Lecția „meniu centrat folosind doar Orizontal CSS“, a fost propusă o soluție pentru meniul centrată orizontal folosind doar CSS. O soluție simplă este un dezavantaj mic - organiza meniul său folosind un pull-down sub-elemente nu pot. Folosind overflow regula: ascunse; Aceasta conduce la faptul că toate sub-pull-down vor fi tăiate, și ei nu vor fi niciodată văzut.
Continuând tema, face modificarea metodei propuse pentru a fi capabil să-l utilizați pentru meniul vertical cu sub-elemente.


meniu..nu de mai jos demonstrează punerea în aplicare a deciziei:
Scoateți overflow: ascuns;
Pentru meniu vertical cu elemente pentru a lucra, trebuie să ștergeți preaplinul regulă: ascuns; de centeredmenu stiluri elementului div. Dacă ștergeți pur și simplu regula, puteți vedea o bară de defilare orizontală pentru pagina. Acest lucru se datorează faptului că elementul ul invizibil merge, uneori, dincolo de marginea dreaptă a domeniului de aplicare. Dar nu vă faceți griji. Există o soluție. Putem preveni elementul de ieșire al frontierei din dreapta a domeniului de aplicare prin rotirea poziționarea elementelor de meniu, astfel încât elementul ul se face pe partea stângă. Următoarele rezumă modificările din codul CSS:
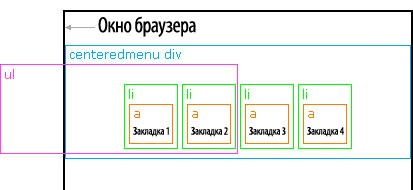
Cifra este o diagramă a ceea ce se întâmplă cu elementele folosind regulile de mai sus:

Vă rugăm să rețineți că elementul ul roz acum vine din partea stângă a paginii. Browserul taie automat tot ceea ce este dincolo de limita vizualizarea stânga. Prin urmare, nu avem nevoie de a utiliza regula overflow: ascuns;.
Adăugați elementele drop-down
Acum este la modă pentru a adăuga elementul de meniu drop-down. semantica HTML este foarte simplu - de a folosi liste imbricate:
Eliberarea elementului de meniu activ
Izolarea superior elementul de meniu nivel activ se realizează prin adăugarea class = „activă“ la li elementul corespunzător.
Pornirea ultimul submeniu
Pentru ultimul meniul drop-down nu depășește marginea paginii ne întoarcem peste. Pentru a face acest lucru, adăugați class = „trecut“ la submeniul ul ultimului element. Această acțiune poate fi omisă în condiții de siguranță în cazul în care nu îndeplinește intenția proiectului.
Dans cu o tamburină pentru Internet Explorer 6

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!