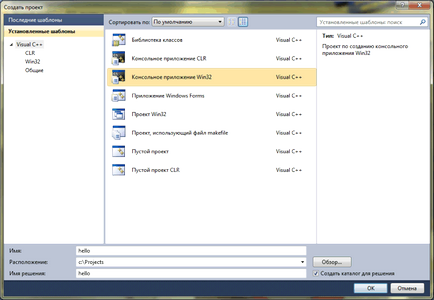
În fereastra care apare, selectați Win32 Console Application, și specificați numele proiectului și faceți clic pe OK.

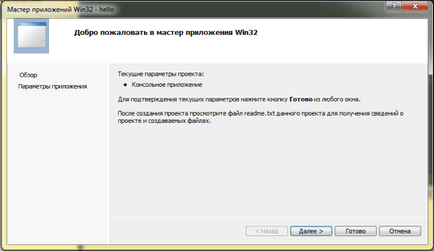
În fereastra rezultată, faceți clic pe butonul Next.

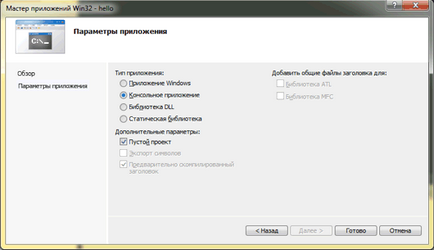
În fereastra următoare, bifați Opțiuni avansate: Project și dați clic pe butonul Next.

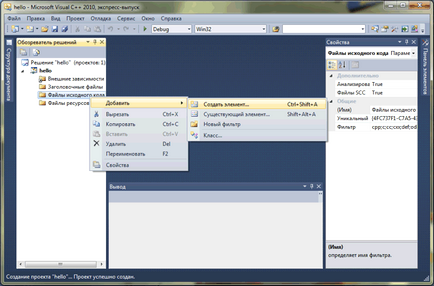
Partea stângă a ferestrei care apare este afișată în soluție Explorer. Pentru a adăuga un nou fișier de program la proiect, selectați meniul de clic dreapta pe folderul de fișiere cu cod originale add-> Articol nou.

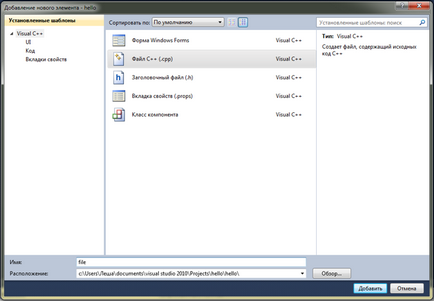
În fereastra care apare, selectați C ++ fișier (Cpp). Specificați un nume de fișier și faceți clic pe butonul Add.

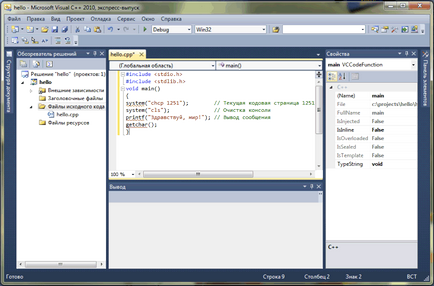
În fereastra care apare, tastați textul programului. Ca un exemplu, puteți utiliza programul textul „Hello World!“ secțiune a structurii programului în C

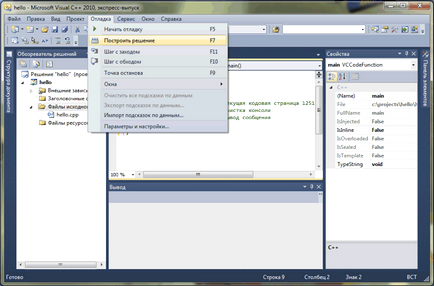
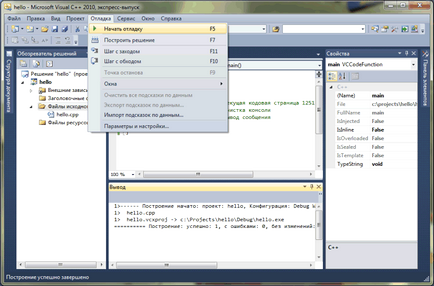
Pentru a compila programul, selectați meniul Debug-> Build Solution.

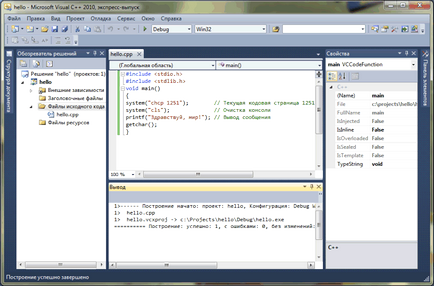
În cazul construcției cu succes a părții de jos a ferestrei afișează Building: 1 cu succes.

Pentru a rula aplicația, selectați meniul Debug-> Start Debugging.

Rezultatul programului:

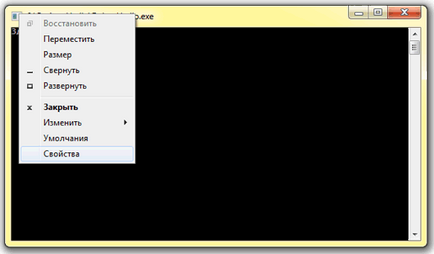
Pentru afișarea corectă a caracterului românesc, în colțul din stânga sus al consolei prin apăsarea meniul din dreapta butonul mouse-ului selectați Properties.

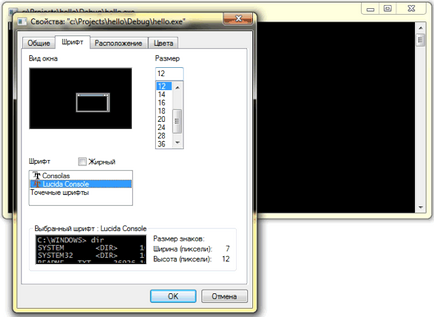
În fereastra care apare, alegeți un font care acceptă setul de caractere rusă pentru pagina de cod 1251, de exemplu, Lucida Console.

Rezultatul este un român font ușor de citit.

Dacă se dorește, aveți posibilitatea să modificați alți parametri ai ferestrei consolei.