Astăzi veți afla cum puteți foarte ușor de a face orice adaptivă imagine și scalabilă, adică, că este intinsa pe tot ecranul. De exemplu, dacă faci pentru site-ul dvs. fotografia de copertă sau o imagine de fundal, atunci ar trebui să fie conștienți de faptul că site-ul va fi deschis pe dispozitive diferite, dimensiuni diferite. Imaginea trebuie să se adapteze la orice dimensiune a ecranului.

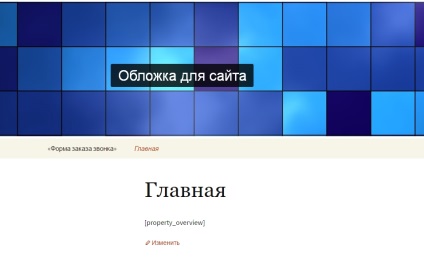
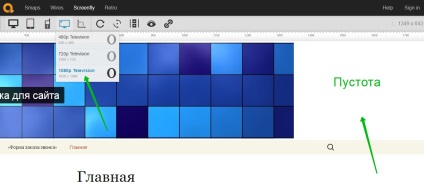
Du-te la site-ul, este afișat capacul. Dacă aveți un șablon adaptiv, atunci capacul se va adapta la ecrane mai mici, dar ecranele de mai jos sunt mai mari decât lățimea imaginii, capacul nu se va schimba.


imagine Adaptive pe orice ecran
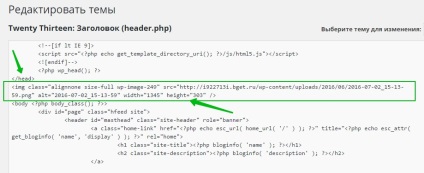
Pentru a face adaptiv imagine și scalabilă, astfel încât să se adapteze la orice dimensiune a ecranului, aveți nevoie pentru a face în codul de o simpla schimbare. Desemnarea sacou cod imagine elimina înălțime (înălțime), și pentru a indica valoarea lățimii - „100%“ (a se vedea captura de ecran). Salvați codul.
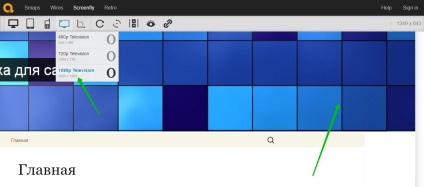
Din nou, du-te la serviciul «quirKtools». alege cea mai mare dimensiune de ecran și uite că acum acopere site-ul se adaptează la cel mai mare dimensiunea ecranului.

Lățimea imaginii pentru a fi afișat pe orice dispozitiv la 100%, adică, pe întregul ecran, iar înălțimea imaginii va fi calculată automat, proporțional cu lățimea imaginii. Dacă specificați o dimensiune specifică înălțimea imaginii, imaginea va fi afișată distorsionat, care nu este proporțională.
Aici este dimensiunea orice imagine de adaptare:

E simplu! Principalul lucru pentru a înțelege.
Sberbank online
Cel mai bun!
Internet pentru avansate
iPhone 7 Plus RED Special Edition
Creați un site gratuit!
progresie naturală
optimizare site
accelerare site-
site securizat
Promovarea în rețele sociale
Super Wordpress Plugin-uri
WooCommerce de la A la Z!
Intrările pentru Windows 10
Calculatoare pentru asistență tehnică