
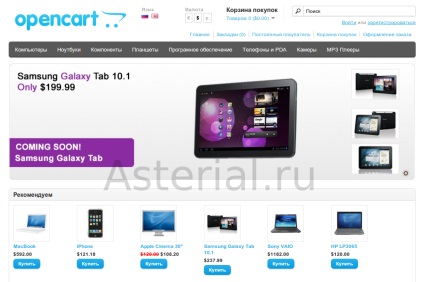
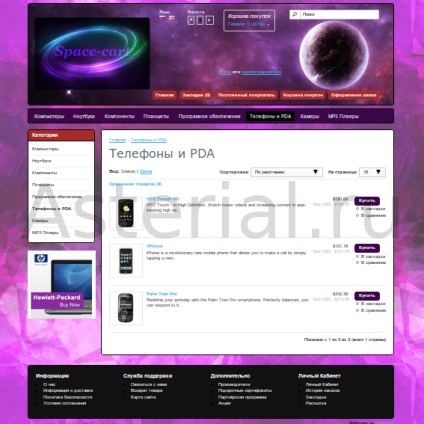
Deci, am stabilit OpenCart versiunea 1.5.4 la acest punct implicit utilizează șablonul standard de. Noul șablon se va face pe baza standardului, deoarece are toate fișierele necesare pentru structura și va fi posibil să se utilizeze stilurile declarate în el. Aici este pagina principală de azi:



Șabloanele OpenCart sunt localizate în următoarea cale: site-ul Root / catalog / Vedere / tema. Să creați un șablon simplu bazat pe un standard. Pentru a începe, face o copie a folderului implicit șablon. O copie a șablonului standard, este numit spațiu-Cart și va funcționa doar cu ei mai târziu. Pentru a activa șablonul din partea administrativă a site-ului, selectați - sistem → Setări → Magazinul meu (implicit) [Editare] → Showcase. La Showcase magazin pagină șablon lângă marca: Space-cos pentru a alege un șablon din lista verticală și faceți clic pe Salvare. In timp ce noul șablon nu diferă de la standard, dar acestea sunt primii pași pentru a crea șablonul pentru OpenCart. Acum am ajuns la etapele OpenCart de editare șablon:
1.Rabota îngrămădite șablon de OpenCart. Ce facem? Creșterea înălțimea capacului, se va stabili capacul de fundal, schimba logo-ul, schimba aspectul de link-uri, precum și alte modificări minore.
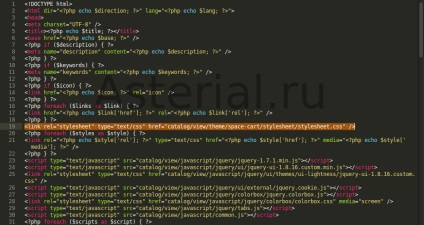
În primul rând pentru a arăta drumul spre stilurile tabelelor css, așa cum au fost tot drumul de la vechiul șablon implicit standardul. fișier antet Editarea este efectuată prin intermediul spațiu-cart / template / comun / header.tpl. Găsim în acest fișier și modificați 19 l numele șablonului implicit linia noastră de spațiu-Cart, nu uitați să salvați:

- Schimbarea înălțimea de capace OpenCart. Înălțimea poate fi modificată în fișierul stylesheet.css situat în calea următoare: spațiu-cart / stylesheet / stylesheet.css. Noi găsim linia 93 și modificați valoarea înălțimii #header la 270px.

- Stabilim fundal banner-ul se poate face clic. Pentru aceasta folosim o shining_space imagine pregătită. dimensiunea jpg 980h270px, care pune-l în spațiu-cart / imagine. Descarcă imaginea. Răsfoiți pentru fișierul de imagine:

