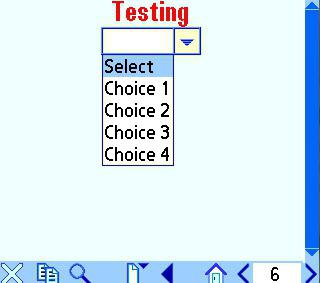
Cea mai simplă listă verticală în HTML este ușor de a crea utilizând eticheta selectați. Această etichetă container, tag-uri opțiune încorporată în ea - este ei care a stabilit elementele listei.
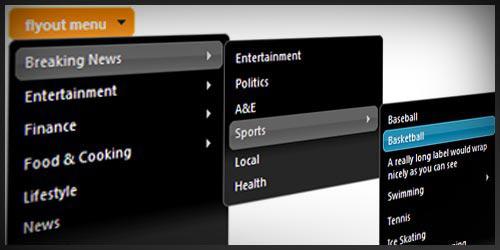
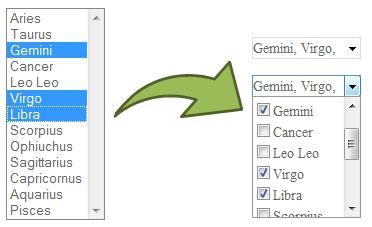
Există mai multe liste de opțiuni, care se poate face prin selectați eticheta: lista verticală (opțiunile cad după ce faceți clic pe câmpul principal sau plasați cursorul peste ea), precum și o listă de alegere multiplă - în ea utilizatorul poate selecta mai multe elemente. Primul este mai frecvent, ele sunt un element important al site-urilor moderne de navigație. Lista drop-down mai multe selecții pot fi folosite, de exemplu, în cazul în care directoarele pe care doriți să le selectați câteva caracteristici ale produselor.

Modificarea aspectului și proprietățile listelor, puteți utiliza atributele universale și speciale.
selectați atributele tag
1. Multiple - specifică mai multe variante.
2. Dimensiunea - specifică numărul de linii vizibile în listă, care este înălțimea. Și apoi totul depinde, atributul multiplu este prezent sau nu. Dacă da, și nu specificați pat, apoi în prezența utilizatorului multiple se va vedea toate opțiunile, dar dacă mai multe lipsește, este dovedit a fi doar o singură linie, iar celălalt utilizator va fi capabil să citească, când să faceți clic pe icoana liftului de pe partea dreaptă. În cazul în care înălțimea de dimensiunea specificată, și este mai mic decât numărul de opțiuni de pe scroll dreapta apare bar.
3. Nume - numele. Lista drop-down se poate face fără ea, dar poate fi necesară pentru a interacționa cu programul-handler pe server. De regulă, este încă indicat numele.
Selectați tag-ul nu are atributele necesare, spre deosebire de tag-ul opțiune.

Atribute atașate opțiune tag-ul
- Selectat - proiectat pentru a evidenția un element din listă. Utilizatorul poate aloca mai mult de un element, dacă setați atributul multiplu (a se vedea. Mai sus).
- Valoare - valoare. Este nevoie de acest atribut. Serverul web trebuie să înțeleagă exact ce elemente de listă a selectat utilizatorul.
- Casa de discuri. Pe lista foarte lunga de elemente pot fi reduse folosind acest atribut. De exemplu, ecranul va afișa „Milano“, în loc de tag-ul opțiunea „Milano - centrul administrativ al Lombardia. Nordul Italiei. " Acest atribut este, de asemenea, utilizat pentru a grupa elementele din listă.
În ceea ce privește lățimea listă, implicit lungimea cea mai largă textul din listă. Desigur, lățimea poate fi modificată prin utilizarea de stiluri HTML.
Lista drop-down în alte moduri