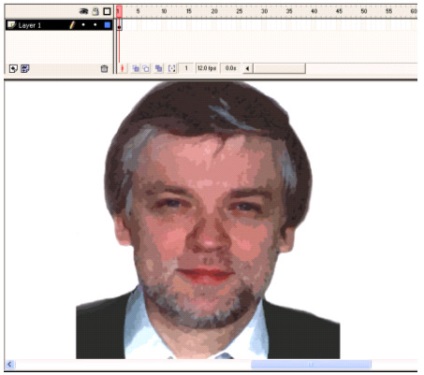
Când este indicat în Fig. 30 parametri de pe panoul Trace Bitmap obținut imagine vectorială aproape raster (Fig. 30). Acum, încercați pentru a optimiza imaginea utilizând comanda Modificare> Optimizare. ceea ce duce la aparitia Optimize curbelor panou (Fig. 31). Acest panou vă permite să schimbați numărul de linii și puncte de referință, pe care este construită imaginea. Prin variația curbelor de Optimizează parametrii panoului, puteți obține raportul optim „fișier de volum calitatea imaginii /“ (fig. 32).

Fig. panoul Curbe 31. Optimizați

Fig. 32. Imaginea vector după optimizarea numărului de curbe trace

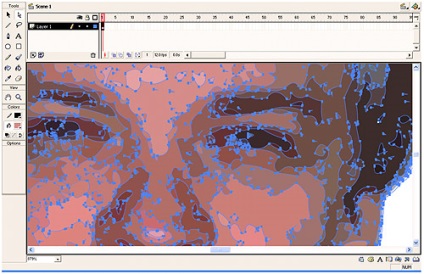
Fig. 33. Instrumentul subselecție oferă posibilitatea de a vedea rezultatul urmelor
Calitatea imaginii se deteriorează cu scăderea cantitatea de curbe urme și de a crește netezimea lor, dar selectarea parametrilor de traducere a imaginii raster într-un vector poate fi vector de concis pentru a crea imagini care ar putea fi chiar mai interesant și expresiv raster originale. Mai ales pentru acest tutorial, am experimentat cu fotografii din colecția mea și niște rezultate interesante care ilustrează modul în care puteți crea o compoziție prin transferul raster la vector (fig. 34, 35 și 36).

Fig. 34. Imaginea luată cu ajutorul programului Flash

Fig. 35. Atunci când transferul imaginilor raster într-un vector la stânga patru culori după trace schimbat. Detalii pentru a termina manual
