În acest articol vă voi spune cum să descărcați și să instalați imaginile cursorul pentru Joomla.
1. Setați cursorul pentru Joomla
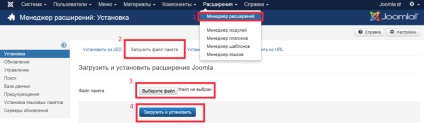
Descărcați cursorul la acest link. Apoi, deschideți fila panoul de administrare „Extensii -> Extensii manager» ( «Extensii -> Extensii de manager») fila «fișiere pachetul de încărcare» Selectați arhiva «joomly_slider.zip» și instalați-l.

2. Crearea unui cursor
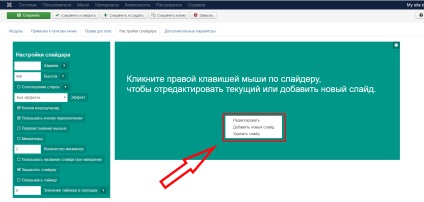
Acum puteți merge direct la crearea glisorului. Deschideți managerul modulului „Rasshireniya-> Module Manager de» ( «Extensions-> Modul de manager») și caută «Joomly slider». Sub „slider Settings“ este panoul cu opțiuni și cursorul piesei de prelucrat. Pentru a adăuga un nou diapozitiv sau pentru a edita / șterge pe cea curentă, faceți clic dreapta pe cursorul.


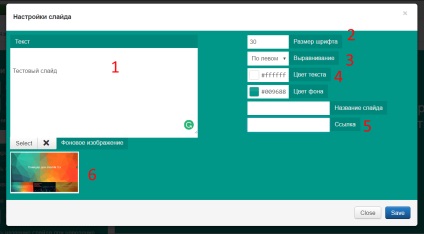
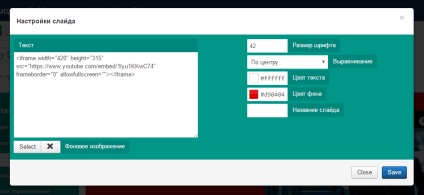
Pe primul diapozitiv vom adăuga text simplu (1), da un font (2) și alb (3), centrat (4), dacă se dorește, se adaugă un link pentru ca utilizatorii să facă clic pe glisiera (5). În utilizare imaginea finit ca imagine de fundal (6). Pentru a adăuga o imagine, apăsați «Select», se va deschide o fereastra cu conținutul media.

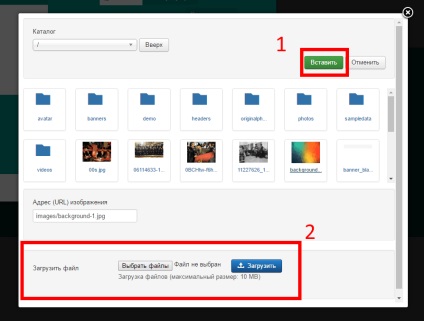
Dacă imaginea este deja încărcat pe site-ul, trebuie doar să-l selectați și apăsați inserția (1). În caz contrar, pre-l descărcați în partea de jos a ferestrei pop-up (2). Primul diapozitiv este gata, faceți clic pe «Adăugați»


3. Setarea glisorul
După cursorul pentru a configura, putem merge pentru a personaliza aspectul său.

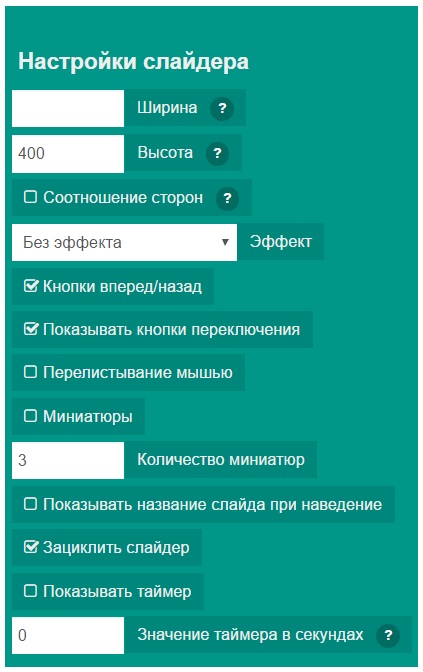
- În câmpurile „lățime“ și „înălțime“, setați dimensiunea cursorului. Puteți specifica fie dimensiunea absolută în pixeli, și procentul relativ. În cazul în care o mărime absolută dată în pixeli, cursorul rămâne neschimbat atunci când redimensionarea ferestrei. Dacă doriți să redimensionate, împreună cu dimensiunea ferestrei (de exemplu, receptiv), apoi a pus o casetă de selectare în fața opțiunii „raportul de aspect“, și a stabilit dimensiunea ca procent.
- În continuare, puteți alege una dintre cele 9 efecte de animație.
- Următoarele opțiuni, puteți adăuga butoane înainte / înapoi ( „săgeată“) butoane de comutare ( „cercuri“), inclusiv defilare diapozitive mouse-ul.
- Opțiunea „Miniaturi“ vă permite să conectați miniaturile de diapozitive sub acesta și a stabilit numărul acestora
- Dacă ați întrebat numele slide-uri, vă puteți conecta afișarea lor.
- Când dezactivați opțiunea „cursorul Buclă“, prezentarea se va opri la ultimul diapozitiv.
- Ultimele două opțiuni permit, pentru a permite comutarea automată a slide și setați perioada sa.
4. Adăugarea cursorul pe paginile site-ului dvs.
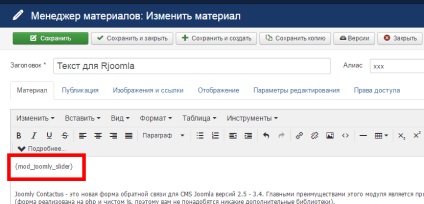
Dacă doriți să adăugați un cursor în materialul, apoi deschideți articolul dorit și lipiți-l în locul potrivit>, acest design va încărca cursorul pe pagină.

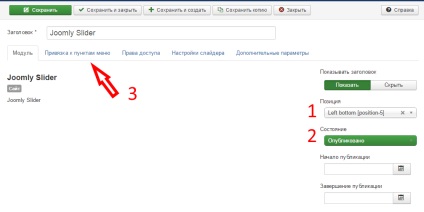
Dacă doriți să afișați cursorul pe mai multe pagini, legând-o într-o anumită poziție, stabilită pe fila „Modul“ în setările cursorul în poziția dorită (1), publică modulul (2) și pe fila „Conectarea la elementele de meniu“ (3) introduceți pagina dorită .