Izolarea regiunilor de imagine folosind maphilight.js
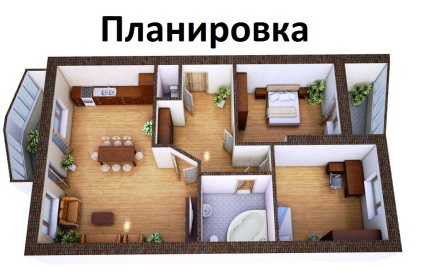
In acest articol vom face cunoștință cu foarte interesant, în opinia mea maphilight.js jquery-plugin. Treceți cu mouse-ul peste imagine, fiecare cameră zonă marcată afișează o descriere pentru fiecare dintre apartamente: numele, descrierea zonă. Acest efect poate fi utilizat pentru a identifica zonele de pe o hartă, modele de desen, etc.

Să vedem cum funcționează. Pentru a pune în aplicare această sarcină, avem nevoie de maphilight.js jquery-plugin. biblioteca jQuery, o imagine dorită și o resursă care va fi notat în zona de imagine.
Conectați bibliotecile necesare:
Adăugați stil la tooltip:
Adăugarea js-script-uri pentru procesarea mișcările mouse-ului și adăugarea de descriere tooltip:
Adăugați tag-ul cu imaginea necesară:
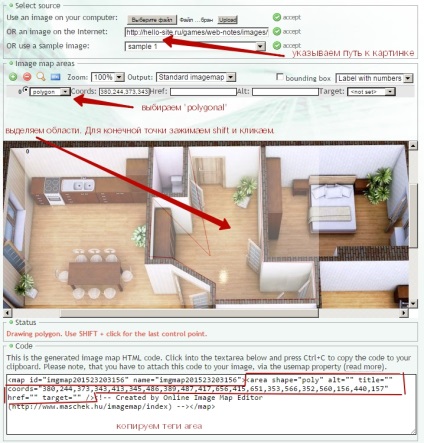
Du-te la site-ul web pentru a evidenția zonele. Urmați instrucțiunile de pe ecran:

Zona de copiere fără o etichetă hartă tag. Adăugați tag-ul la fiecare domeniu următoarea valoare atribut: „“ și pune-l în eticheta: „“, astfel încât codul arata ca acest lucru Prima:
Ca urmare, dacă ai făcut totul bine, ar trebui să deschidă imaginea, atunci când treci pe care scoate în evidență zone.
Ca un bonus, un alt exemplu de domenii: pisicuță „VHA“ și părți ale corpului lui)
