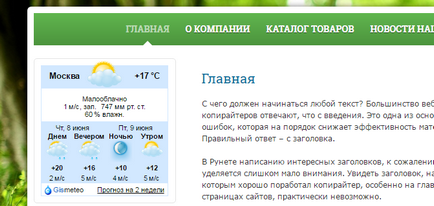
widget vremea este relevantă, în primul rând, pe site-urile agențiilor de turism sau pur și simplu o resursă cu informații interesante despre alte țări, natura lor și clima.
Să stabilim widget-ul meteo pe site-ul dvs. ca un widget.

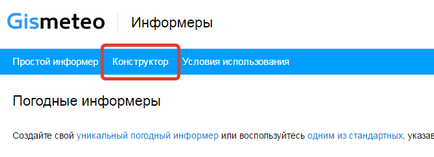
Mai întâi trebuie să creați un widget în sine: se poate face, de exemplu, cu ajutorul designerului Gismeteo. Făcând clic pe acest link, puteți alege una dintre widget-uri standard de (fila „Simple widget“), sau pentru a crea propria dvs. (fila „Designer“). De preferință, cea de a doua versiune: astfel încât veți putea ajusta toți parametrii widget.

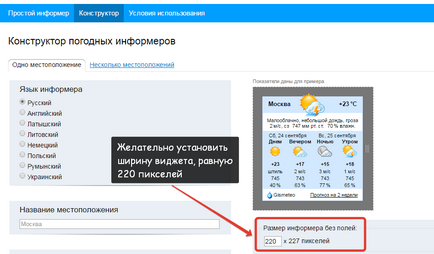
Deci, ne-am dus în design-ul unui mod unic widget meteo. Numărul de opțiuni este impresionant: puteți schimba limba widget, icoane, fonturi, layout-ul, etc. Toate acestea pot fi setate, a pus pe cont propriu gust artistic.
Amintiți-vă dimensiunile: lățimea widget nu trebuie să depășească lățimea de site-ul coloane înguste (220 de puncte).

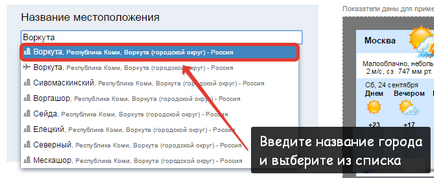
Să facem un exemplu de starea vremii pentru orașul Vorkuta.

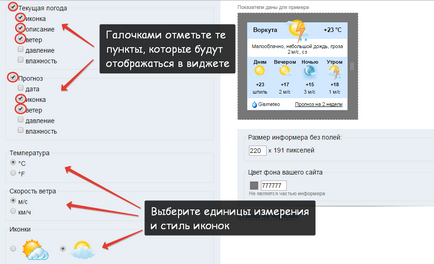
În „Setări“ căpușe rețineți datele care vor afișa widget-ul: prognoza meteo curente, viteza vântului, presiunea, umiditatea, etc. Proiect de widget, situat pe partea dreaptă a ecranului, se afișează imediat modificările pe care le-ați făcut.
Puteți schimba, de asemenea, unitatea de temperatura si viteza vântului, selectați un alt stil de icoane pentru a lucra cu apariția de fonturi și widget.



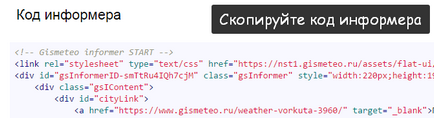
Cum se introduce o coloană de site-ul meteo widget
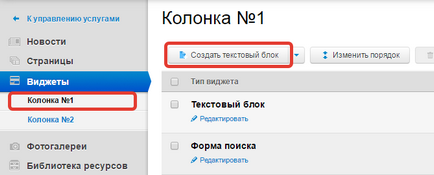
Acum trebuie să plasați widget-ul creat pe site. Pentru a face acest lucru, conectați-vă la panoul de administrare, mergeți la secțiunea „Widgets“ din meniul Control (stânga) și selectați coloana pe care doriți să adăugați un widget.
Dacă site-ul dvs. are doar o coloană îngustă pe stânga, utilizați numărul coloanei 1 (numărul coloanei 2 widget-uri de pe site-ul nu apare). Pentru site-urile cu o coloană îngustă de pe partea dreaptă - numărul coloana 2.
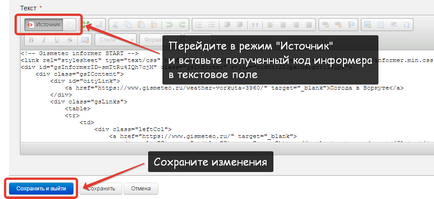
Apoi faceți clic pe „Creați un bloc de text.“

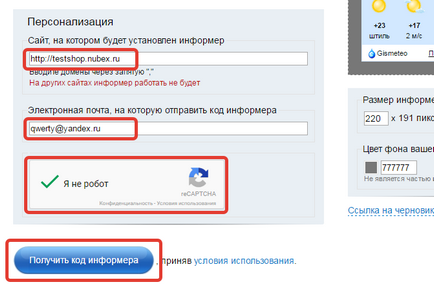
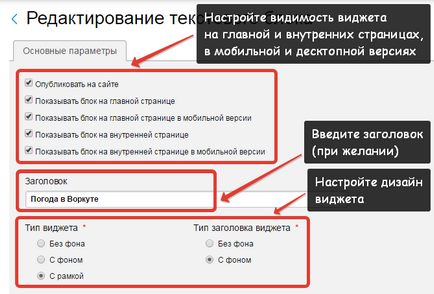
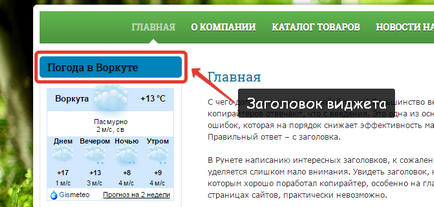
Un widget de editare de pagini. Determina modul în care widget-ul va fi afișat pe site-ul, dacă doriți să setați antetul și ajustați designul widget-ului.



- Prezentare generală
- Lucrul cu pagini
- Supraîncărcarea paginilor
- Lucrul cu imagini și fișiere
- Galerii foto
- știri
- Catalog de produse
- Magazin online
- formular pentru feedback
- Widget-uri
- funcţia de promovare
- Sistemul de control al accesului
- servicii externe
- desen