
Navigație Controler gestionează tipurile stiva de controlere pentru a menține interfața granularitate divulgarea conținutului ierarhic. Specii controler de navigare ierarhie este autosuficientă. Se compune din tipurile de reprezentări, care controlează în mod direct controlerul de navigație și tipurile de opinii care gestionează conținutul furnizat dvs. tipuri de controlere. Fiecare controler de conținut controlează forma explicită în ierarhie, și controlerul de navigare coordonează ierarhia de navigare între această specie.
Deși interfața de navigare constă în primul rând din conținut generat de utilizatori, există încă locuri în cazul în care codul trebuie să interacționeze direct cu controlerul de navigare obiect. În plus față de cele de mai sus, în timpul afișării unui nou tip, sunteți responsabil pentru setarea bara de navigare din partea de sus a ecranului, care oferă un context despre poziția utilizatorului în ierarhia de navigare. Puteți furniza, de asemenea, detalii pentru bara de instrumente, care este controlat de regulatorul de navigație.
navigare controler de Anatomie
Obiectivul principal al controlerului de navigare este de a gestiona prezentarea conținutului de acest gen al operatorului, așa cum el este responsabil pentru prezentarea unor idei de propriile lor opinii personalizate. În special, este bara de navigare, care conține un buton de spate și câteva butoane care pot fi configurate. Controlerul de navigare poate, de asemenea, (opțional), cu scopul de a prezenta panoul de instrumente de navigație și butoane personalizate-l umple.
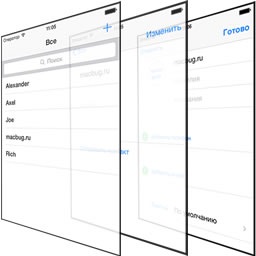
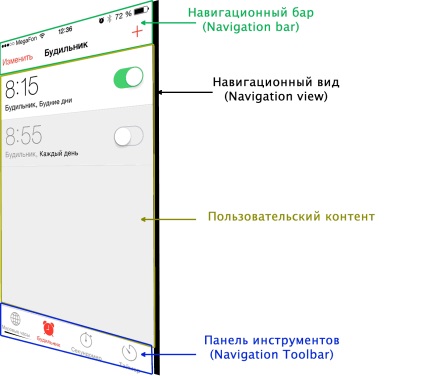
Figura de mai jos prezintă interfața de navigare. vederi de navigație în această figură este o vedere stocată în controlerul de navigare vizualizare de proprietate. Toate celelalte tipuri de interfață fac parte din vedere opacă controler de navigare bazate pe ierarhie.

Deși bara de navigare și bara de instrumente sunt concepte personalizate de specii, nu ar trebui să se schimbe speciile în ierarhia de navigare în sine. Singura modalitate de a configura aceste tipuri de - prin UINavigationController metode de clasă și UIViewController.
Obiecte de interfață de navigare
Controlerul de navigare folosește mai multe obiecte pentru punerea în aplicare a interfeței de navigare. Sunteți responsabil pentru furnizarea unora dintre aceste obiecte, și altele, sunt create de către controlorul de navigație. În special, sunteți responsabil pentru furnizarea de tipuri de controlere de conținut. Dacă doriți să răspundeți la anunțul de la controlerul de navigare, vă poate oferi, de asemenea, un obiect-delegat. controler de navigare creează o specie - cum ar fi o bară de navigare și bara de instrumente, sunt folosite pentru navigarea în interfața, și este responsabil pentru gestionarea acestor specii.
În bara de navigare și bara de unelte obiecte legate de controler de navigare, puteți schimba doar unele aspecte ale aspectului și comportamentul lor. Numai controlorul de navigație este responsabil pentru stabilirea și afișarea acestora. În plus, obiectul controlerului de navigație se atribuie în mod automat ca delegat al obiectului său UINavigationBar și nu permite alte obiecte izmenenyat acest raport.
