Planuri și hărți sunt adesea postate pe site-urile companiilor pentru a ajuta clienții ajunge la instituții. Ambele Google Maps poate fi un asistent mare. Nu este minunat să fie adăugată pe hartă și chiar logo-ul companiei, specificați locația de parcare, stații de w / d, etc. Oh, pentru a găsi că nu a prezentat nici cea mai mică dificultate. De fapt, este foarte simplu de a face, în acest tutorial am să-ți arăt cum.

o API Hărți Google
o obține coordonatele
O plug-in carte din site-ul dvs.
o Adăugarea markerilor
Markerii o Stabilirea
o Adăugați blocuri de informații
Acesta coordonează conducerea centrală a Apple compania din Cupertino
Încorporați o hartă în site-ul dvs.
Codul vine după ce senzorul de referință = proprietate false. Din moment ce nu avem nevoie de senzori, GPS, și care nu sunt necesare pentru a determina locația cuiva.
Sub codul tocmai am introdus, tastați următoarele:
Să ne ocupăm de cod. A doua linie conține inițializa funcția (). În ea cerem configurația de bază harta. În al treilea rând introduceți latitudinea și longitudinea variabilă. LatLng înseamnă latitudine și longitudine geografică. Variabila conține coordonatele care vor fi utilizate ca centrul harta.
Apoi, setările variabile introduse care conține o listă mare de opțiuni:
- presetări zoom, după cum probabil deja Dogan, pe cât de mult cardul va crește.
- centru stabilește punctul central.
Prescrierea LatLng, ne referim la coordonatele deja scrise în această variabilă.
Codul de mai jos de mai mulți parametri minimizează numararea cartilor. Butoanele de control din colțul din dreapta sus (Harta, prin satelit, teren) sunt înlocuite cu un meniu drop-down, și faceți clic pe Set scară sunt înlocuite cu pârghii mici.
mapTypeId: google.maps.MapTypeId.ROADMAP determină tipul de carduri noastre, acesta va fi o foaie de parcurs, dar puteți schimba cu ușurință tipul de la satelit (harta prin satelit), HYBRID (carte de hibrid) sau TERENUL (harta peisaj).
Apoi, scrie următoarele:
Se introduce o hartă variabilă, se definește ca harta se va folosi toate setările de mai sus.
și funcția de închidere, se procedează la crearea corpului paginii
Astfel, forța site-ul nostru la pornire pentru a activa Inițializare () și setați tag-ul
Este timpul pentru a adăuga unele marcare. Să începem prin crearea unui marker standard de:
Deci, să se ocupe cu codul.
În primul rând, am stabilit un companyPos variabile, prin care stabilesc locația marcatorului. În continuare, am creat marcatorul în sine prin companyMarker variabilă. Bineînțeles, Puteți introduce un număr de parametri, iar cele pe care le-am arătat deja, cred că totul este clar.
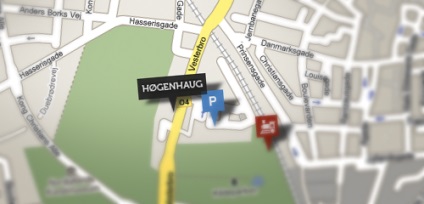
Deși ceea ce am făcut deja suficient și clientul dvs. pentru a vă găsi cu ușurință, putem hartă micul nostru condiment. Creați o dimensiune Photoshop 100 × 50 pixeli a imaginii astfel:
În continuare, vom crea umbra noastră imagine
Acum, înlocuiți marcatorul standard a acestor imagini, și de a schimba codul în mod corespunzător:
Acest cod este, de asemenea, destul de simplu. CompanyLogo variabilă specifică numele logo-ul nostru, stabilește dimensiunea sa, calea către coordonatele localizarea vârfului a logo-ului (adică, locul în care logo-ul nostru cu harta). Apoi, aceleași setări sunt configurate pentru imagini și umbre cu ajutorul companyShadow variabilă. În cele din urmă, prin companyMarker variabilă imprimăm imagine și umbra sa de pe card.
Pentru a adăuga un marker, utilizează aceeași metodă, dar nu uitați să schimbați numele de variabile.
Dacă aveți nevoie pentru a plasa mai multe markeri foarte apropiate unul de altul, utilizați z-index. Marcatorul cu cel mai mare index z va fi întotdeauna pe partea de sus:
Opțiunea indexului z vă permite să alegeți care markerul este pe partea de sus a tuturor
Adăugați bucățile de informații
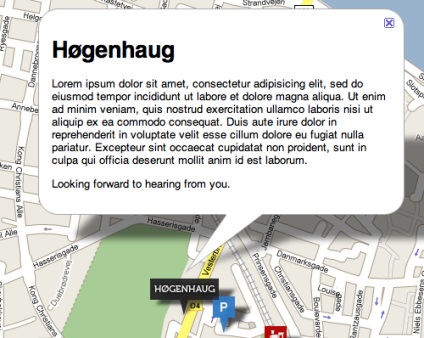
Puteți introduce descrierea companiei prin intermediul unui bloc de informații care apare când faceți clic pe logo-ul. Datorită API-ul Google Maps pentru a face acest lucru este destul de simplu.