Acum, logo-ul este situat la pălării de top, nu chiar în mijloc, care nu este foarte frumos. Post-l mai jos, schimba linia 102:
(Acum, și mai târziu în articol modificările vor fi evidențiate cu caractere aldine)
- Mutare limbi trece ușor spre dreapta, astfel încât să nu se furișat pe logo-ul și schimbă culoarea din titlu la alb. Editați linia 108:
- Modificarea aspectului Coșul de reciclare, mai întâi scoateți din spate și setați fundalul alb margini rotunjite pentru Basket inactiv. face cu atenție următoarele modificări la linia 145:
#header #cart .heading float: right;
marja de-dreapta: 172px;
margin-top: 15px;
padding: 5px 10px 10px 10px;
frontieră: #ccc solid 1px;
-webkit-border-radius: 5px;
-Moz-border-radius: 5px;
-KHTML-border-radius: 5px;
border-radius: 5px;
Poziția: relativă;
z-index: 1;
>
- Linia 158 va seta antetul coș alb italic de eliminare,, bold:
#header #cart .heading culoare h4: #fff;
font-size: 15px;
font-weight: normal;
-Stil de font: italic;
margin-top: 0px;
margin-bottom: 3px;
>
- Scoateți fundalul alb din cantitatea de mărfuri coșuri inactive, edita linia 170, după cum urmează, eliminați #FFFFFF:
#header #cart .heading fond deschidere: url ( '../ image / săgeată-down.png') 100% 50% fără repetare;
padding-dreapta: 15px;
>
- Nu uitați să modificați stilul de pe linia 194 pentru coșul activ:
#header # cart.active .heading margin-top: 15px;
padding-top: 5px;
padding-bottom: 6px;
border-top: #ccc solid 1px;
border-left: #ccc solid 1px;
border-dreapta: #ccc solid 1px;
-webkit-border-radius: 5px 5px 0px 0px;
-Moz-border-radius: 5px 5px 0px 0px;
-KHTML-border-radius: 5px 5px 0px 0px;
border-radius: 5px 5px 0px 0px;
>
- Editați căutarea. Caută nevoie pentru a face mai scurt, puneți-l în centru între capacele de capăt și un coș pentru a elimina excesul de umbră. line Articolul 266:
#header Poziția #search: absolută;
top: 15px;
dreapta: 0px;
lățime: 278px;
z-index: 15;
>
și linia 278, se șterge box-shadow și lățimea liniei lățime de schimbare:
#header #search fundal de intrare: #fff;
padding: 1px 1px 1px 33px;
lățime: 202px;
înălțime: 21px;
frontieră: #CCCCCC solid 1px;
-webkit-border-radius: 3px 3px 3px 3px;
-Moz-border-radius: 3px 3px 3px 3px;
-KHTML-border-radius: 3px 3px 3px 3px;
border-radius: 3px 3px 3px 3px;
>
- Transferăm line Inscrie-te mai aproape de mijlocul capacului:
String 289:
#header #welcome position: absolute;
bottom: 80px;
dreapta: 300px;
z-index: 5;
lățime: 298px;
text-align: dreapta;
Culoare: #fff;
>
- Editați locația și stilul de link-uri de meniu în antet, începând de la linia 298:
#header .links position: absolute;
dreapta: 30px;
bottom: 15px;
font-size: 10px;
padding-dreapta: 10px;
>
#header .links un float: left;
display: block;
padding: 5px 7px 5px 7px;
Culoare: #FFFFFF;
font-weight: bold;
text-decoration: none;
font-size: 12px;
-webkit-border-radius: 5px;
-Moz-border-radius: 5px;
-KHTML-border-radius: 5px;
border-radius: 5px;
fundal: # A52A2A;
>
#header .links a + o marjă-stânga: 8px;
>
- Schimbarea culorii de link-uri și setările valutare antet pe linia 117:
latime #currency: 75px;
Poziția: absolută;
top: 15px;
stânga: 425px;
Culoare: #fff;
line-height: 17px;
>
#currency un display: inline-block;
padding: 2px 4px;
frontieră: #CCC solid 1px;
Culoare: #fff;
text-decoration: none;
marja de-dreapta: 2px;
margin-bottom: 2px;
>
- În concluzie, stabilirea boneta a stabilit liniuță de la marginea superioară a cadrului și colțurile rotunjite în linia 92:
#header înălțime: 270px;
margin-bottom: 7px;
margin-top: 10px;
Poziția: relativă;
z-index: 99;
fundal: URL-ul ( '../ image / shining_space.jpg'), fără repetare;
frontieră: solid 1px # 000;
-webkit-border-radius: 7px;
-Moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
Cu un capac puteți face o mulțime de lucruri interesante, dar nu este în mod evident limitată la un singur articol, astfel încât acest timp suficient pentru a schimba.
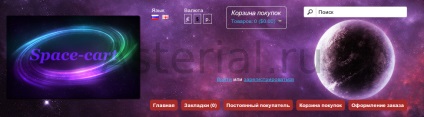
Cap in prezent arata ca acest lucru:

