Deci, acum avem un subiect filială, care suntem gata să facă unele modificări, în scopul de a schimba aspectul site-ului nostru.
Ce veți avea nevoie de:
Înainte de a începe
Înainte de scufundare în partea principală a lecției, trebuie să se adapteze instrumentele noastre. Una dintre caracteristicile frumoase ale moderne FTP-client, este că, în setările lor, putem seta programele software utilizate în mod implicit pentru editarea fișierelor.
Deci, putem alege pentru a edita un fișier de pe un server de la distanță pentru a descărca într-un folder temporar de pe computer, editați și apoi încărcați înapoi la server și descărcarea / operațiunile de încărcare au loc în mod automat.
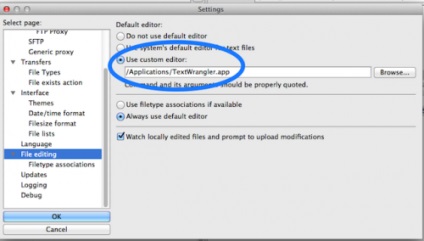
Du-te la «FileZilla> Setări> Editare fișiere» (FileZilla> Preferințe> editare fișier) și localizați programul pe care doriți să deschideți fișierele text în mod implicit (așa cum am scris mai sus, folosesc Text Wrangler, astfel încât imaginea de mai jos puteti vedea este a lui ).


Schimbarea stiluri de site-ul dvs.
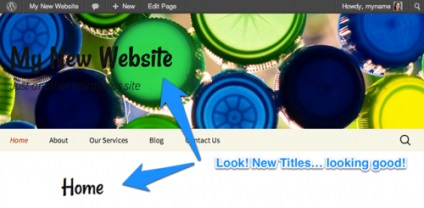
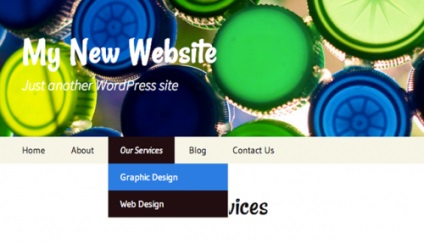
Prima schimbare este că vom pune în aplicare, nu necesită nici o intervenție în codul site-ului - trebuie doar pentru a schimba imaginea părții superioare (a „capacul“) al site-ului.
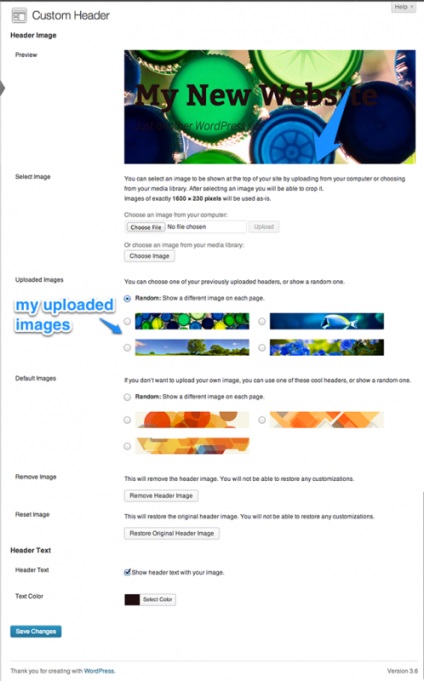
Douăzeci Treisprezece temă are trei imagini presetate în tonuri de portocaliu. Vom adăuga la el imaginea în paleta de culori albastru și verde. Pentru a face acest lucru, mergeți la „Aspect> Antet» (Aspect> Antet) și încărcați imaginile. Nu există nici un motiv pentru a schimba setările de titlu în CSS, deoarece subiectul în sine ne oferă posibilitatea de a schimba.
Prin urmare, ridica câteva imagini noi la titlul dvs. într-o schemă de culori diferite și să le încărcați.