Puteți modifica controlorii delegatului și alte tipuri de stivă de navigare. stivă de navigare este o colecție de controlere de tip obiect personalizat ultima-in, first-out, care este controlat de regulatorul de navigație. Primul element este adăugat la stiva, devenind Korenev tip controler și niciodată împins afară din stivă. Elemente suplimentare pot fi adăugate la stiva prin metodele clasei UINavigationController.
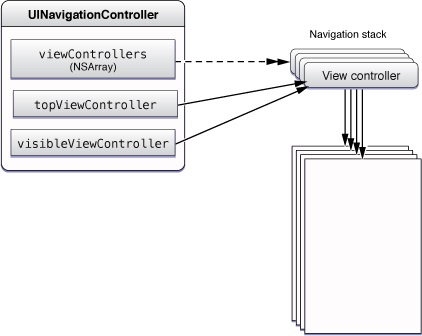
Figura de mai jos prezintă relația corespunzătoare între operator și obiectele de navigare din navigarea stivă. (Rețineți că operatorul vedere de sus (topViewController) și tipul de afișare controler (visibleViewController) nu sunt în mod necesar un astfel de gestionare. De exemplu, dacă reprezintă o vedere controler de proprietăți modal visibleViewController modificări de valoare pentru a afișa modal vizualizare controler, care a fost prezentat, dar proprietatea topViewController nu sa schimbat.)

Crearea unei interfețe de navigare
La crearea unei interfețe de navigare, trebuie să decideți cum aveți de gând să utilizați interfața de navigare. Pentru că impune o importanță fundamentală pentru organizarea datelor, ar trebui să-l utilizați numai pentru următoarele obiective specifice:
- Instalați-l la fel ca controler Korenevo portul de vizualizare.
- Setați tipul său ca interfață controler de file Urechea panoului (bară de file).
- Setați-l ca unul dintre cele două controlere Korenevo specii în interfața cu divizia (Split, View). (Pentru iPad numai).
- Trimiteți-l la modal de la un alt tip de controler.
- Arată-i din popover. (Numai IPad).
Primele trei scenarii, controlorul de navigație oferă o parte esențială din interfața de bază și rămâne așa până când ieșirile de aplicare. Ultimele două scenarii reflectă o utilizare temporară a controlerului de navigație, în acest caz, utilizarea controlerului de navigare este identic cu procesul pentru alte tipuri de controlere de conținut. Singura diferență este că regulatorul de navigare continuă să ofere funcții suplimentare de navigație nu sunt disponibile cu un singur controler care prezintă tipul de conținut.
Setarea tipurilor controler de conținut pentru a naviga interfață
Fiecare interfață de navigare are un nivel de date care reprezintă nivelul rădăcină. Acest nivel este punctul de plecare al interfeței. De exemplu, aplicația „Photo“ afișează o listă de albume disponibile la nivelul rădăcină al structurii sale de date ierarhică. Alegerea unui album foto veniturile pentru a afișa miniaturi ale fotografiilor în fotografiile selectate arată album a făcut o versiune mai mare a fotografiei.
Pentru a implementa interfața de navigare, aveți nevoie pentru a decide ce date ar trebui să fie prezentate la fiecare nivel al ierarhiei de date. Pentru fiecare nivel, trebuie să furnizați vizualizare controler de conținut pentru gestionarea și prezentarea datelor la acest nivel. Dacă prezentarea este pe mai multe niveluri și la fel, puteți crea mai multe instanțe de același tip de clasă de controler și configurați fiecare dintre ele pentru a gestiona propriul set de date.
Crearea de interfață de navigare utilizând Storyboard
Dacă creați un nou proiect al Xcode, utilizând un șablon de aplicare Master-detaliu creează un controler de navigare într-un storyboard, stabilit ca prima etapă.
Pentru a crea un controler de navigare în Storyboard, urmați acești pași:
- Trageți controlerul de navigare din bibliotecă
- Interface Builder va crea un controler de navigație și de tip, precum și relația dintre ele. Această conexiune identifică tipul de controler ca rădăcină pentru controlerul de navigare.
- Afișează-l ca formă de reprezentare primul controler de este opțiunea inițială View Controller atributele inspector (sau imagina interfața cu utilizatorul de tip controler diferit.)
