Deci, ați pregătit aspectul site-ului și doriți să-l taie în bucăți, pentru a impune un singur site. Să vedem cum se face acest lucru în Photoshop. Uită-te la bara de instrumente, dacă aveți aici este un instrument:
Deci, să presupunem că avem aici este un aspect al site-ului (preluată din șablon):

În primul rând, opriți toate straturile de text, precum și pictograme, câmpuri de intrare și orice altceva care fie typeset în HTML, sau salvate separat (icoane, butoane.). Ca urmare, ar trebui să rămână acest lucru:

Am primit acest lucru:

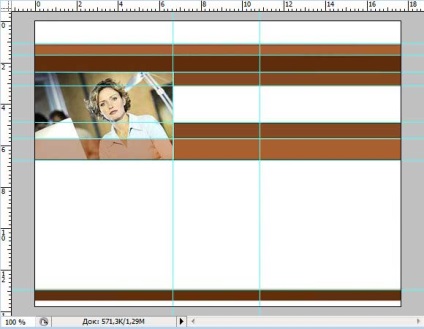
Dacă ne-am tăiat de-a lungul ghidului, veți obține o mulțime de piese suplimentare ale aspectului. De exemplu, în prima linie, vom rezolva numele companiei, și anume, este o singură imagine. Deci, gândește-te bine cum să taie mai bine, prezentând atât mental, atunci se va impune.
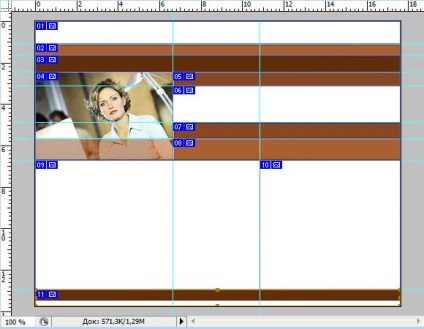
Identificăm și mergem mai departe. Ia instrument de „tăierea“ (Instrumente), este numit un cuțit, pentru că el are o astfel de formă. Începem să taie. Pentru a rezuma acest mouse-ului (ca un cuțit), în colțul din stânga sus al aspectului, apăsați butonul din stânga al mouse-ului și se întind sub forma primului fragment. Dă-i drumul.
În colțul din stânga al numărului pistei fragmentului apare (este albastru, ca activ), iar numărul inferior apare piesa următoare (gri). marcatorii galbeni de pe părțile laterale ale pistei îi permite să se adapteze. În cazul în care este necesar să le apuce cu mouse-ul și pentru a muta frontiera fragmentului.
Din nou, rezumând mouse-ul, acum în colțul din stânga sus al doilea fragment, și din nou se întind rama. Deci, pentru a face cu toată structura. Am primit acest lucru:

Puteți tăia într-un alt mod, după cum vedeți potrivit. Un ultim pas - pentru a păstra aceste fragmente. Pentru a face acest lucru, selectați din meniul: File -> Salvare pentru Web, pentru a alege cel mai bun din punctul dvs. de vedere, formatul optim JPEG (poate fi GIF, JPEG, dar eu prefer pentru site-ul de bază), facem clic pe „Salvați“. În caseta de dialog Save, specificați următoarele:
Locul pentru a salva, selectați-te. Faceți clic pe OK. Rezultatul este dosarul Imagini, în care numele noastre fragmente images_01.jpg - image_11.jpg. Ie numele de fișier pe care ai scris atunci când salvați, este baza pentru numele tuturor imaginilor. Acum le puteți redenumi.
Acum, înapoi la aspectul nostru și de a salva icoane individuale, imagini, butoane, linii, etc.
La acest lucru ar putea fi încheiat, dar să ne uităm din nou la fragmentele pe care le-am păstrat. Practic dreptunghiuri de diferite nuanțe de maro, care va fi fundalul pe site-ul tau viitor. Un rațional dacă pentru a stoca lățimea imaginii de 780 de pixeli, în cazul în care aveți posibilitatea să salvați o parte, să zicem 10 pixeli lățime și deschide fundal ei?
Da, nu este rațional. Prin urmare, înlocuiți fragmentele 2, 3, 5, 7 și 8 fragmente optime omonime (adică 10 pixeli lățime). Și fragmente de 1, 6, 8 și 10 și nu avem nevoie, e poze cu alb, astfel încât aspectul site-ului am vozmem doar dimensiunea lor. Dar asta este un alt subiect, este descris în detaliu în secțiunea face ca site-ul - aspectul tabelar.