Nikel-blog.ru »HTML si CSS bibliotecă» JS Modernizr - utilizarea și domeniul de aplicare

Atunci când implementați Modernizr în HTML-pagină, determină suportul în cazul în care actualele caracteristici browser-ul CSS3, cum ar fi box-shadow, border-radius, @ font-face, de frontieră imagine, RGBA () și așa mai departe, precum și caracteristici HTML5 cum ar fi audio, video, de stocare, localStorage și noi tipuri de atribute de elemente .
Configurarea și instalarea Modernizr
Să vizităm mai întâi site-ul oficial. Pe pagina principală, vă sugerăm să descărcați cea mai recentă versiune.

Puteți alege dintre două opțiuni: versiunea completă, necomprimat pentru examinare detaliată - Dezvoltarea și versiunea privată configurată care conține numai acele teste care ai nevoie - de producție (o puteți crea folosind instrumentele de pe site-ul).
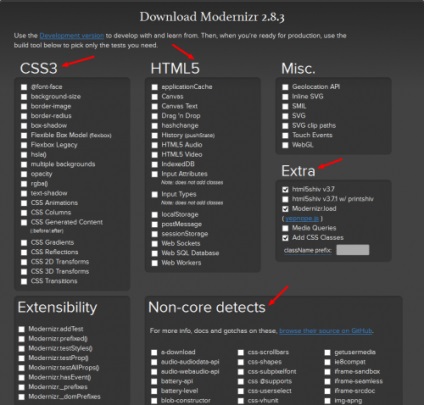
Producție faceți clic pe butonul și a vedea ce componente sunt disponibile pentru a fi incluse în scenariul nostru.
Acestea sunt proprietățile de bază ale CSS3, capabilități HTML5, SVG, capacitățile de geolocalizare etc. În plus, aici există un bloc Non Core Detecteaza în care testele pot fi găsite acele proprietăți care nu sunt atribuite de bază, de exemplu, există CSS- și SVG-filtre.
În blocul suplimentar selectat acele caracteristici care sunt în mod normal incluse în script-ul implicit - html5shiv (învață IE6-8 recunosc tag-uri HTML5), Modernizr.load [], Adăugați clase CSS

După ce vom defini testele care au nevoie pentru a efectua, de a genera script-ul. Acum puteți descărca. Conectați, de asemenea să nu fie dificil de la pagina Modernizr, pur și simplu loc între cap tag-uri.
Să ne linie cu linie, tot ceea ce reprezintă ea.
- Prima secțiune conține tehnologia de testare / proprietatea pe care doriți să testați (localizare geografică)
- A doua secțiune YEP va avea loc în cazul în care tehnologia este acceptată (cu resurse care pot fi descărcate - script sau stil css, care este acolo indicat (geo.js))
- A treia secțiune nope. Acesta va avea loc în cazul în care tehnologia nu este acceptată (resursa încărcată - script sau stil css, care este acolo indicat (geo-polyfill.js))
În acest exemplu, în funcție de ceea ce este acceptat în browser sau nu geolocalizare de încărcare diferite script-uri. Prin aceasta, noi eliminând necesitatea de a descărca un cod suplimentar și îmbunătățește performanța.
Desigur, acest lucru nu este cel mai complex exemplu, poate fi prezent în afară de alte secțiuni:
- ambele secțiuni. conține resurse care vor fi încărcate în orice caz,
- secțiunea completă. Aceasta se realizează când sunt încărcate toate resursele.
- secțiunea de încărcare. descărcare simplă a unei resurse
Este demn de remarcat faptul că resursele pot fi încărcate nu numai una, ci, de asemenea, o serie întreagă între paranteze drepte.
Aici este un exemplu de cod mai complex încorporat în pagina HTML. După cum se poate observa aici teste și proprietăți mai întâi efectuate fontface cssgradients, în cazul în care testele nu sunt trecute, matrice este încărcată resurse script1.js și style.css. Apoi, un test de csstransforms de proprietate în cazul în care nu Script2.js încărcate, în timp ce o serie de resurse „app.js“, „extra.js“ încărcate oricum. Atunci când sunt încărcate toate resursele funcția este executată.