2. Acest pas este foarte mic, dar este, de asemenea, foarte important - schimba fundalul site-ul întreg. editarea eticheta body pe linia 6 din dosarul nostru CSS:
fundal corp: URL-ul ( '../ imagine / main-background.png');
culoare: # 000000;
font-family: Arial, Helvetica, sans-serif;
margin: 0px;
padding: 0px;
>
Fundalul aici este site-ul legănat - Descărcare
Aspectul 3.Menyaem meniu orizontal principal al site-ului. Editarea unei linii 328 (linie șterge caseta-umbră, schimbare de frontieră de jos a frontierei de ansamblu, fundal schimbare de culoare):
fundal #menu: # 3c0749;
frontieră: solid 1px # 000000;
înălțime: 37px;
margin-bottom: 15px;
-webkit-border-radius: 5px 5px 5px 5px;
-Moz-border-radius: 5px 5px 5px 5px;
-KHTML-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
padding: 0px 5px;
>
Stilul 4.Redaktiruem cutii (blocuri). Modificare fundal și culoarea textului și culoarea de frontieră în antetele bloc:
Un șir de 660:
cutie .box-la poziția -webkit-border-radius: 7px 7px 0px 0px;
-Moz-border-radius: 7px 7px 0px 0px;
-KHTML-border-radius: 7px 7px 0px 0px;
border-radius: 7px 7px 0px 0px;
frontieră: solid 1px # 000;
fundal: # A52A2A;
padding: 10px 8px 7px 10px;
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
line-height: 14px;
Culoare: #fff;
>
Schimbarea culorii de frontieră la negru pentru corpul blocului de pe linia 674:
fundal box .box-conținut: #FFFFFF;
-webkit-border-radius: 0px 0px 7px 7px;
-Moz-border-radius: 0px 0px 7px 7px;
-KHTML-border-radius: 0px 0px 7px 7px;
border-radius: 0px 0px 7px 7px;
border-stânga: 1px solid # 000;
border-dreapta: 1px solid # 000;
border-bottom: 1px solid # 000;
padding: 10px;
>
5. Modificați subsol. Ne face mai întunecat marginile rotunjite, și de a schimba culoarea textului la alb. Editați, începând de la linia 1593:
#footer clar: ambele;
overflow: auto;
min-height: 100px;
padding: 20px;
frontieră: solid 1px # 000;
fundal: # 111;
-webkit-border-radius: 7px;
-Moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
#footer culoare I3: #fff;
font-size: 14px;
margin-top: 0px;
margin-bottom: 8px;
>
#footer .column un text-decoration: none;
Culoare: #fff;
>
fundal #content: #fff;
padding: 20px;
frontieră: solid 1px # 000;
-webkit-border-radius: 7px;
-Moz-border-radius: 7px;
-KHTML-border-radius: 7px;
border-radius: 7px;
>
7. Instalați o culoare diferită pentru butoanele site-ului. Pentru inactive - linia 572:
a.button, input.button cursorul: pointer;
Culoare: #FFFFFF;
line-height: 12px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
fundal: # 3c0749;
-webkit-border-radius: 7px 7px 7px 7px;
-Moz-border-radius: 7px 7px 7px 7px;
-KHTML-border-radius: 7px 7px 7px 7px;
border-radius: 7px 7px 7px 7px;
>
linia 596 pentru butoane active:
a.button: hover, input.button: hover fundal: # A52A2A;
>
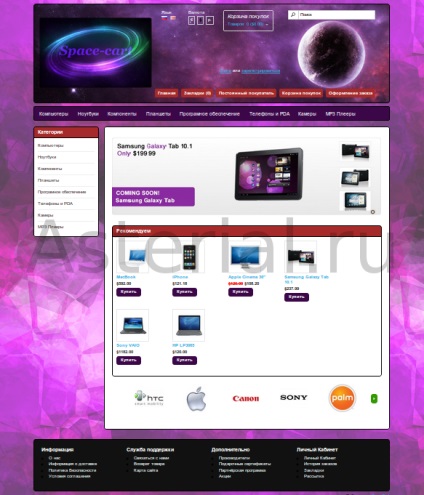
Rezultatul acestei lucrări:


Modelul nostru simplu gata pentru OpenCart. Acesta poate fi un timp foarte lung pentru a schimba, modifica și transforma dincolo de recunoaștere, dar scopul articolului a fost să se familiarizeze cu elementele de bază de a crea template-uri pentru OpenCart, și cred că ai o idee. Descărcați gratuit șablon gata pentru OpenCart 1.5.4, puteți făcând clic pe link-ul:
Descărcați un șablon gratuit pentru OpenCart
Ați putea fi, de asemenea, interesat în articol:
Bună ziua. După cum am înțeles, ai nevoie de un fundal alb pentru partea centrală a site-ului. În acest caz, cel mai simplu mod de a înregistra fundal alb în jurul containerului site-ul, adăugând fundal: #fff;
(Acest lucru va fi de aproximativ în linie fișier 67 stylesheet.css):
fundal #container: #fff;
margin-left: auto;
marja de-dreapta: auto;
text-align: left;
lățime: 980px;
>
În cazul în care, cu toate acestea, încă nevoie de transparență, de exemplu, pentru meniul, atunci trebuie să adăugați un alt recipient în care să pună toate elementele centrale și deja a fost distins cu fundalul alb.

Vanillaman (nu a verificat)
Bună ziua, vreau să fac între containerul central și turnarea unui cuplu de milimetri un fond alb, iar apoi imediat există o tranziție bruscă, acesta nu este un aspect bun, cum să o facă. nevoie de transparență, de exemplu, pentru meniul, atunci trebuie să adăugați un alt recipient în care să pună toate elementele centrale și deja a fost distins cu fundalul alb - și trebuie să fie) Vă mulțumim anticipat pentru răspunsul dumneavoastră

Buna ziua! Pentru a pune toate elementele centrale într-un singur container, adăugați fișierul header.tpl (găsit în catalog / Vedere / tema / Vasha_tema / șablon / folder comun), în partea de jos, după linia
unele noi div, să fieO închidere

