Instalare Denver. Setarea Denver. Crearea unui site web pentru Denver
Desigur, nu este corect să spunem crearea unui site pe Denver. corect să spunem Denver servește ca o platformă pentru a crea un site web care oferă dezvoltator cu toate instrumentele necesare: serverul HTTP Apache pentru interacțiunea locală de client-server, serverul de baze de date MySQL pentru a stoca conținutul site-ului și alte lucruri, și server PHP pentru a crea un site web dinamic, mai degrabă decât doar un set de documente HTML .
Pentru a publica site-ul dvs. creat și apoi să efectueze site-ul de promovare cu scopul de a câștiga on-line este necesară pentru a ajusta site-ul dvs. de pe computerul de acasă, pentru că Denver este destinat. Instalarea Denver este destul de simplu, dar voi vorbi despre asta în detaliu, pentru a configura Denver nu este, de asemenea, prea dificil. Și personaliza Denver după este necesară instalarea, în caz contrar ar fi mai ușor de instalat și de a configura Apache, MySQL si serverul PHP.
În cazul în care pentru a descărca Denwer. Vom începe să creeze un site pentru Denver.
Descărcați Denwer, faceți clic pe butonul mare portocaliu.
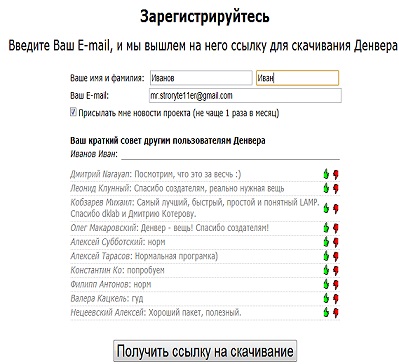
Simțiți-vă liber să faceți clic pe butonul mare portocaliu, după ce am urmat un link, suntem invitați să completeze un formular simplu:

Formularul care trebuie completat pentru că s-ar descărca Denwer

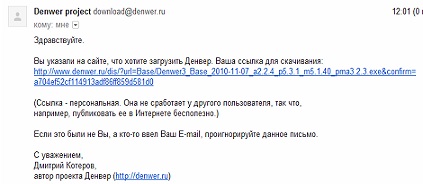
Mail cu un link pentru a descărca Denver
Faceți clic pe link-ul și așteptați câteva secunde până când Denwer descărcat.
Instalarea Denver primul pas pentru crearea de site-uri dinamice

Instalare Denver, apăsați Enter pentru a continua ca,
Setarea Denver. Înainte de a crea site-uri de testare Denver.
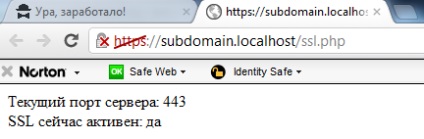
Setarea Denver, al doilea pas este de a crea un site la Denver. Verificați funcționarea protocolul SSL
Dezvoltatorii oferă noi pentru a începe să testeze SSL, du-te la link-ul, apare o fereastră cu un avertisment, faceți clic pentru a continua, atunci scriptul ssl.php ne oferă portul de server curent, avem 443 și SSL este acum activ.

Setarea Denver, al doilea pas este de a crea un site la Denver. de verificare a SSI și domenii „non-Internet“ al doilea nivel în Denwer
Setarea Denver, al doilea pas este de a crea un site la Denver. Verificarea domeniului de Internet al doilea și al treilea nivel în Denver
Acum puteți verifica domeniile de internet de nivelul al doilea și al treilea nivel. Dacă totul este instalat și configurat corect, trebuie să deschideți HTML-documente. care este calea completă la aceleași documente. Ei bine, ceva de genul:
Setarea Denver, al doilea pas este de a crea un site la Denver. PHP de eroare pe Denwer
In continuare, verifica - PHP Notice Denver. Lucru este că PHP este un control eroare de server în Denwere setat la nivelul maxim de sensibilitate, aceste aceeași comunicare nu erori chiar, ca să spunem așa remarci, aș recomanda să dezactivați nivelul de comunicare și să îl includă numai atunci când va testa și de a construi PHP dvs. -script. Denwera răspuns pozitiv va fi o pagină în cazul în care o eroare Notiță, indicând calea absolută la numărul de fișiere și linie care nu se pot ocupa de PHP-interpret. Se va arăta după cum urmează:
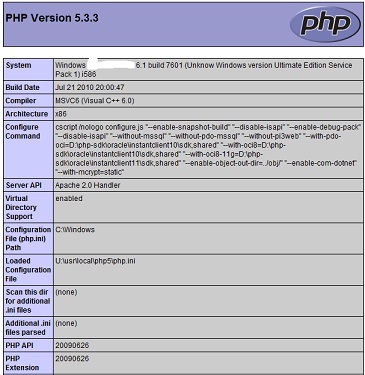
Setarea Denver, al doilea pas este de a crea un site la Denver. configurare PHP-server de pe Denwer
Salvați fișierul cu extensia .php și pentru a obține același rezultat. Să vedem ce sa întâmplat:

Aici putem vedea sistemul de operare pe care este instalat serverul, data creării, vom vedea că avem PHP versiunea 5.3.3, și așa mai departe. Dacă răsfoi paginile de mai jos, puteți vedea: cum se configurează serverul Apache, informații de port, metode de interogare, de codificare, cookie-uri (cookie-uri), PHP configurare server direct, precum și serverul de baze de date MySQL și o mulțime de alte informații utile. Doar nu uitați că puteți rula script-ul atunci când cumpărați deja un loc la furnizorul de hosting nu este exact așa, înainte de a cumpăra un loc, orice furnizor obișnuit vă va da o perioadă de probă. Ceea ce vreau să spun este că nu deranjează neapărat oameni de la suport tehnic și umple scrisorile lor cu întrebări despre cum să configurați serverul lor, trebuie doar să creați un fișier cu funcția phpinfo () și a vedea totul pe cont propriu.
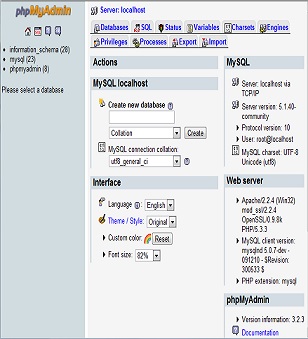
Setarea Denver, al doilea pas este de a crea un site la Denver. Pachetul phpMyAdmin în Denwer
În continuare există un MySQL și un program de verificare a phpMyAdmin, este de fapt un subiect separat al articolului, skrinchik curs articol atașat, cum ar fi acest lucru arata practic interfata phpMyAdmin:

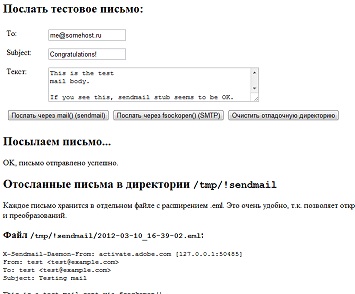
Setarea Denver, al doilea pas este de a crea un site la Denver. Verificarea e-mail emulator Sendmail la Denver
Ei bine, ultimul control, pe care le oferim, este de a verifica serverul de e-mail (SMPT-server). Ei bine, trimiteri și a se vedea deja formularul completat. În forma de trei domenii: primul câmp este o cutie poștală la care trimitem o scrisoare, în al doilea câmp conține linia de subiect și al treilea câmp al scrisorii în sine. Deci, vom vedea trei butoane.

Ceea ce am primit după setarea Gentleman Colectia Web-Developer - Denwer.
Am instalat și pachetul de software-ul de testare Denwer. Doar dublu-clic pe arhiva cu auto-extragere și câteva actualizări în timpul procesului de instalare, ne-am pregătit la serverul local. Care include următoarele module: Apache HTTP-server, care este pachetul de bază Denwer. protocolul SSL securizat, care vă permite să transmită informații importante într-un mod sigur, aceste protocoale sunt adesea găsite. atunci când sunt utilizate pe pagina este operațiuni foarte importante, cum ar fi transferul de bani într-o varietate de servicii virtuale, SSI - o limbă care vă permite să creați și să lucreze cu pagini shtml, PHP-server versiunea 5.3.3, relationale baza de date MySQL server, care va stoca tot conținutul dvs. pentru a crea site-uri din Denver, asa ca avem un program foarte convenabil pentru gestionarea bazelor de date - phpMyAdmin, precum și un emulator al serverului de e-mail (SMPT-server) Sendmail.
Principalele avantaje ale Denver, aș menționa compactitatea sa, modularitate, dacă nu va fi suficient de acele module care vin pachet standard Denwer, puteți descărca cu ușurință expansiunea pe site-ul web al dezvoltatorului. Un alt plus este Denwer funcționare autonomă, care este, registrul de sistem, precum și foldere de sistem nu va fi modificat în timpul instalării Denwer, pornește, oprește și repornește Denwer făcând clic pe pictogramele corespunzătoare, ca Denver este liber să lucreze cu suporturi externe. În general, sarcina principală este de a verifica Denwer script-uri de pachete, lucra cu baza de date MySQL, puteți conduce pe Denwere motoare diferite pentru site-uri, cum ar fi WordPress, Drupal, Joomla. software-ul de bord va lucra, de asemenea, cum ar fi SMF.
Firește Denwer nu poate fi folosit ca un server plin pentru a administra site-uri web, bloguri, forumuri si magazine online. Pentru activitatea inițială și se familiarizeze cu diferitele servere și Denwer web tehnologii vor servi ca o rampă de lansare bun, dar în viitor pentru a utiliza construi mai grave sau se construiesc aceste tine.
Un pic pe uitat să menționeze cele mai importante, și cel mai important, acesta este locul unde trebuie sa plaseze proiectele lor, în principiu, puteți crea un folder în directorul rădăcină se toarnă în ea unele site-ul motorului sau doar un script pe care le-ați scris, apoi scrie în localhost / browser-ul imya_sozdannoy_papke și începe să sculpteze proiectul, dar nu este destul de dreapta, directorul de lucru la Denver ar trebui să creeze următoarea cale u: \ acasă \ localhost \ www \ new_project \, în cazul în care new_project este numele proiectului, și apoi puteți scrie în browser-ul localhost / new_project și de lucru în liniște, să evite pro alb, în numele dosarele, precum și nu numele nici fișiere sau foldere litere românești.