Stabilirea unei navigări de interfață software
Dacă preferați să creați un controler de navigare programatic, o poți face din orice punct adecvat în codul. De exemplu, în cazul în care controlerul de navigare oferă kornevoyt căutați fereastra aplicației, puteți crea un controler de navigare în applicationDidFinishLaunching metoda: delegatul aplicației.
Urmați acești pași pentru a crea un controler de navigare programatic:
- Creați un controler de vizualizare rădăcină (vizualizare rădăcină controler) pentru a naviga interfață.
Acest obiect este un tip de nivel superior controlor de navigație în stivă. Panoul de navigare afișează un buton din spate, care afișează tipul și tipul de controler nu poate fi extras din stivă de navigare.
Un exemplu de applicationDidFinishLaunching simplu de punere în aplicare. în care controlerul de navigație este creat și setat ca formă de rădăcină a controlerului principal fereastra aplicației.
Utilizați full-screen controler de navigare aspect
Ca o regulă, interfața de navigare afișează conținut generat de utilizatori în spațiul dintre partea de jos a barei de navigare și în partea de sus a barei bara de instrumente sau filă. Cu toate acestea, în schimb, controlerul de vizualizare poate cere ca punctul său de vedere a fost afișată ca un aspect ecran complet. Acest aranjament vă permite să afișați partea cea mai vizibilă a conținutului pentru utilizator și poate fi util pentru a afișa fotografia sau în alte cazuri.
Pentru a determina dacă o specie ar trebui să fie modificată în dimensiune, pentru a umple toate sau cea mai mare parte a ecranului, controlorul de navigație are în vedere mai mulți factori, inclusiv următoarele:
- Este fereastra principală (sau afișarea părinte), de dimensiune corespunzătoare pentru a umple toate ecran?
- V-ați setat bara de navigare ca un semi-transparent (translucid)?
- V-ați setat bara de navigare (dacă este utilizat) ca un semi-transparent (translucid)?
- Este proprietatea wantsFullScreenLayout care stau la baza controler de vedere în DA?
Dacă creați o interfață de navigare și doriți conținutul personalizat acoperite cele mai multe sau întregul ecran, aici sunt pașii care trebuie luate:
- Configurați-vă reprezentări cadru personalizate ale formularului, astfel încât să umple ecranul.
Asigurați-vă că pentru a seta atributele schimba automat aspectul. Atributele schimba automat asigură că în cazul în care punctul dumneavoastră de vedere ar trebui schimbat, ajustează în mod corespunzător conținutul său. În plus, atunci când modificările de aspect, puteți apela metoda setNeedsLayout fel dvs., pentru a arăta că poziția subspeciile sale ar trebui să fie ajustate.
În prezentarea interfeței de navigare, o fereastră sau o vizualizare la care adăugați opinia dumneavoastră de navigare trebuie să fie, de asemenea, calculat în mod corespunzător. În cazul în care aplicația utilizează un controler de navigare ca interfața principală, atunci fereastra principală ar trebui să fie calculată în funcție de dimensiunea ecranului. Cu alte cuvinte, trebuie să setați dimensiunea pentru a se potrivi clasa UIScreen limitele de proprietate (în loc de proprietăți applicationFrame). De fapt, navigarea interfață este de obicei mai bine pentru a crea propriile lor limite fereastra ecran complet în toate situațiile, deoarece controlerul de navigare ajustează dimensiunea speciilor sale, pentru a plasa automat bara de stare, în orice caz.
Schimbarea stiva de navigare
Sunteți responsabil pentru crearea de obiecte care se află în stivă de navigare. Când inițializarea obiectului controler de navigare, trebuie să furnizați vedere controlerul de conținut pentru a afișa conținutul de date al rădăcina ierarhiei. Puteți adăuga sau elimina controloare tipuri de software sau ca răspuns la acțiunile utilizatorului. controler de navigare de clasă oferă mai multe opțiuni pentru gestionarea stivă de navigare de conținut. Acești parametri acoperă diferitele scenarii pe care le pot întâlni în cererea dumneavoastră. Tabelul de mai jos listează aceste script-uri și cum reactionati la ele.
