Distanța dintre liniile se numește conducerea. cuvânt franceză interligne frumos - «în scris între liniile“, mezhdustroche.
În limba engleză „distanța dintre rânduri“ sună ca o spațiere între rânduri (linia - line, linie; spațiu - spațiu de la distanță) sau mai mult din plumb vechi, ceea ce duce.
În general, plumb - l conduce. Și această coincidență nu este întâmplătoare. În Evul Mediu ... (ca shchas amintesc) textul care merge de la litru plumb convexă (de la Littera Latină - litere) produs în mod natural în reflexie (figura de mai sus). „The Collector“, deși scrisorile introduse de la stânga la dreapta, dar cu susul în jos și de jos în sus (și slab?). Scrisori colectate în linie pe un lucru de metal numit (stick de compunere) aspect incrustate, apoi layout asamblate între ele și paginile de formular prototip - formularul de imprimare (forme), care la rândul său a fost atașat la o placă de circuit imprimat (planșetă) pe o presă de imprimare, pătat cu cerneală, și în cele din urmă, toate acestea sunt tipărite pe hârtie. Ei bine, nu toate ... numai litere.
Deci Pentru a crește spațierea. între liniile de furnire inserate - placa subțire de plumb, grosime 2 Didot puncte de sistem (sistem 1 în acest paragraf = 0,376 mm, grosime furnir adică se obține a fost mai mică de un milimetru).
Aceasta este dimensiunea fontului (dimensiune punct) - nu este „creștere“ în sine a literei „x“ (o „creștere“ în tipografie numita x înălțime = x înălțime), dar, de asemenea, de sub umăr și distanța de la partea de sus.
Exprimat typographically, conducând, - distanța verticală dintre liniile de baza a două șiruri adiacente. Rețineți că acest lucru nu este un spațiu între linii este suma înălțimii liniei de fund și spațiul următor. De aceea, atunci când factorul de măsurat de conducere, de exemplu, 1,8, ceea ce înseamnă că diferența dintre linii este de 0,8 ori mai mare decât înălțimea fontului. Dacă puneți distanța dintre rânduri = 0,8, linia pe care va trebui să facă apel la unul de altul, deoarece înălțimea rândului va fi mai mică decât înălțimea fontului. Același lucru se întâmplă și în cazul, dacă setați interliniaj = 9 puncte, cu dimensiunea fontului 12.
Deci, acum principalul lucru. Pentru a schimba spațierea în HTML. nu aveți nevoie să înscrie furnire. Ai nevoie doar de obiectul în care doriți să reglați distanța, de exemplu, la un paragraf de text (tag
) Sau la elementul bloc (), CSS-proprietate line-height. Proprietatea poate fi aplicat la toate etichetele HTML.
Valoarea la linia de înălțime poate fi stabilită ca procent, măsurarea factorului de unități (pixeli (px), puncte (pt), lipire (PC), etc.), și poate fi setat la normal si sa mosteneasca.
Când distanța normală între rânduri este calculată automat de către browser pentru motivele, atunci când moștenesc - moștenit valoarea elementului mamă, adică, tag-ul în care este încorporat tag-ul.
Subliniem câteva rânduri HTML.
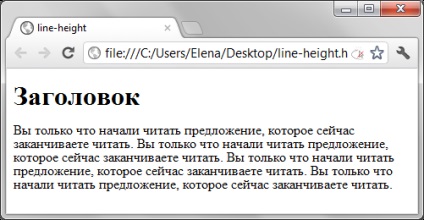
Aici este distanța dintre liniile de browser într-un paragraf cu o valoare de 1 (adică spațiere, o singură linie) și 70% în antetul (rețineți că calculul în% este luată ca 100% înălțime font):
Dacă vom cere o etichetă de linie de înălțime
, învelește titlul și alineatul, și, prin urmare, acestea elimina această proprietate, veți obține:
line-height </ title> <br> <style></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/57/kakizmenitrasstoyaniemezhdustrokamivhtml-48ec9eb7.png" title="Cum se schimbă distanța între linii în html, webkwondo (Distanța)" alt="Cum se schimbă distanța între linii în html, webkwondo" width="434" height="283" /></div></p>
<p>Dacă am pus-o linie de înălțime = 0,4, va expune o spațiere linie negativă:</p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/57/kakizmenitrasstoyaniemezhdustrokamivhtml-b3bc0af4.png" title="Cum se schimbă distanța între linii în html, webkwondo (schimbare)" alt="Cum se schimbă distanța între linii în html, webkwondo" width="434" height="210" /></div></p>
<p>De ce apoi face cu distanța dintre liniile de a face ceva? Din cauza pericolului? Nimic mai bun de făcut?</p>
<div class="vnizine"><p style="text-align: left;"><a href="/revista-57/legea-republicii-kazahstan-din-19-decembrie-2018.html">Pagina anterioară</a></p><p style="text-align: right;"><a href="/revista-57/cat-timp-este-perioada-de-recuperare-dupa-o.html">Pagina următoare</a></p>
</div>
</article>
</div>
</div>
</div>
</div><footer class="akatita-footer clearfix">
<div class="akatita-content-layout layout-item-0">
<div class="akatita-content-layout-row">
<div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Articole aleatoare</p>
<br>
<ul>
<li><a href="/utilizator-139/sushi-pisica-joc-1-2-3-4-5-6-7-8-9-10-online-joaca.html">Sushi pisica joc 1, 2, 3, 4, 5, 6, 7, 8, 9, 10 online, joaca gratis</a></li>
<li><a href="/utilizator-143/teren-pentru-ardei-iute-cresc-o-gradina.html">Teren pentru ardei iute, cresc o grădină!</a></li>
<li><a href="/utilizator-153/implanturi-implante-hi-tech-in-spb-recenzii.html">Implanturi (implante) hi-tech în spb recenzii, prețuri</a></li>
<li><a href="/utilizator-213/in-califonia-se-vor-produce-cutremure-puternice.html">În califonia se vor produce cutremure puternice, știri oculte</a></li>
<li><a href="/utilizator-154/raportul-dintre-tineretul-elevului-si-casatorie.html">Raportul dintre tineretul elevului și căsătorie</a></li>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">locație</p>
<br>
<ul>
<li><a href="/locul-pe-harta.html">Suntem pe hartă</a></li>
<li><a href="/adresa.html">Adresa</a></li>
</ul>
<ol>
<li><a href="/sitemap/sitemap68.html">sitemap</a></li>
<li><a href="/sitemap/sitemap80.html">sitemap</a></li>
<li><a href="/sitemap/sitemap152.html">sitemap</a></li>
<li><a href="/sitemap/sitemap663.html">sitemap</a></li>
<li><a href="/sitemap/sitemap1057.html">sitemap</a></li>
</ol>
</div><div class="akatita-layout-cell layout-item-1" style="width: 20%">
<p style="font-size: 18px; font-family: 'Times New Roman';">Mai multe despre noi</p>
<br>
<ul>
<li><a href="/contactati-ne.html">Contactați-ne</a></li>
<li><a href="/despre-site.html">Despre site</a></li></ul>
</ul>
</div><div class="akatita-layout-cell layout-item-1" style="width: 40%">
<p style="text-align:right;"><a href="#"></a>Drepturi de autor © 2025. Toate drepturile rezervate.</p><br>
<p style="text-align: right;">
<script>
new Image().src = "https://counter.yadro.ru/hit;adolfru?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</p>
</div>
</div>
</div>
</footer>
</div>
</div></body>
</html>