Acum, vom trece la pasul următor.
Configurarea unui site utilizând fișiere CSS
Pentru a vă oferi o idee generală, voi explica unele dintre cele trei straturi este o pagină web. Baza lui este „conținutul de fibre“, care este scheletul site-ului, evidențiind principalele sale elemente din blocurile de construcție. Acest strat este creat de codul în limbajul HTML (Hypertext Markup Language - hypertext markup language). care marchează diferitele părți ale site-ului.
Iată câteva exemple de cod HTML-cod:
Este foarte convenabil, pentru că atunci când doriți să efectuați modificări asupra aspectului, nu aveți nevoie pentru a schimba structura site-ului (de fapt, schimbarea în stratul de prezentare este realizată prin conectarea diferitelor fișiere CSS).
Limba în care stratul de prezentare scris, numit CSS (Cascading Style Sheets - Cascading Style Sheets). A fost scris în limba respectivă toate fișierele de stil temă Douăzeci treisprezece ani.
Orice linie din CSS-fișier poate duce la următoarea formă generală:
De exemplu, dacă doriți să creați un stil pentru prima poziție de nivel, trebuie să scrie următoarea linie în fișierul de stil:
Linia următoare indică proprietatea de culoare specifică. vrem să se schimbe în tag-ul H1:
În cele din urmă, vom defini valoarea. Pentru a face acest lucru, avem trei moduri posibile:
- utilizați numele de flori;
- utilizați coduri de culoare hexazecimale;
- utilizează valorile RGB-color.
Hexazecimal cel mai frecvent utilizat (hex-code). În acest caz, ne-am traduce culoarea noastră dorită în formatul corespunzător #FFFFFF hex-cod.
Aici este ultima opțiune de setare de culoare pentru titlul de primul nivel:
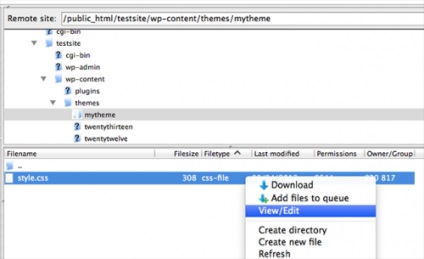
Aflând acest lucru, putem continua pentru a personaliza tema noastră. Vom schimba fontul textului în antet și partea principală a subiectului. Pentru a face acest lucru, deschide FileZilla și du-te la bar accesul la discul server de la distanță. Deschideți dosarul în care CSS-fișier de tema copilului și făcând clic, dreapta-clic pe fișierul style.css. selectați „Vizualizare> Editare» (Vizualizare> Editare).


Acest lucru este important!
Înainte de a merge mai departe, trebuie să păstreze un fișier de backup de stiluri în desktop-ul nostru local. Acest lucru este de a se asigura că, în cazul codului de conservare incorect pe server, avem întotdeauna posibilitatea de a restabili fișierul original.
Înainte de a face orice modificări, apăsați comanda rapidă de tastatură Cmd + A (CTRL + A), în fereastra Text Wrangler, pentru a selecta întregul text. Apoi, apăsați pe Cmd + C (CTRL + C). să-l copiați și de a crea un nou fișier în text combinație Wrangler Cmd + N (CTRL + N). Inserați textul copiat într-un nou document, această combinație taste Cmd + V (CTRL + V). și apoi stocați-l pe desktop printr-o combinație Cmd + S (CTRL + S). Astfel, te vei proteja de a comite greșeli fatale și întotdeauna, dacă ceva, va fi capabil de a restaura date dintr-o copie de rezervă.
Atunci când modificările sunt făcute în fișierul stil, salvați-l periodic, ca o copie de rezervă. Există mai multe modalități de a fișiere de rezervă, dar pentru un incepator este cea mai bună metodă descrisă mai sus.
Acum vom începe să facă schimbări creative la site-ul nostru!
schimbarea fontului
Pentru a schimba fonturile pe site-ul nostru, trebuie să obțineți acces la fișierele de fonturi de pe server. Cu toate acestea, ține cont de faptul că nu fiecare computer va avea fonturi specifice pe care doresc să le utilizeze pe site.
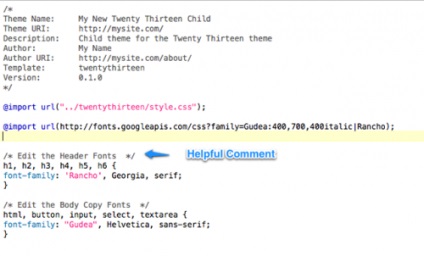
Prin urmare, soluția perfectă la această problemă este de a utiliza serviciul de fonturi Google Web Fonturi. Pentru proiectarea site-ul nostru au o mare pereche de fonturi: Rancho pentru pozițiile și corpul de text al Gudea.
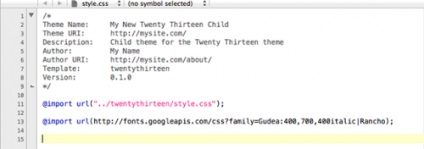
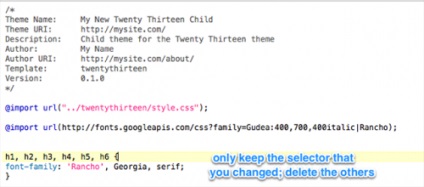
Fiind pe site-ul de serviciu fonturi Google, adăugați fonturile (Fermă și Gudea, sau orice altă pereche de alegere), în colecția făcând clic pe butonul „Utilizare» (utilizare), în partea dreaptă jos a paginii. Apoi, utilizați @import de proiectare. pentru a adăuga fonturile selectate pentru stilul dvs. de fișier:

Această linie spune subiectul nostru, în cazul în care să caute fișierul de font. În continuare, vom specifica fișierul nostru de stil, în cazul în care unele afișare font, editarea unui cuplu de selectori. Dar cum știm, sau că selectorul se referă la orice elemente de pe pagina?
Utilizarea instrumentelor Web-dezvoltare.
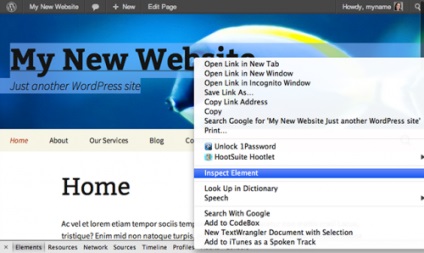
Aproape toate browserele moderne au încorporate instrumente pentru dezvoltatori web. În Google Chrome, de exemplu, un instrument numit Instrumente de dezvoltare și de acces poate fi prin clic dreapta pe elementul de interes pentru pagina web și selectând din meniul contextual (Inspectați elementul) elementul „inspecta elementul“.
În Firefox instrumente de web developer numit Firebug, și pentru a le utiliza, trebuie să instalați plug-in cu același nume, deoarece acesta nu este inclus în pachetul de browser-ul dumneavoastră. Safari instrumente de dezvoltare web sunt de asemenea integrate în browser-ul, dar trebuie să activați opțiunea prin „Setări> Avansate> Afișați instrumentele de dezvoltare web din meniul contextual» (Preferințe> Avansat> Afișare meniu din bara de meniu se dezvolta).
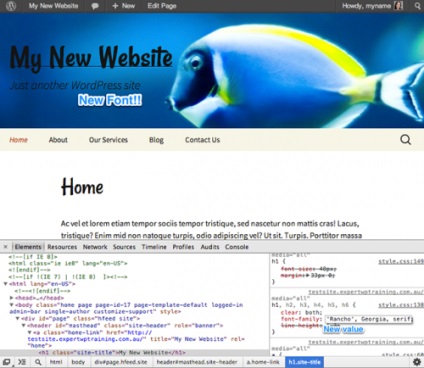
Fie acum, inspectați capacul site-ului nostru. Faceți clic dreapta pe textul de antet și selectați „Explore elementul» (Inspect Element).

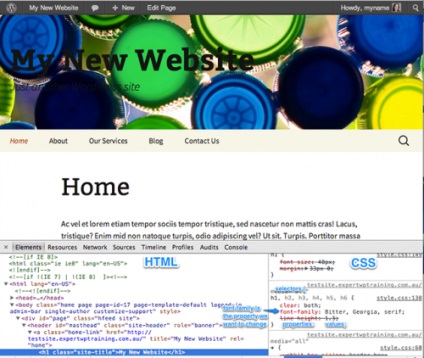
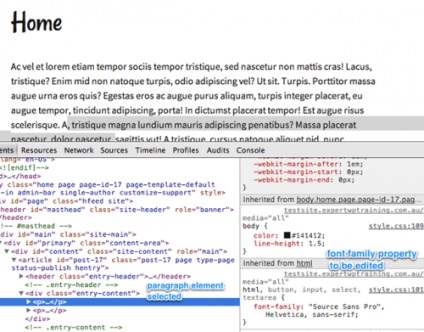
După aceasta, bara de instrumente apare în partea de jos a ferestrei browser-ului.

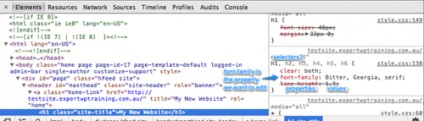
Panoul din partea stanga, este elemente HTML secțiune, iar elementul selectat este evidențiat. Pe partea dreaptă este o secțiune CSS-cod. După cum putem vedea, selectat în secțiunea din stânga a-elementul HTML
corespund diferiți parametri CSS în secțiunea din dreapta. Dacă defilați mai jos pentru câteva linii, veți găsi un set de titluri selectoare având proprietăți comune font-family.

Una dintre caracteristicile foarte utile ale instrumentelor pentru dezvoltatori este că, atunci când modificați valorile cu ajutorul lor, puteți vedea în timp real cum să schimbe pagina, fără a face orice modificări reale în cod. În acest fel puteți schimba proprietățile selectorii pentru a alege valorile corecte, și numai după aceea de a face o diferență reală în fișierele site-ului.
Deci, plasați cursorul peste proprietatea font-family (sau, mai degrabă, pe cuvântul amar) și, așa cum am salvat deja stiluri de font Rancho în fișierul nostru folosind selectorul @import, înlocuiți valoarea curentă la valoarea «Rancho», și veți vedea imediat cum să schimbe pagina.