Afișează următorul nivel al ierarhiei datelor
Atunci când utilizatorul selectează o formă de prezentare controler superior element afișat poate fi utilizat de tranziție (Segue) sau metoda pushViewController: animat. pentru a împinge un nou controler de vizualizare pe stivă de navigare. Noul controler de vedere este responsabil pentru prezentarea conținutului elementului selectat.
Înapoi sus ierarhia de date
controler de navigare oferă de obicei butonul din spate pentru a elimina controlerul vedere de sus de pe stivă și pentru a reveni la ecranul anterior. Aveți posibilitatea să eliminați, de asemenea, controlerul vedere de sus în mod programatic utilizând metoda popViewControllerAnimated.
Restaurarea stivă de navigare starea anterioară
Pentru a restaura aplicația la starea sa anterioară, trebuie să salvați mai întâi suficiente informații de stat pentru a re-crea tipul dorit de controlere. Atunci când utilizatorul închide aplicația, va trebui să păstrați unele markere sau alte informații care indică poziția utilizatorului în ierarhia de date. Data viitoare când începe, ar trebui să citiți informațiile cu privire la starea și să-l utilizați pentru a recrea tipurile dorite de controlere înainte de a apela metoda setViewControllers: animat.
Puteți utiliza, de asemenea, această metodă pentru a sări la o locație arbitrară în ierarhia de date. Trecerea la o locație arbitrară poate fi ușor confuz, așa că ar trebui să acorde o atenție deosebită relației, care se face în mod clar cu utilizatorul.
Utilizatorul revine la controler vizualizare rădăcină
Pentru a reveni la partea de sus a interfeței de navigare, utilizați metoda popToRootViewControllerAnimated. Această metodă elimină toate, cu excepția Korenevo de tip controler din stivă de navigare.
Revenind la un număr arbitrar de niveluri în ierarhia
Pentru a reveni mai mult de un nivel la un moment dat, utilizați popToViewController metoda: animate. Puteți folosi această metodă atunci când utilizați un controler de navigare pentru editarea de conținut generat de utilizatori (nu prezentarea modală a conținutului). În cazul în care utilizatorul decide să anuleze operația după editare a trecut prin mai multe ecrane, puteți utiliza această metodă pentru a elimina toate ecranele de editare, dintr-o dată, mai degrabă decât unul câte unul.
Monitorizarea schimbărilor în stivă de navigare
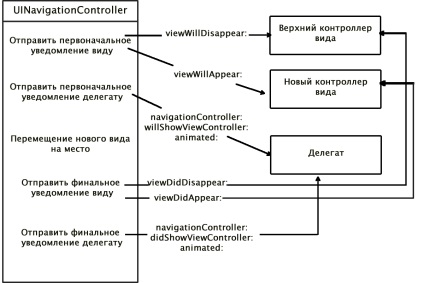
De fiecare dată când apăsați regulatorul de vedere, controlor de navigație trimite mesaje către speciile afectate controlorilor. controler de navigare trimite, de asemenea, un mesaj de la delegatul său atunci când schimbă stack-ul său. Figura de mai jos arată secvența evenimentelor care apar în timpul mesajelor de chirurgie si conexe, care sunt trimise la obiectele de utilizator în fiecare etapă. Noul tip de controler reflectă tipul de controler, care va deveni partea de sus a tipului de controler în stivă.

Personalizați aspectul barei de navigare
Bara de navigare pune elementele în trei poziții principale: stânga, dreapta și centru. Tabelul de mai jos listează clasa proprietățile UINavigationItem. care sunt utilizate pentru a configura fiecare dintre aceste poziții. La setarea elementului de navigare pentru a fi utilizat cu un controler de navigație, trebuie să ia în considerare faptul că controalele de utilizator în anumite poziții pot fi ignorate în interesul controalelor de navigație. O descriere a fiecărei poziții include informații cu privire la modul de utilizare a obiectelor personalizate.