Click pe logo-ul companiei dvs. va intensifica blocul de informații.
Introduceți acest cod chiar sub harta variabilă:
Și acest cod este, de asemenea, extrem de simplu. Aici este loc pentru ideile dvs. cât posibil de a asigura nu numai numele și un cuplu de trei secțiuni în unitatea de informații, dar, de asemenea, imaginea. O descriere să apară făcând clic pe logo-ul, introduceți codul imediat după închiderea> inițializarea () Funcția:
bit Priukraste de puterea ta, pentru a adăuga stilul dumneavoastră stylesheet-fișier:
Asta este! Acum puteți încorpora o hartă Google în orice proiect.
Totul a fost dat seama, acum pot pune orice număr de etichete pe pagină. Dacă Cho care au nevoie de ajutor nu ezitati sa ne contactati. Mult noroc pentru toată lumea.
Bună ziua, și am codul HTML de pornire funcționează, dar după inserarea codului în site-ul - care este afișată harta, dar nu și markere, spune-mi ce ar putea fi motivul? deoarece calea către imaginea trebuie să fie specificate corect. poți ști ce-i problema?
Se răcește. Current modul de a face 3 cărți?
Pot încorpora Google Maps în fiecare articol? Dacă da, în cazul în care să se înregistreze coordonatele, deoarece în fiecare post ar trebui să fie poziția lor? Și dacă un astfel de număr de cărți pe blog un efect negativ asupra poziției de a emite, de promovare?
Cum pentru a determina poziția exactă a, de exemplu, la Paris?
când executați HTML funcționează, dar după inserarea codului în site-ul - care este afișată harta, dar nu și markere, spune-mi motivul ar putea fi ce? deoarece calea către imaginea trebuie să fie specificate corect.
O lecție bună. Asta ar fi fost la fel de ușor de explicat cum de a încorpora pe distanțe calculează serviciu site-ul dvs. folosind API-ul Google. Utilizatorul introduce de pornire și se termină orașul și arată o hartă cu traseul marcat și afișează informații despre distanța dintre cele două orașe.
Google nu este întotdeauna convenabil. Dar, dacă vă place să luați cardul și puneți-l pe site-ul dvs. Google Maps ar Ala fi grozav! Dar cum?
Nu pot să dau seama cum să adăugați oa doua descriere la o altă pictogramă, și așa mai departe
Bună ziua. Eu folosesc lecția. Totul funcționează. Prompt cum să se înregistreze un cod care ar face harta în alb-negru? Mulțumesc.
Vă mulțumesc pentru lecție
penetrator
Lecția frumoasă, dar, în general, este astăzi cunoscut suficient. Dar am o întrebare „bolnav“, care au fost în imposibilitatea de a găsi un răspuns - cum să setați pe harta din satelit Google Maps de proiecție stereografică (sau altceva?) Pentru a afișa zona de Polul Nord?

Prin obținerea de informații de la două canale (vedere si auz) eficacitatea instruirii de învățare departe superioare de cărți. O temele pentru acasă și teste on-line vă va permite să se gândească în mod constant în limba țintă și imediat verifica cunoștințele!


Dacă doriți o lungă perioadă de timp pentru a studia modul în HTML, mi-ai, pentru ai vesti bune!

Dacă ați învățat deja HTML și doresc să avanseze, următorul pas va fi de a studia tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!