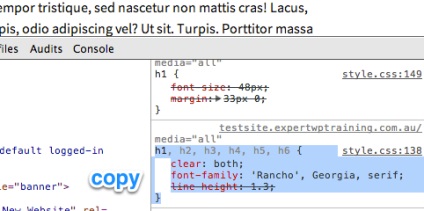
Dacă vă place aspectul paginii noastre cu acest script, putem copia un șir de „inspector“ în stylesheet nostru.
Selectați codul de la începutul selectorului H1 până când gulerului de închidere, și apoi copiați-l în clipboard.

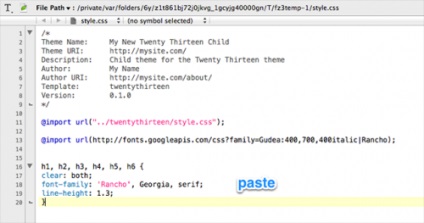
Apoi, inserați acest cod în foaia de stil:

Fișier stiluri Structura cascadă. Acest lucru înseamnă că selectorii din dosar stil în cursul după codul de mai jos sunt, sunt o prioritate, iar acestea vor fi utilizate în derivarea elementelor corespunzătoare din HTML-browser.
În cazul nostru, ne-am importat stilurile noastre la începutul tema copilului nostru CSS-fișier, astfel încât noul cod pe care le scrie, implicit va fi amplasat sub stiluri de tema părinte. În consecință, acesta este codul nostru va fi utilizat în derivarea elementelor site-ului în browser. Mai mult decât atât, după cum am introdus codul conține liniile pe care nu le-am schimbat, aceasta va duce la o dublare a codului deja existente (astfel de linii există deja în tema părinte, așa că nu avem nevoie să le utilizeze din nou în filiala). De aceea, vom șterge toate rândurile de mai sus și mai jos de proprietate font-family, deoarece acestea sunt în plus.

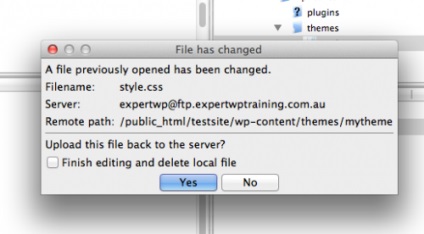
Acum, salvați nostru CSS-fișier și a comuta la FileZilla, în cazul în care veți vedea următorul dialog:

Dacă sunteți mulțumit de rezultat, salvați backup pe desktop și faceți clic pe „Da“ pentru a suprascrie fișierul de pe serverul de la distanță. Acum, actualizați site-ul într-un browser si uita-te la modul în care sa schimbat.

După ce am schimbat fonturile pentru titlu, să le schimbe pentru textul principal. Redeschiderea site-ul, faceți clic dreapta în textul principal și selectați din meniul contextual „Explorați elementul» (Inspect Element).
Mai mult, în inspectorul, localizați selectorul CSS font-family pe panoul și modificați valoarea «Sursa Sans Pro» pe «Gudea». În acest caz, trebuie remarcat faptul că selectorul pe care le schimba nu afectează numai pe eticheta (paragraf) ca s-ar putea crede, și toate etichetele. în interiorul tag-ul.

Oricum, copiați textul din selectorul imbratisarii de închidere, așa cum am făcut-o mai sus, și lipiți-l în stiluri de fișiere. În acest caz, nu avem nevoie pentru a elimina linii suplimentare ca font-family, doar un singur selector. Salvați fișierul și încărcați-l la un server de la distanță.

Următorul pas, vom merge cu „inspectorul“ pentru toate elementele pe care dorim să le schimbe culoarea. Iată lista:
Apoi, culoarea meniurilor de navigare și link-uri:

Excelent! Acum că ați înțeles elementele de bază, puteți selecta și modifica manual elementele dorite de pe site-ul dvs., experimentul cu ei în „inspectorul“, configurați setările, copiați și inserați rânduri în fișierul stil tema copil!
Aș putea să vă dau o listă a modificărilor pe care le-am făcut la CSS-fișierele tema Douăzeci Treisprezece. astfel încât să puteți aduce mintea la, în imagine, în acest articol, dar atunci nu ar fi interesant, nu?
concluzie
Când ne uităm la site-ul dvs. în „Inspector“, atunci se pare foarte complicat. Dar, de îndată ce vă sunt destul de confortabile, cu CSS, înțelegem imediat cum trebuie să schimbați acest lucru sau că HTML-element de la pagina ta arata modul în care intenționați. De fapt, aceasta este toată lumea că trebuie să exploreze! Prin urmare, petrece o anumită perioadă de timp încercând să experimenteze cu tema în această săptămână, și vom vedea dacă puteți seta așa cum se arată în figura de mai sus.
Traducerea articolului „Începând cu WordPress: Editarea aspectului site-ul cu CSS“ a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.